I take lots of photos, tons of them. And, for back-up reasons, I always like to sync them with my Google Photos account.
And even if I’m using my digital camera, I back-up my photos to Google Photos. I love this storage option because I can access my photos from any device and I can also share albums with family and friends.
Google Photos storage can have its downsides, I’m well aware that each Google account comes with 15 GB of free storage and that photos are compressed to save space. What does this mean? If a photo is larger than 16 MP, it will be resized to 16 MP. Also, nobody says you can’t upgrade your plan :).
Now, let’s see how you can import those images from Google Photos into your WordPress site or blog.
How to import Google Photos for websites built inside wordpress.com
If you’re hosting your website on wordpress.com, things are so easy. Here are the steps:
- Login to wordpress.com,
- On the top left click ‘My Sites’ ‘and select your website,
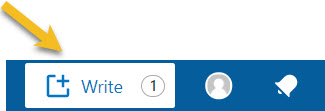
- Select “Write” from the top right to begin a new post,

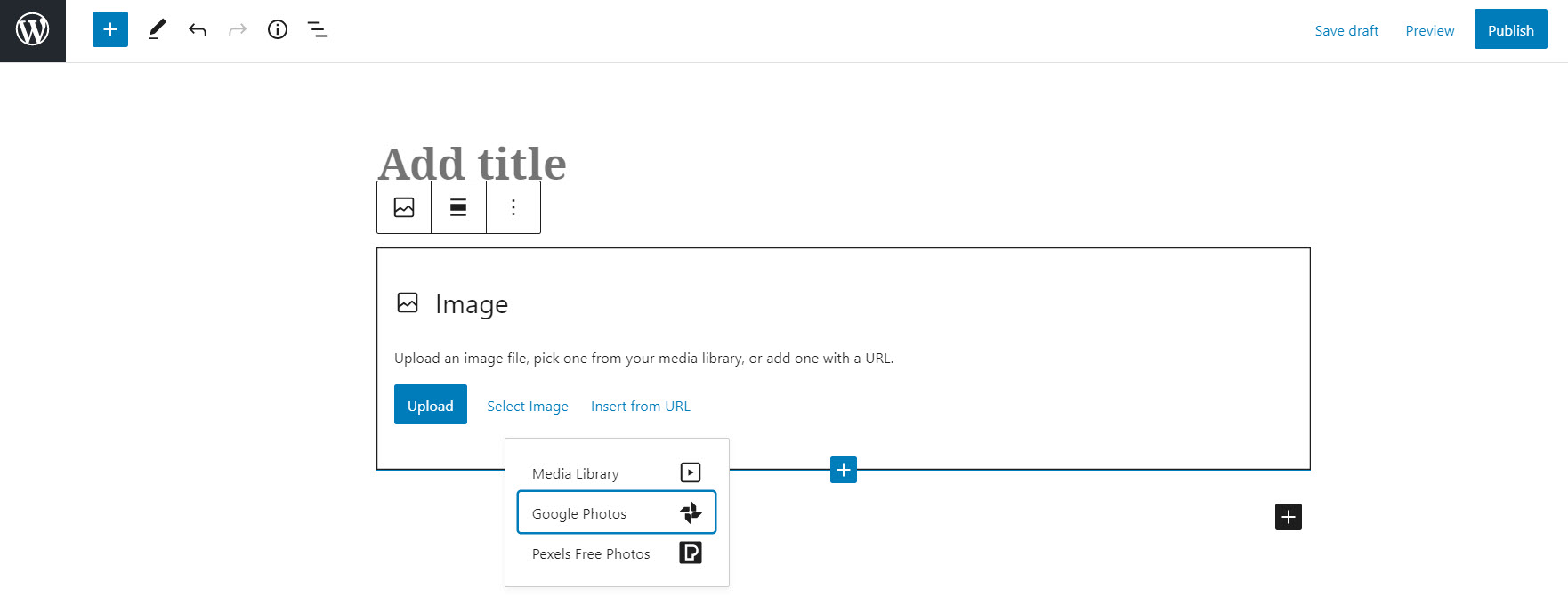
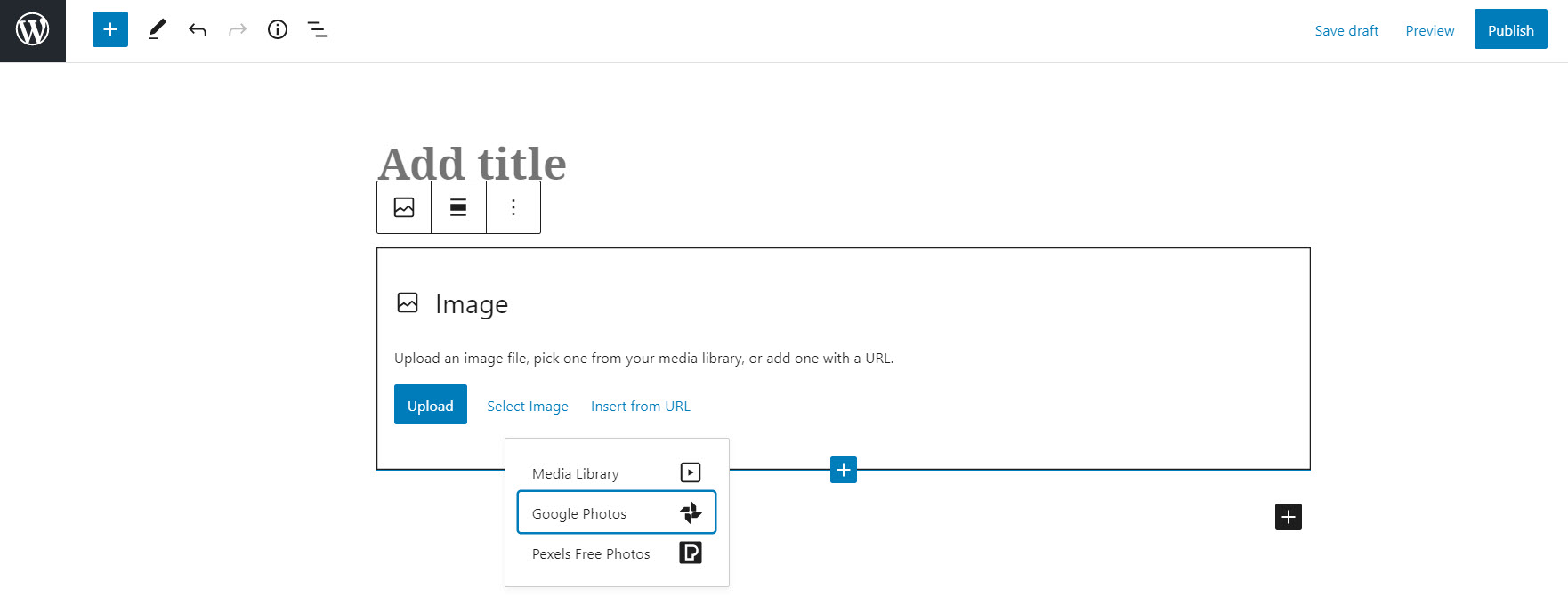
- From the “+” sign open the blocks window and type in “image”, and select the image block,
- When you choose “Select image” a dropdown will show up. Select “Google Photos” from the dropdown.

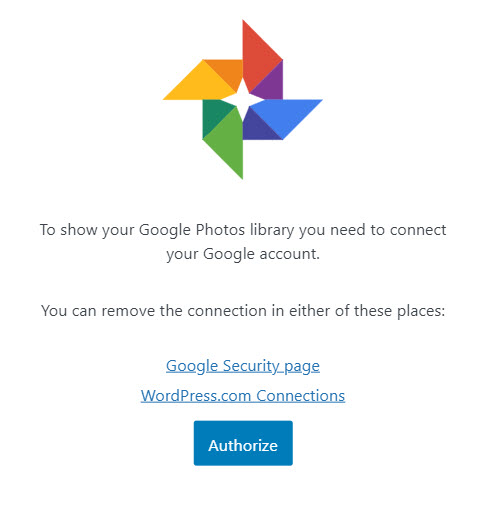
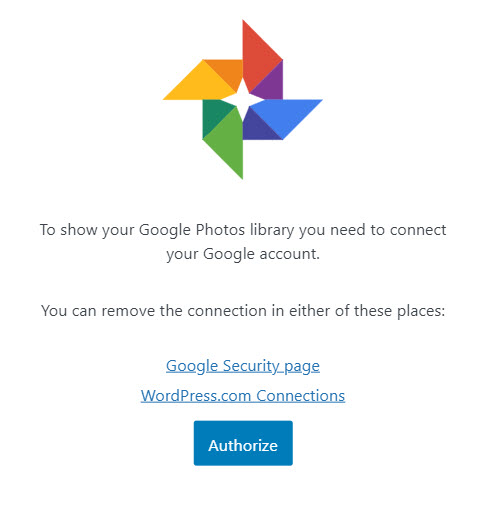
- You’ll be prompted a message to connect your Google account to your WordPress account. Select “Authorize” and proceed with the connection.

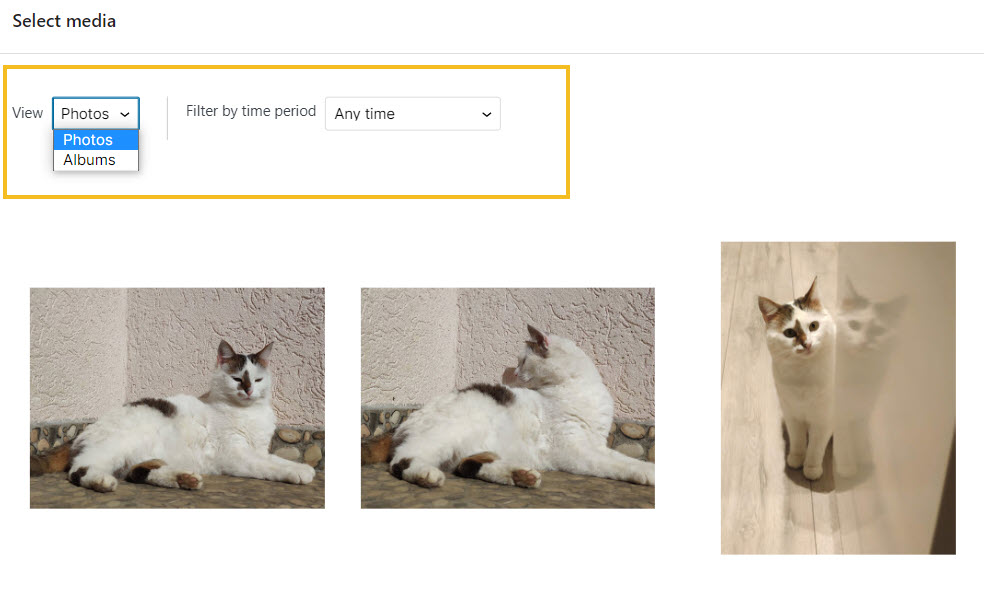
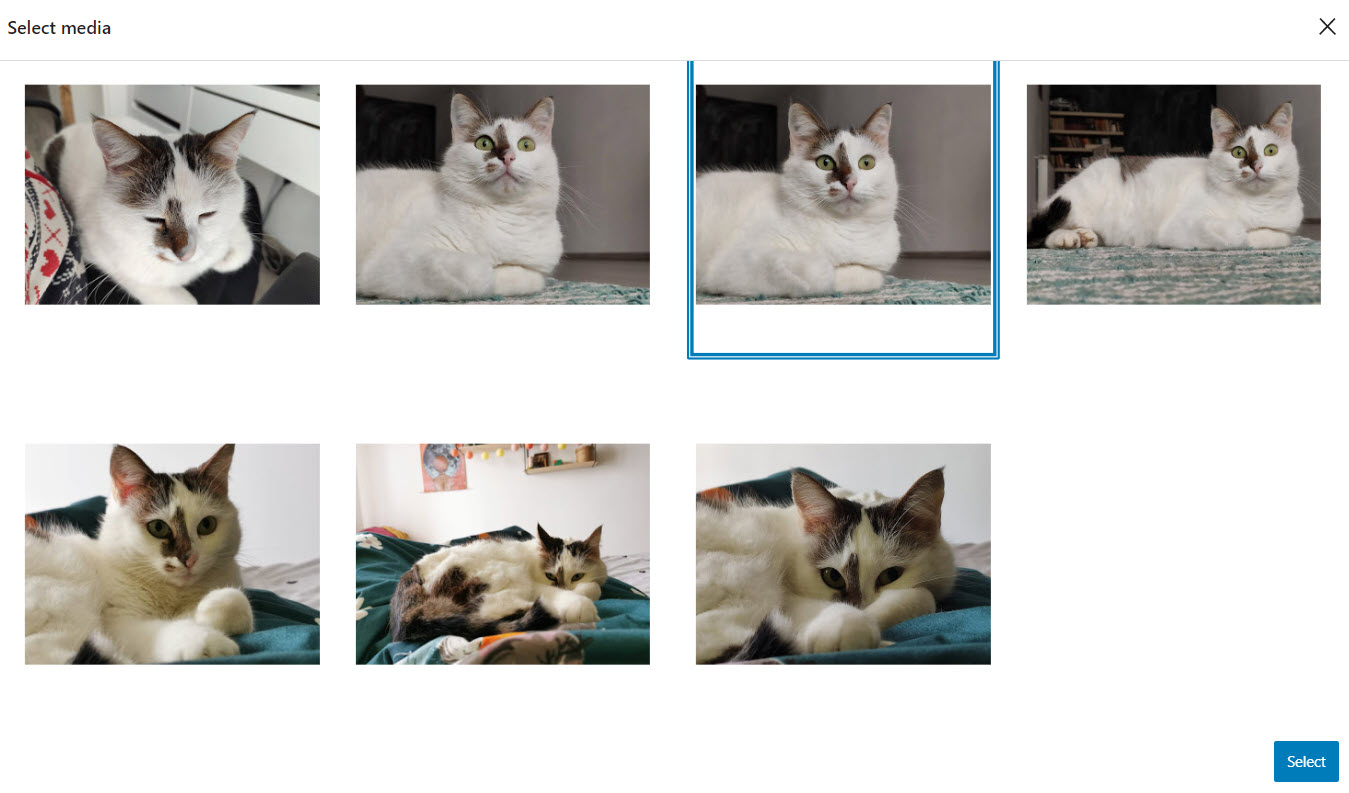
- A window will open up with your Google Photos. You can filter them by date, and choose specific photos or albums.

- Choose an image or an album then click on “Select”,
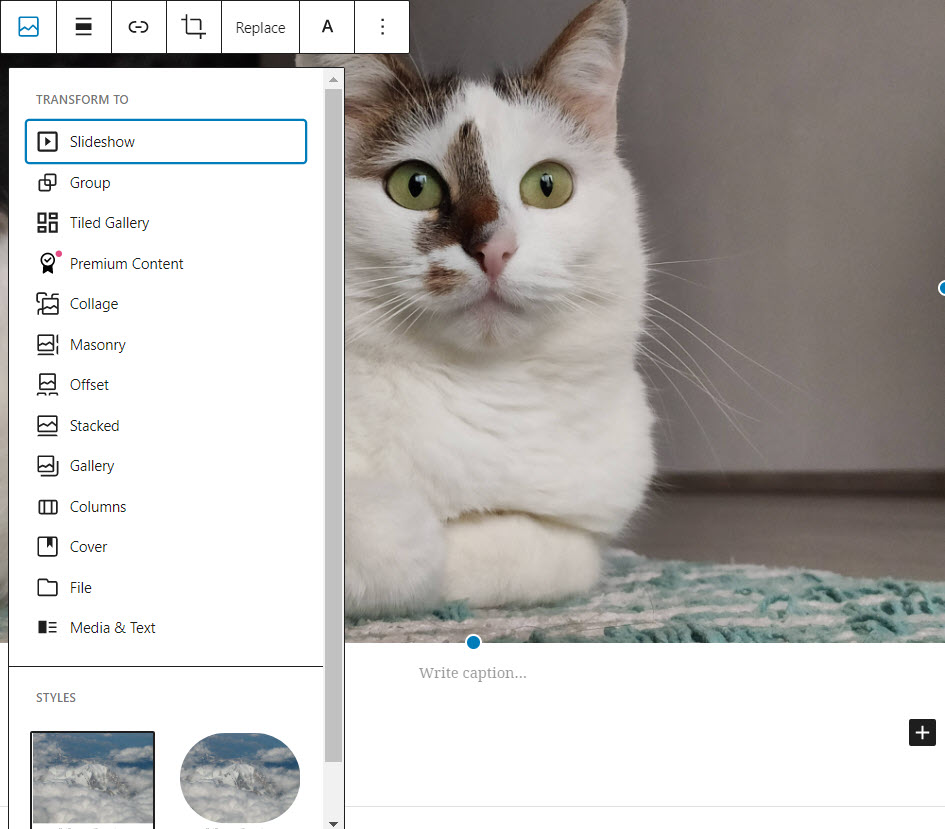
- Edit the image in WordPress. When you select the image inside your page or post, a toolbar will show up on top that will allow you to:
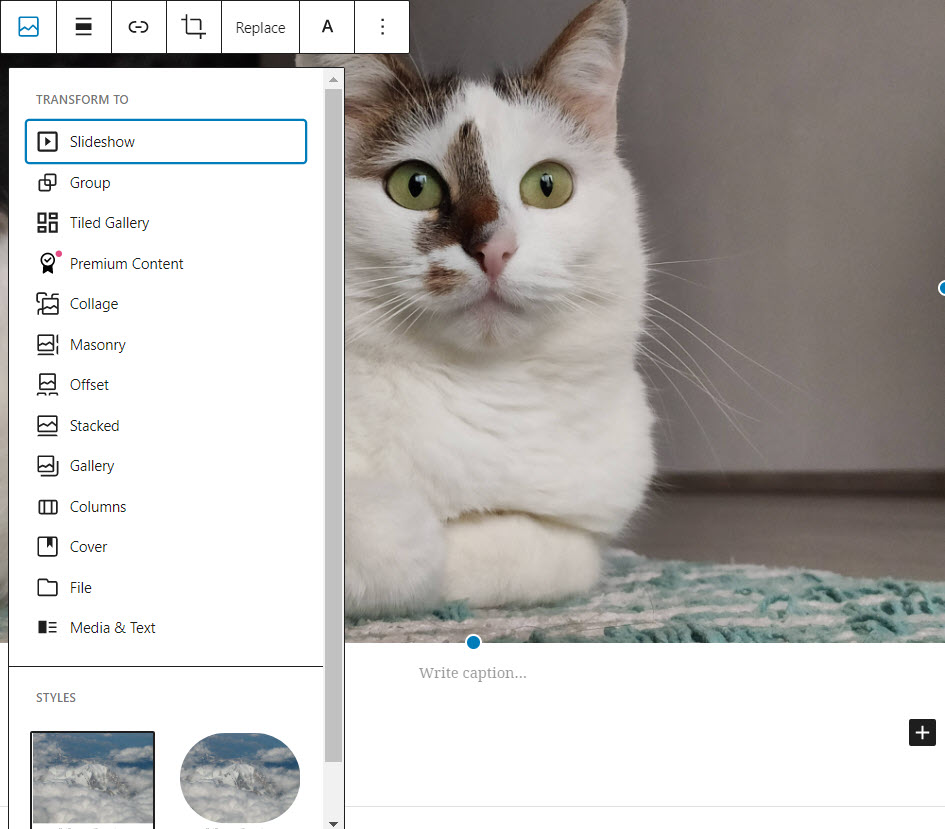
- Transform it into a slideshow, gallery, collage, etc.
- Change the style into a rounded one,

- Replace it with another image from Media Library, Google Photos, or Pexels,
- Align and crop the image,
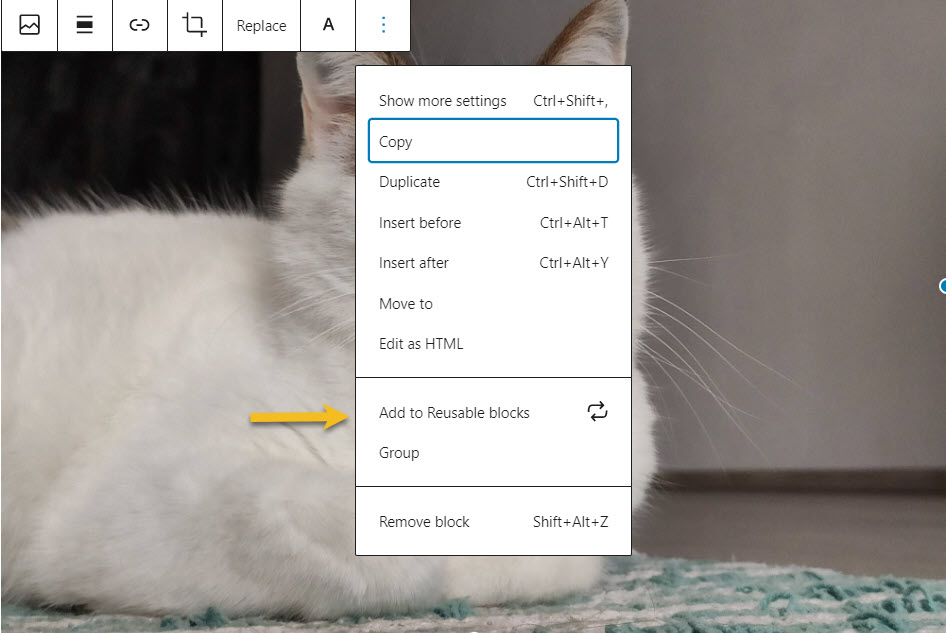
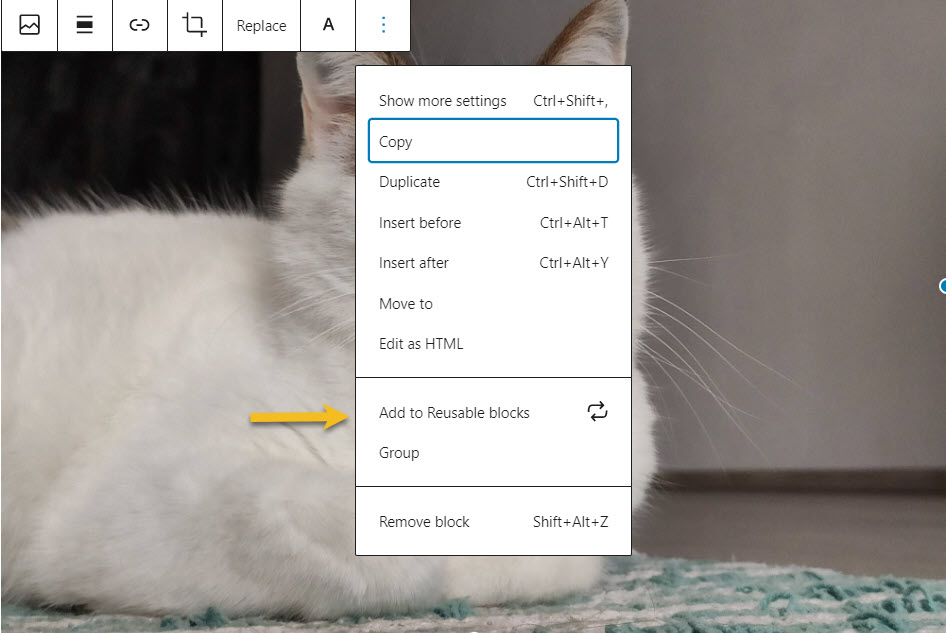
- Save as a reusable block – one of my favorite features in WordPress,

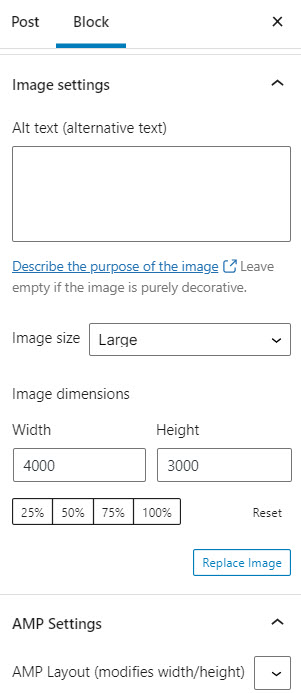
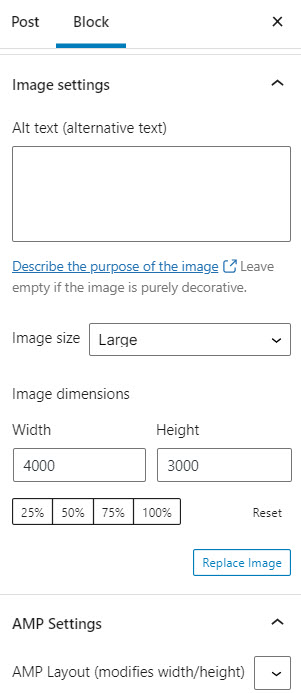
- Front the same toolbar, if you select the three vertical dots, you’ll see an option for advanced settings. When you select it, a menu will show up on the right-hand side of your screen. Here you’ll find some extra editing options that will allow you to assign ALT text to your image (for SEO purposes), resize it, add CSS classes, and some other rarely used settings.

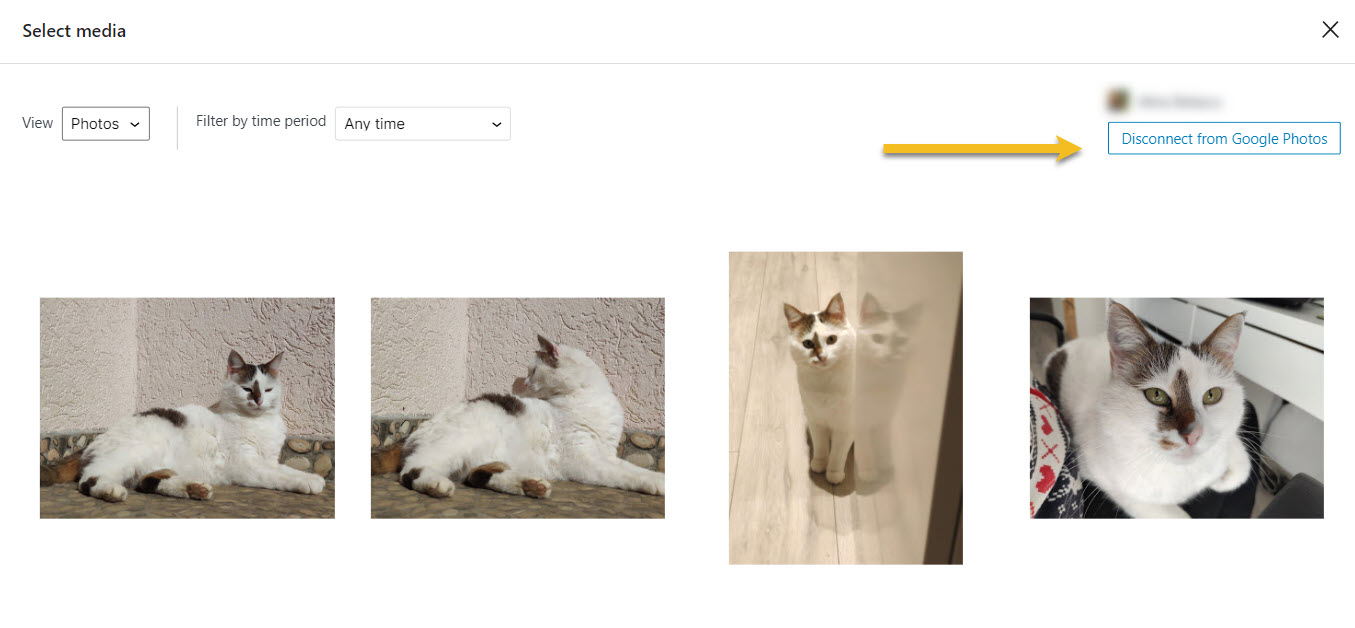
- Optional: disconnect Google Photos from your WordPress account. You can do this in the same window where you select your images. Just check your upper right corner for the “Disconnect from Google Photos” button.

Wasn’t this easy peasy?
How to import Google Photos for self-hosted WordPress websites
90% of the flow is the same as above, the difference is that you’ll need to install Jetpack. This feature is available via Jetpack as well in the version above. The thing is that Jetpack is pre-installed, and you don’t need to activate it yourself.
And some Trivia knowledge: Jetpack is developed by Automattic, the creators of WordPress.
Now, let’s take a look at the steps, shall we?
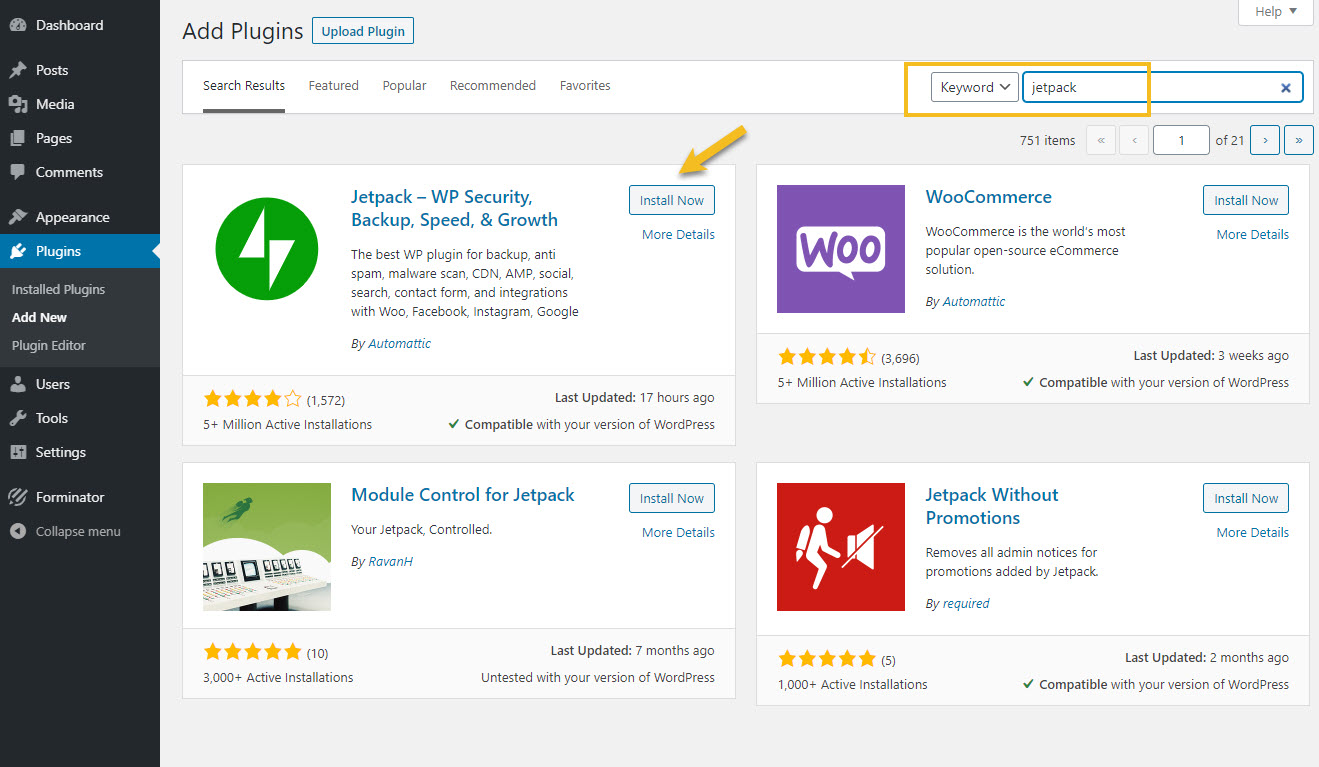
- From your WordPress Dashboard head over to Plugins->Add New,
- Look for “Jetpack”, then hit “Install” and “Activate”,

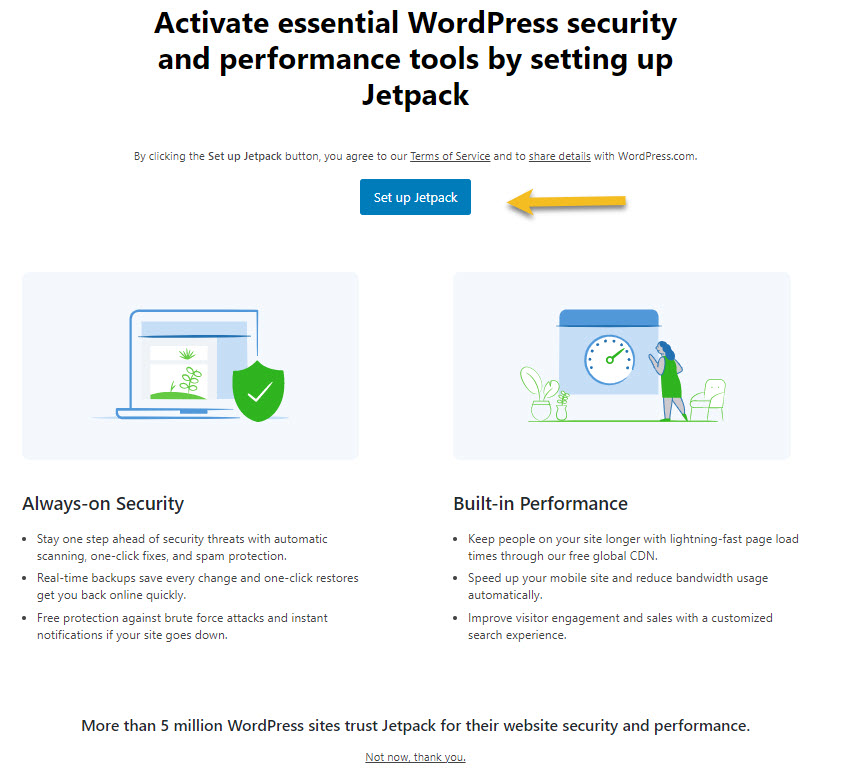
- The moment you hit “Activate” you’ll be prompted to set up Jetpack. Jetpack has tons of functionalities that you can add to your WordPress website. It’s focus is on improving the security and performance of your site, but it has some extra features that tackle content management (eg: related posts feature), mail and social media options, and Google Photos import, obviously.

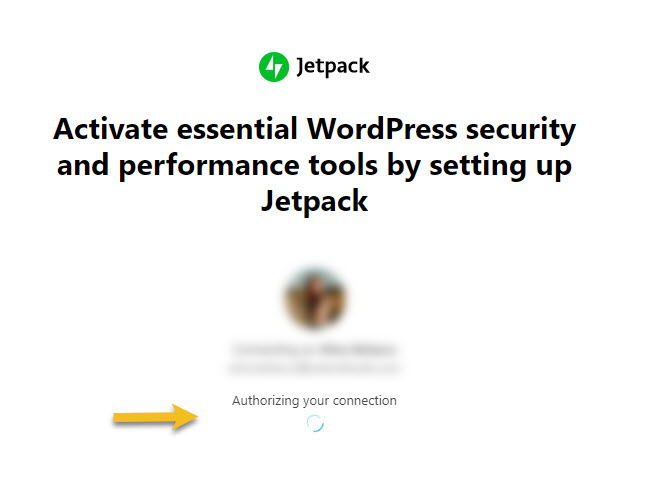
- When you accept to proceed to the Jetpack set up, you’ll be asked to connect your account to Jetpack.

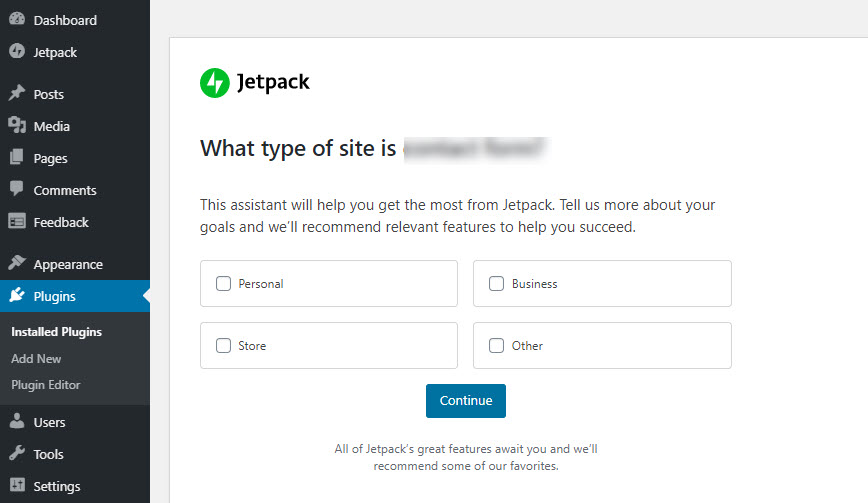
- Next, you’ll be lead to the Jetpack website to choose a plan, but right now we’re going to stick to the free one, so you can tell your browser to go back to the previous page. You’ll be seing a message in your WordPress dashboard, that tells you to tell Jetpack the goal of your website, in order for it to make some custom recommendations. But we won’t be going any further than this, because it’s not our article’s goal :).

- Now, you can head over to any post or page and import some Google Photos. In the example above we’re creating a new post, so let’s to the same here. Head over to Posts->Add New.
- Now, we repeat the steps 4 to 12 from the previous chapter. I’m going to list them below real quick.
- From the “+” sign open the blocks window and type in “image”,
- Select the image block,
- When you choose “Select image” a dropdown will show up. Select “Google Photos” from the dropdown.

- You’ll be prompted a message to connect your Google account to your WordPress account. Select “Authorize” and proceed with the connection.

- A window will open up with your Google Photos. You can filter them by date, and choose specific photos or albums.
- Choose an image or an album then click on “Select”,

- Edit the image in WordPress. When you select the image inside your page or post, a toolbar will show up on top that will allow you to:
- Transform it into a slideshow, gallery, collage, etc.
- Change the style into a rounded one,

- Replace it with another image from Media Library, Google Photos, or Pexels,
- Align and crop the image,
- Save as a reusable block – one of my favorite features in WordPress,

- Front the same toolbar, if you select the three vertical dots, you’ll see an option for advanced settings. When you select it, a menu will show up on the right-hand side of your screen. Here you’ll find some extra editing options that will allow you to assign ALT text to your image (for SEO purposes), resize it, add CSS classes, and some other rarely used settings.

- Optional: disconnect Google Photos from your WordPress account. You can do this in the same window where you select your images. Just check your upper right corner for the “Disconnect from Google Photos” button.
And that’s all folks!
Now, I hope you don’t have as many kitten pictures in Google Photos as I have :)).






