Choosing a WordPress theme for your website can be difficult if you need to know what principles to follow. Once you have selected the theme you want, it is important to understand and know how to make a child theme and what its uses are.
Every WordPress site stands and falls with its own theme. WordPress themes determine the structure and design of individual pages so that we can make our site unique and unmistakable.
Well, yes, in theory.
In practice, themes have some drawbacks and limitations when it comes to customization. This is where so-called child themes come into play.
A child theme has all sorts of interesting and useful advantages when designing and optimizing a website design. We’ll show you what this special feature can do and why you should definitely use it.
What is a WordPress child theme
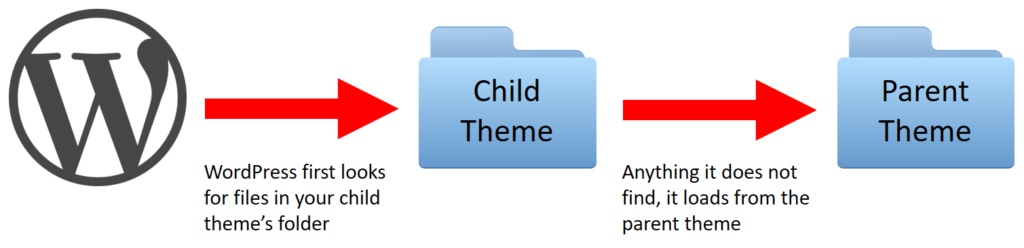
A WordPress child theme is a theme that inherits the functionality of another theme, called a parent theme. Child themes are often used when you want to make changes to an existing theme without losing the ability to update the parent theme.
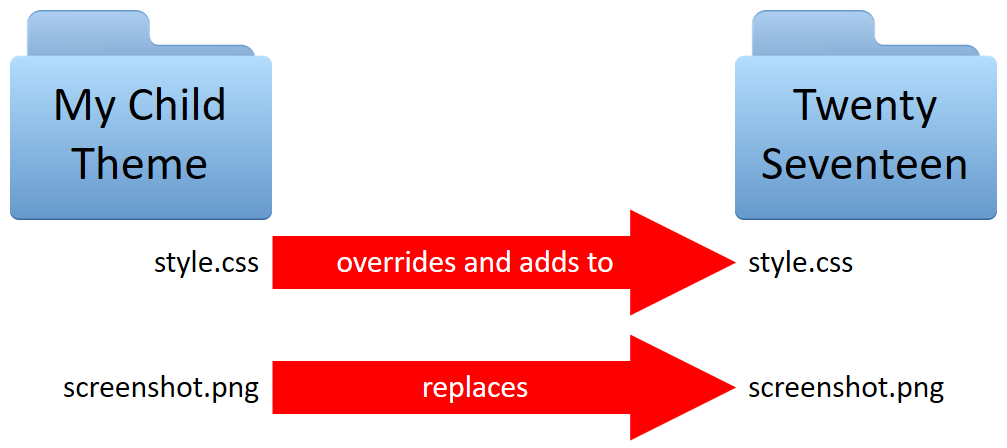
A child theme complements the settings and design features of another WordPress theme. The idea is to put your own styles, templates, and functions into a separate theme and then add this code to the parent theme. It’s basically that this theme inherits all the properties of the parent superordinate theme, but conversely, we automatically insert all the tweaks from the child theme into the original theme. Not only small changes but entire templates can be modified as desired.
Especially in the case of simple themes, changes in the code are often necessary. But even in the case of extended themes, such as the Divi theme, there are adjustments that, unfortunately, can only be implemented by intervening in the files. These are mainly changes to style.css and functions.php – although style CSS could also be inserted directly into the theme options.
Of course, you could also modify the theme files directly, but then you would face the problem that all changes would be overwritten every time you update the theme. And this exact problem is avoided by using a child theme.

Why should I use a WordPress child theme
To get to the point: Just with a child theme, all your adjustments in the code will be preserved at the next theme update. Without a child theme, any changes you made directly in the theme would be overwritten by the update.
It’s also handy that you can create multiple child themes for a parent theme, so you can easily switch between versions.
Unfortunately, WordPress does not offer the automatic creation of child themes. The following ways lead to your own child theme:
Downloads:
The easiest way is to use a ready-made child theme from the manufacturer. For example, we always provide child themes for Designers Inn themes, so every customer can get started right away.
Plugins:
There are some plugins that automatically create child themes. With these plugins, you can automatically create child themes suitable for, in fact, all standard themes. A free plugin is, e.g., B. the Child Theme Configurator. But beware: you don’t really need a plugin.
DIY:
With the following instructions, it is very easy to create your own child theme in a few minutes. But even those who opt for a plugin should read the following tutorial to get a better understanding of the structure of such a theme and especially to know which files are added during installation and where changes are saved afterward.

How to activate the modified child theme in WordPress
If you want to activate a child theme, you need to follow a few simple steps.
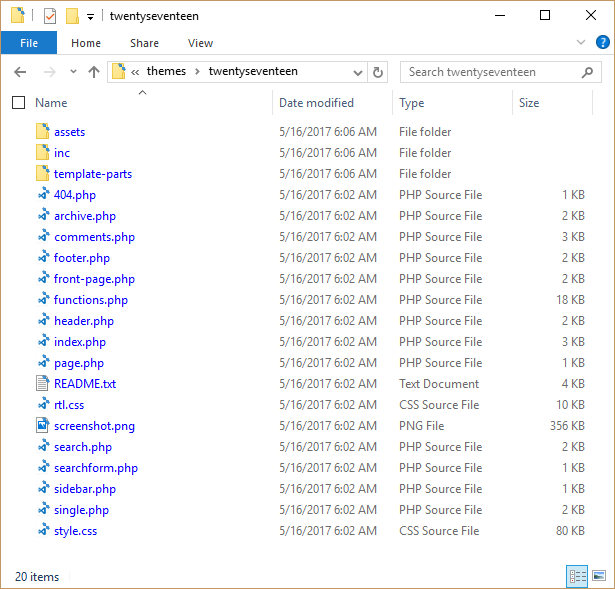
First, open the code editor and make sure the theme is saved in the same folder as the parent theme. Usually, this is stored in the wp-content/themes directory and should appear in the WordPress admin panel like any other installed theme. Once the new theme is saved, go to the WordPress dashboard and click on “Theme.” In the “Appearance > Themes” menu, your theme should be listed. Click “Activate” and the child theme will be activated.
Note that it is important to keep the parent theme installed, as that is where 99% of the code is located. Remember? We only want to use the child theme to make changes that can’t be done from home using the parent theme.
Once the child theme is the active theme in WordPress, you shouldn’t see any changes at first. That’s right because we haven’t introduced any changes to the child theme yet.
Here’s how you can customize your child theme
From now on, you can enter all adjustments directly in the child theme. WordPress automatically detects which files are present in the theme folder and which customizations have been made there. For example, if it is not possible to change the text color or line spacing in the “parent themes,” you can manually adjust the text color or spacing via CSS.
You can find a set of instructions for such adjustments, among others, on the Self HTML website.
Tip 1: Of course, you can also modify files other than style.css and function.php, such as footer.php or header.php. To do this, you need to copy these files to the Child Theme folder and then make the changes.
Tip 2: If errors occur on the website after activation or if the entire website stops loading correctly, you can easily switch to the parent theme at any time. Just activate the parent theme, and everything returns to normal. If the whole website doesn’t load, simply delete the child theme folder. In this case, WordPress loads the current WP default theme (if you don’t have this installed, you can download the folder from WordPress.org and upload it to your server via FTP).

Well then, happy matching!
Does your theme come with a pre-built child theme?
No, most themes do not come with a pre-built child theme. However, if you use our Designers Inn themes, each theme comes with a ready-made configuration. Also, modern premium themes often offer a separate area in the theme options, so you can make small individual adjustments in the code. These adjustments are then copied from the theme into an automatically created child theme folder.
Is the child theme activated at all?
If you can’t see the changes you have made, the first thing you should do is check if the child theme is enabled at all. To do this, go to the Dashboard and then to your theme overview under Appearance > Themes. If the child theme is set to Enabled, then it is active, and you should see your changes. If the parent theme is active, your changes will not be taken into account.
Conclusion:
Now that you know what is a WordPress child-theme and how to create one, you can easily build one by yourself.
Feel free to check the rest of our articles on our blog or watch Kubio tutorials on Youtube.