A shortcode is a tiny bit of code inside some square brackets that you can paste in a WordPress page or post page. Behind the shortcode you can have a:
- A form,
- A gallery,
- A table,
Etc.
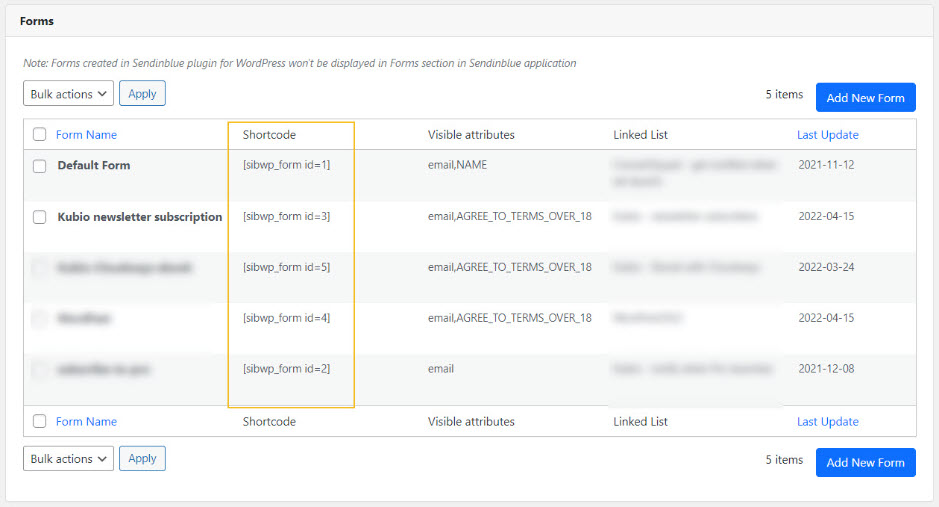
For example, we are using the Sendinblue WordPress plugin to create forms on the Kubio website.
Here’s how the shortcodes look like:

The form doesn’t get created directly on a page but inside the plugin. When the form is ready, you only get a shortcode that can be then pasted on a page.

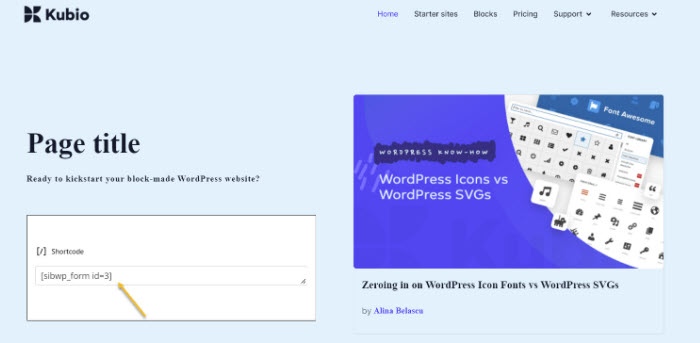
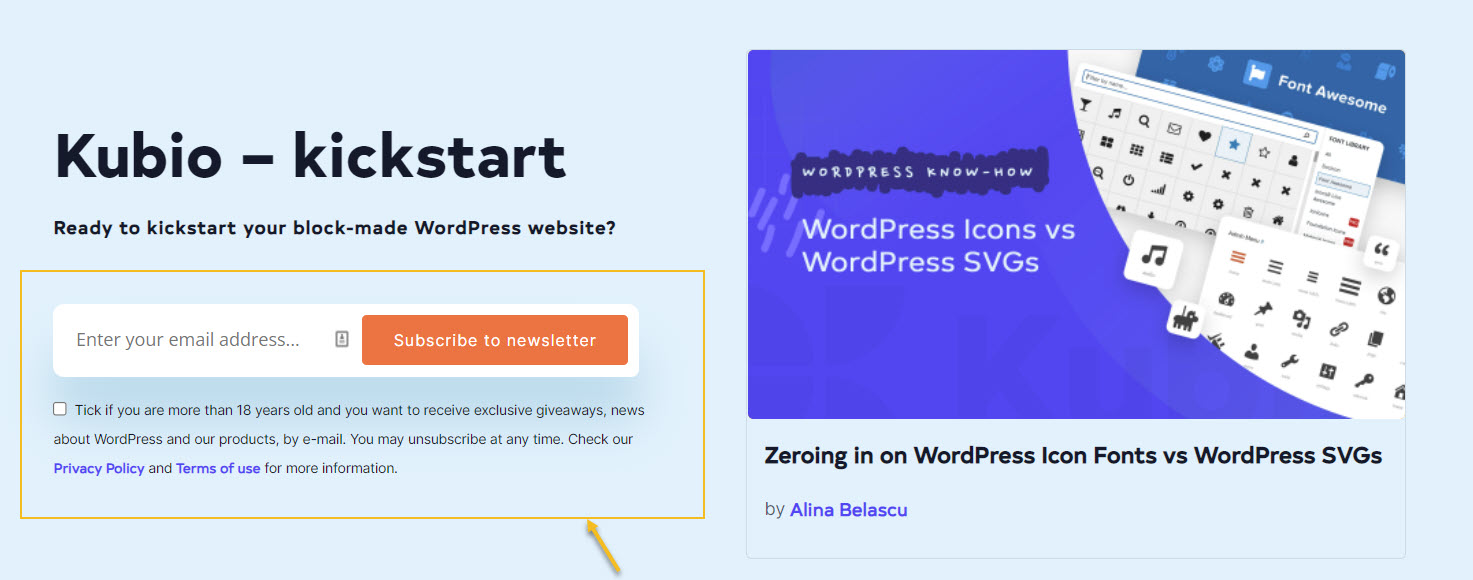
The form actually looks like this on the live page:

Now, in this article you’ll find out:
- Why are shortcodes useful
- How to use shortcodes in the Classic WordPress Editor
- How to use the shortcode block inside the WordPress Default Editor
- How to use shortcodes inside Kubio block-based builder
- How to use the WordPress Shortcoder Plugin to create custom shortcodes
Let’s get going!
Why are shortcodes useful
Let’s say you have a contact form placed via a shortcode on 4 pages of your site. Now, you want to make a field change. You just need to go to the plugin, make the change, and all the forms with that particular shortcode will change real-time. This means that you won’t need to make changes to 4 forms on 4 pages.
Shortcodes can help you with scalable design, because you can use them to add reusable features to pages and posts.
Now you should know that in this post we’re talking only about custom shortcodes. There are some default WordPress shortcodes available, but you’ll most probably not use them.
Now, you should pay attention to shortcodes that come bundled with your theme, or as part of a plugin (like the Sendinblue plugin I mentioned earlier). The moment you deactivate or uninstall the theme or plugin, those shortcodes will stop working.
How to use WordPress shortcodes
In short: it’s all easy peasy. In the next moments I’ll be showing you how to use shortcodes in the good old Classic Editor, and in the new Default Editor.
So, follow me!
How to use WordPress shortcodes in the Classic Editor
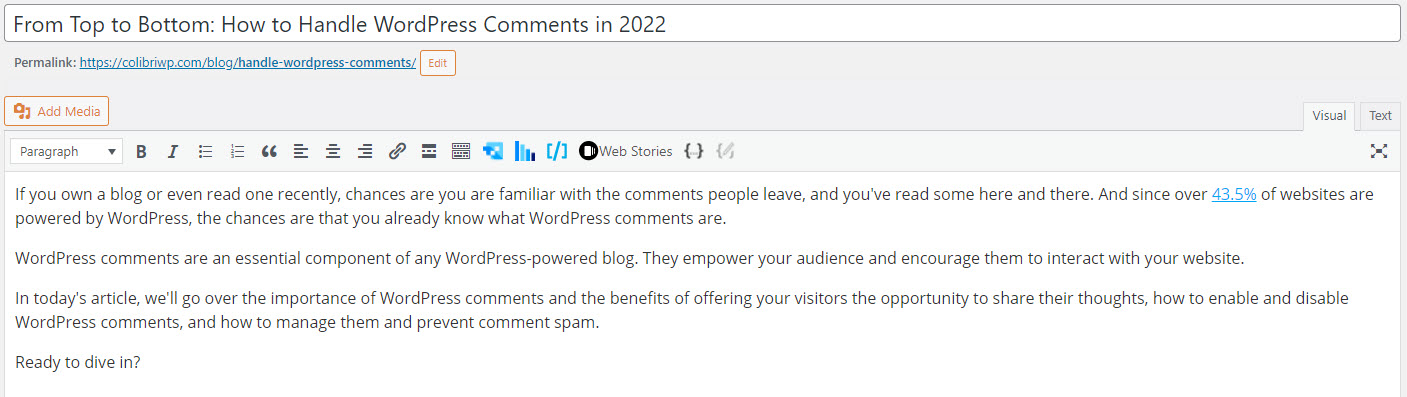
Let’s open a page or post in the Classic Editor. You should be seeing an interface that looks like this:

If you have a shortcode you just paste it wherever you want.
For example, this post has a form at the end used to collect email addresses for a newsletter subscription.

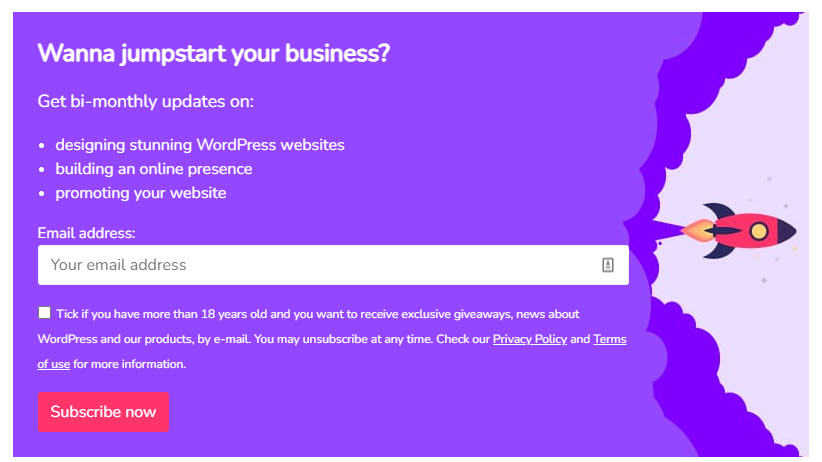
When I preview the post, the shortcode will transform into this:

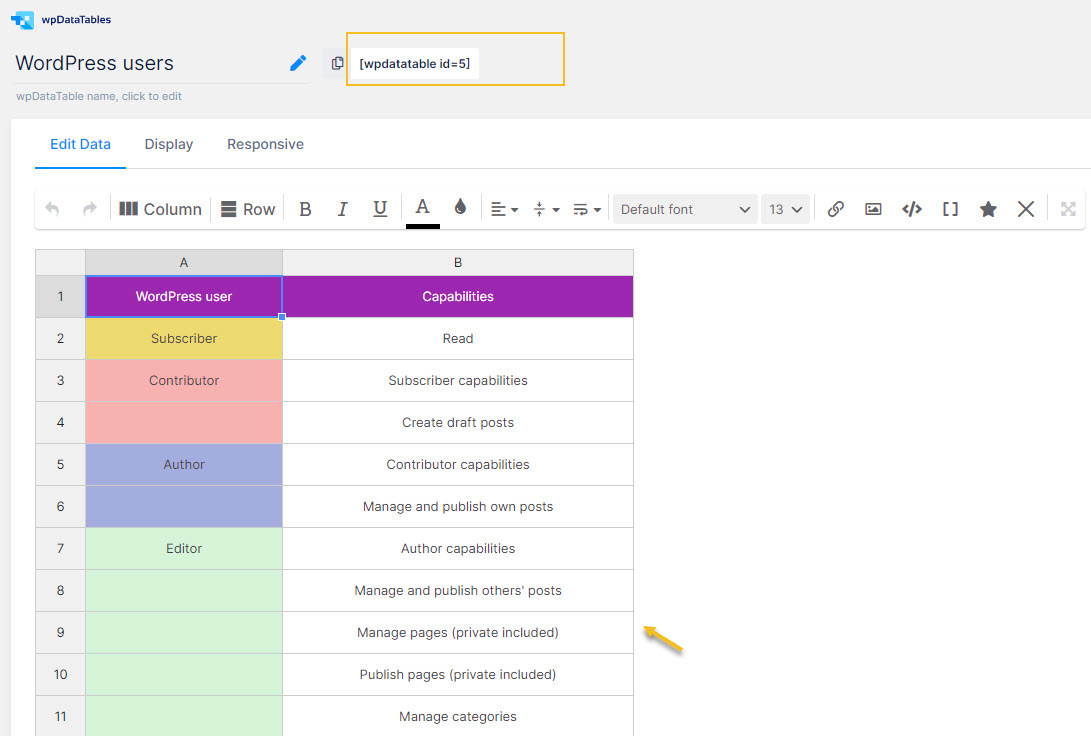
Here’s another example. The wpDataTables plugin is used to create WordPress tables.
Here’s how a table looks like inside the plugin.

Now, can you see the shortcode next to the table’s name?
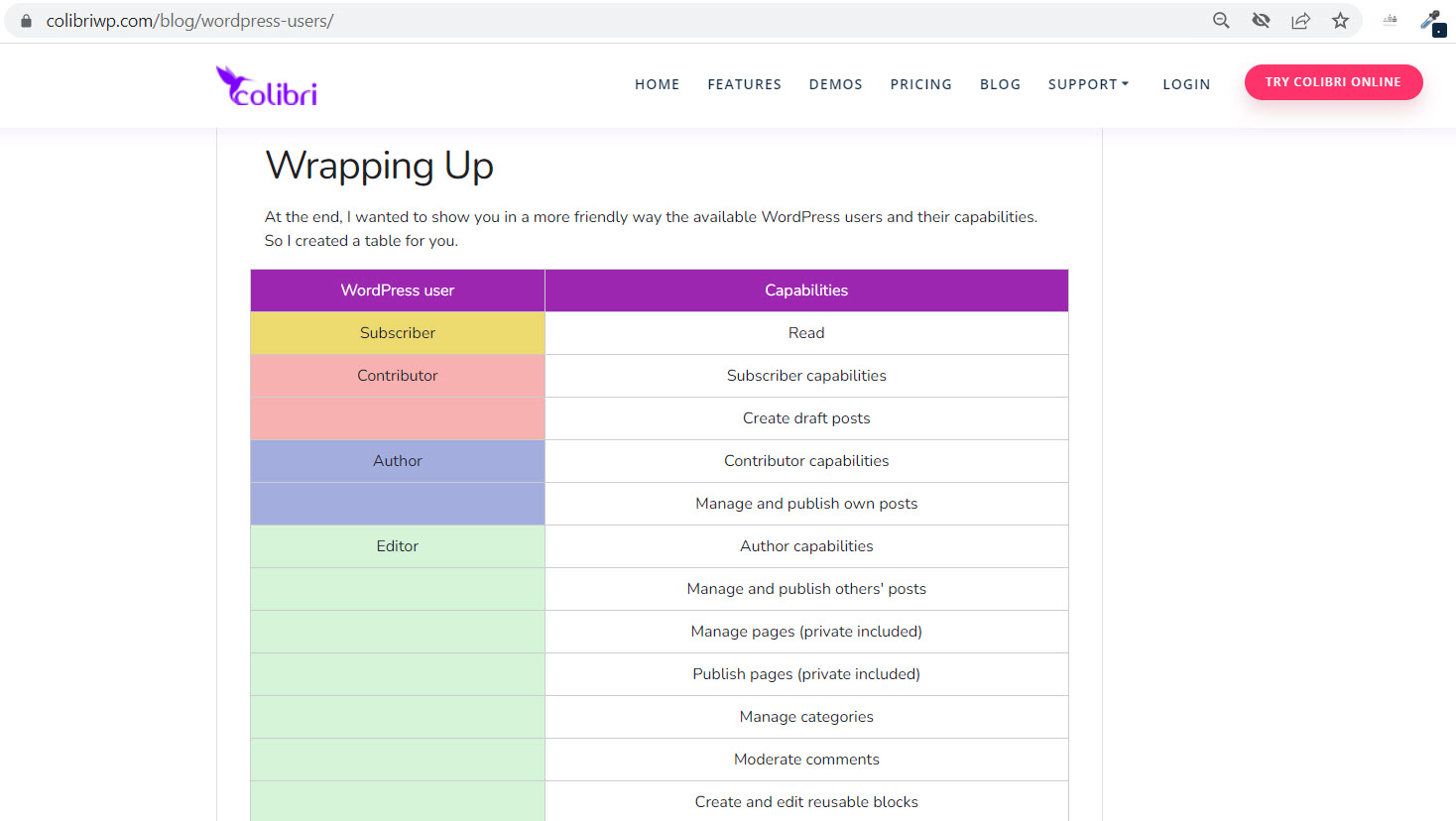
Here’s the article that contains the table.
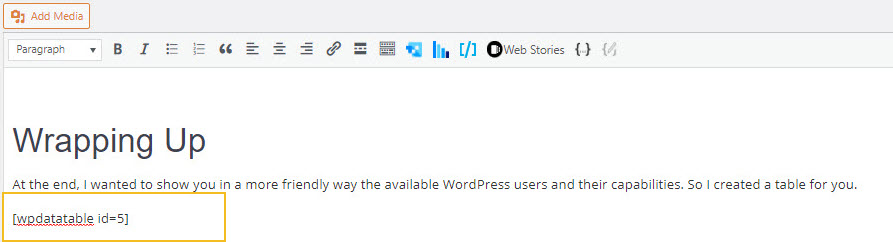
The table looks like this inside the post:

Behind the scenes, there’s just this shortcode being pasted inside the post:

Now, if I want to make changes to the table, I just need to go inside the plugin, make the changes, and then save them. The shortcode will stay the same. The moment the changes are saved, the table inside the post will change as well. And if the table is used across multiple pages or posts, they will all change in real-time.
How to use WordPress shortcodes in the Default Editor
The Default Editor, or the Block Editor works with blocks. Everything is a block, from text, images, or carousels, to shortcodes.
Let’s see how you can add the shortcode block.
- Let’s go inside a page or post.
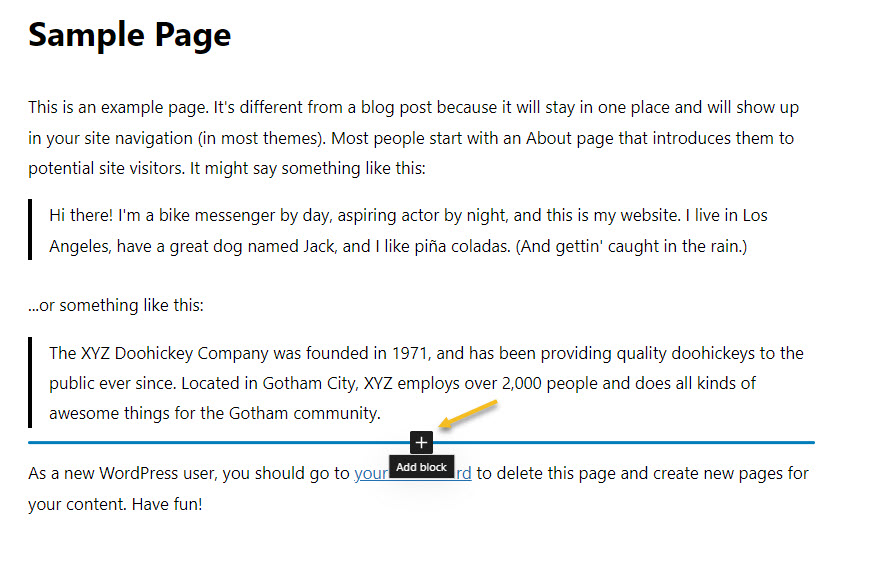
- Go to the canvas to the place where you want to insert the shortcode. Hover between the existing blocks until you see a “+” sign. Click on the sign.

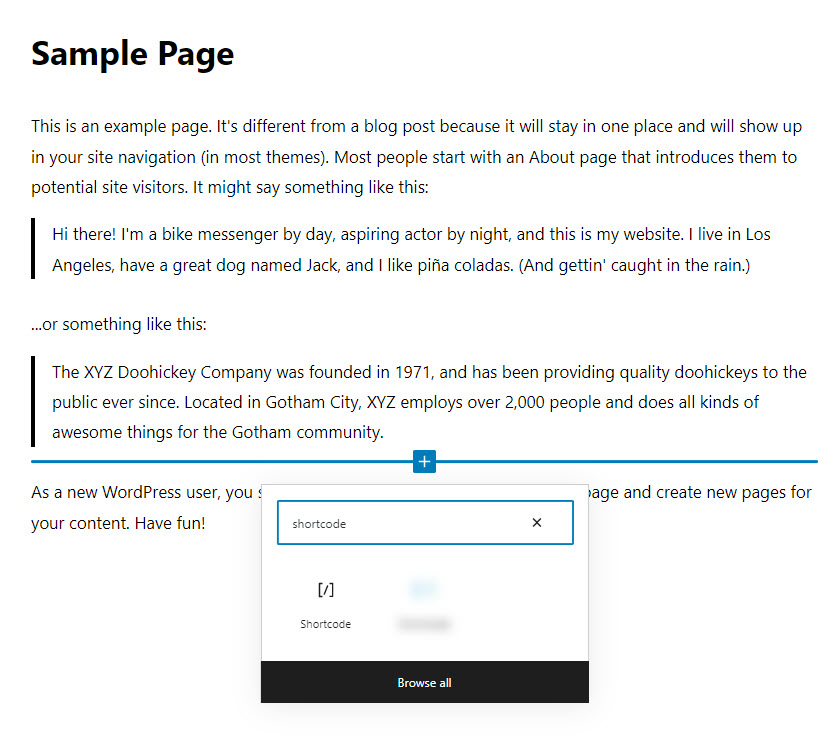
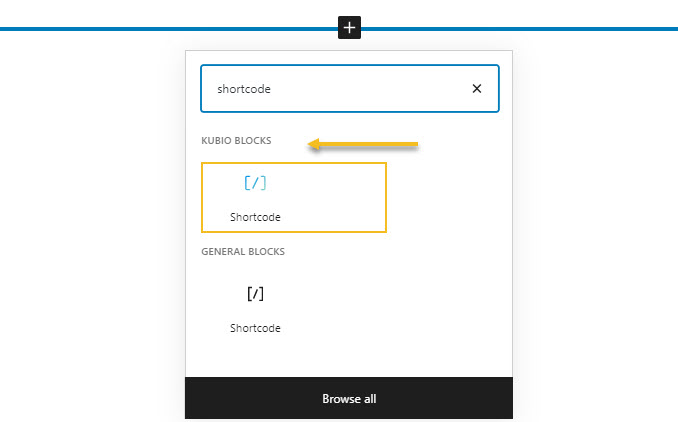
- A block inserter will open now. Type “shortcode” to find the shortcode block, then select the block.

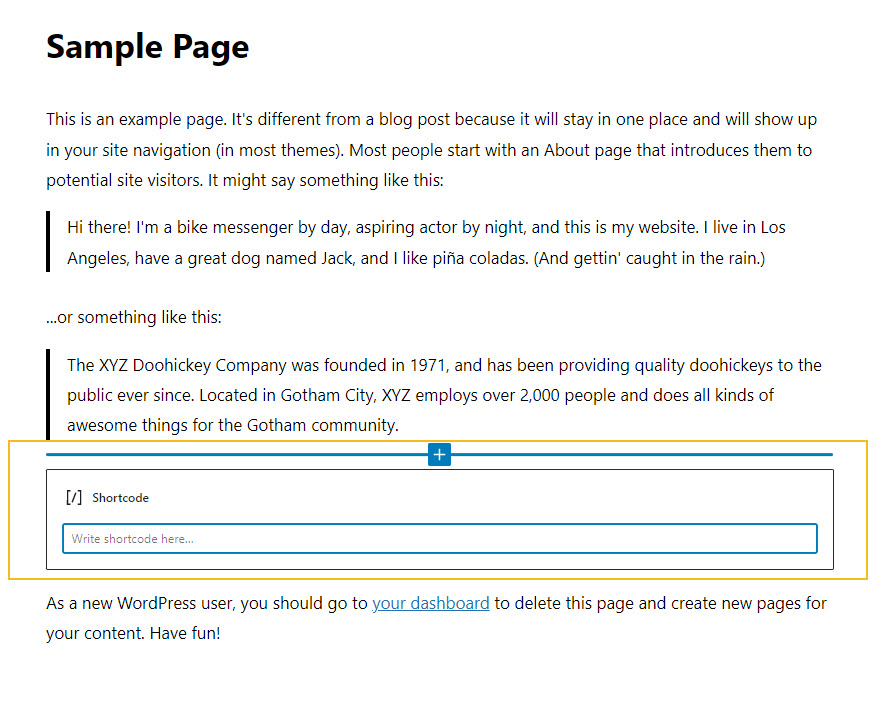
- The inserted block looks like this:

- Paste your shortcode inside the block.
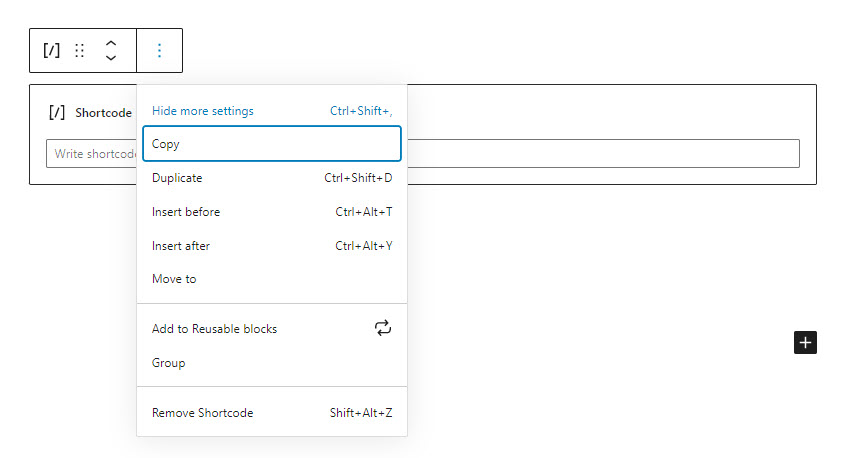
- When you click on the shortcode block you will notice a toolbar.

The toolbar will allow you to:
- Position the block. When you select the 6 dots, you will have the option to drag and drop the block where you want. When you select the up and down arrows, you will move the block up and down.
- Duplicate the block
- Insert before. This allows you to insert a new block before the current one.
- Insert after. This allows you to insert a new block after the current one.
- Once you select the “Move to” option you can use the keyboard’s arrow keys to move the block where you want. Just hit enter when you reach your chosen place for the moved block.
- Group the block together with other blocks.
- Remove the block. You can also press delete.
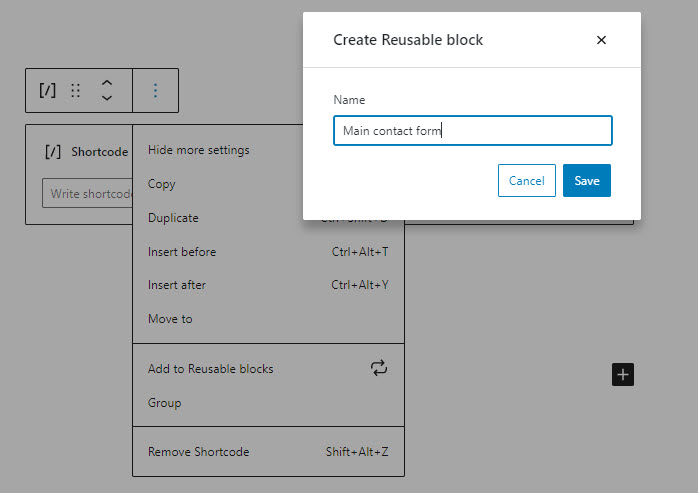
- Add the block to Reusable blocks. Let’s say this is a block containing the shortcode of a form. You can save the block as “Main contact form”.

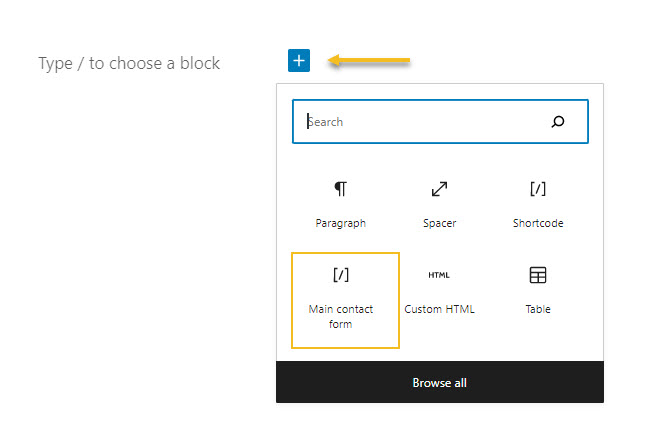
Next, you will be able to see the saved reusable block inside the block inserter:

Now, let me show you a bit how the WordPress shortcode block looks like inside Kubio.
Kubio is a block-based WordPress website builder. It levels up the current block editor with amazing styling features that give you full control over design.
Adding shortcodes in the Kubio block-based website builder
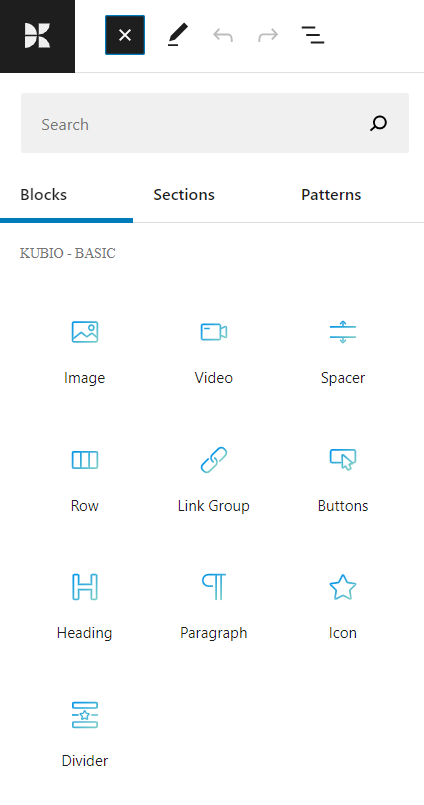
When you install the Kubio builder, you will notice a new set of blocks inside the block inserter. They have a blue-green color.

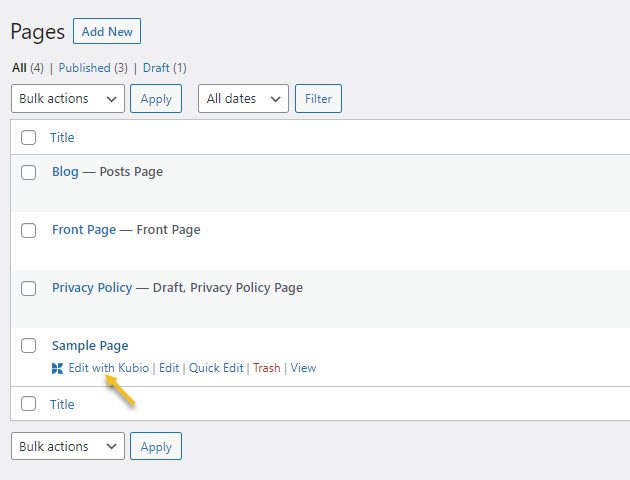
The moment you want to edit a page with Kubio, go to Pages and hover over the page you want to edit. Next, click on “Edit with Kubio”.

Now, the steps for adding a shortcode block are the same. The difference is that you need to choose the shortcode block that has a blue-green color.

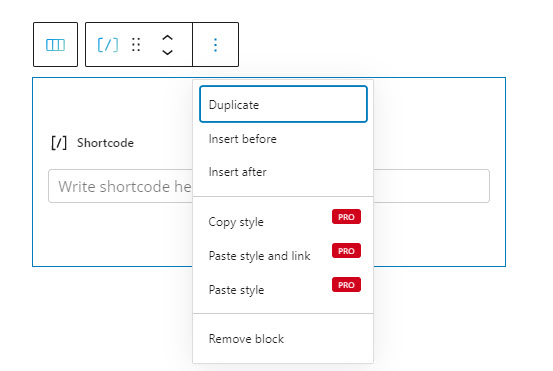
When you click on the Kubio shortcode block, this is how the block will look like:

You now need to paste the code inside the block.
The Kubio shortcode block has a slightly changed toolbar. Let’s check its options:
- Position the block. When you select the 6 dots, you will have the option to drag and drop the block where you want. When you select the up and down arrows, you will move the block up and down.
- Duplicate the block. This allows you to clone your current block. After this duplication, you can style both blocks independently.
- Remove the block. You can also press delete.
- Copy style (PRO only) – use this option when you want to copy the style from a block to another. This will copy text color, background color, font size, font family, borders and their styling, to another block. This option is used together with the paste style. You can copy and paste styles across the same type of block, from paragraphs to sliders. Now, you should know that in the case of advanced blocks, they have multiple blocks inside (buttons, images, text, etc), the styling won’t be copied for the elements on the inside as well.
- Paste style and link (PRO only) – after copying the style from another block, use this option to paste the style. When the styles are linked it means that any style change happening on a block, it will be reflected on the other one as well.
- Paste style (PRO only) – after copying the style from another block, use this option to paste the style. This option won’t link the styles of the blocks, meaning that a styling change done to a block, won’t affect the other.
But what exactly distinguishes the default shortcode block from the Kubio one?
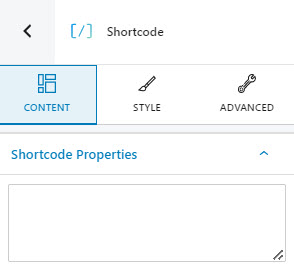
Well, when you click on any block inside Kubio, you will notice a block editing panel on the right with several options, grouped inside three menus: Content, Style, and Advanced. The options inside vary from block to block, and it’s here where all the Kubio magic happens.

At the content level of the shortcode block, you can paste your code. You can also paste it directly in the shortcode block on the canvas.
You can’t style the shortcode here, because, as you may already know by now, the content behind the shortcode is managed inside a plugin. It can be a gallery or slider plugin, a contact form plugin, etc.
But there’s some stuff that you can style inside Advanced. You will affect the block, not its content.
At this level you can make edits to the shortcode block, both in the normal and hover state. In both states you can customize:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the shortcode block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
How to use the WordPress Shortcoder Plugin to create custom shortcodes
Now, remember when I told you that there are various plugins that allow you to create galleries, sliders, tables, and more, that you can use inside a page or post using a shortcode?
What if there would be a plugin that allows you to code anything you want…then assign it a shortcode?
That plugin is “Shortcoder”. It allows you to create custom shortcodes easily and use them in any place where shortcode is supported (aka HTML, Javascript, CSS as Shortcode content).
Let’s install it.
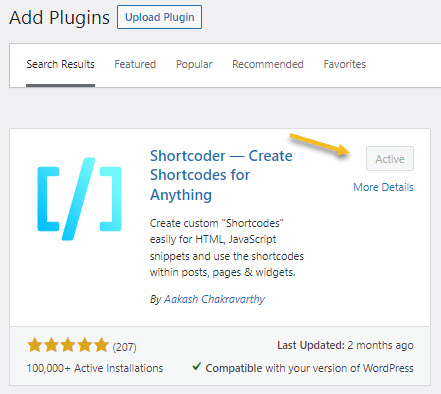
- From the WordPress Dashboard head over to Plugins -> Add new and look for Shortcoder.
- Click on “Install”, then “Activate”.

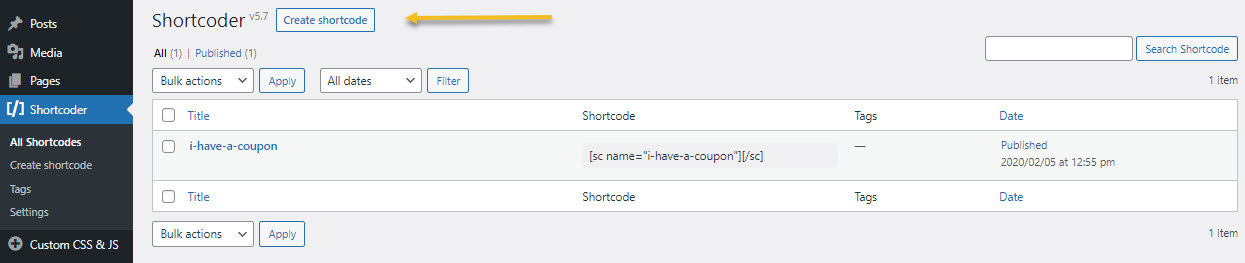
- You can access the plugin from the WordPress Dashboard -> Shortcoder.

- Click on “Create shortcode”.
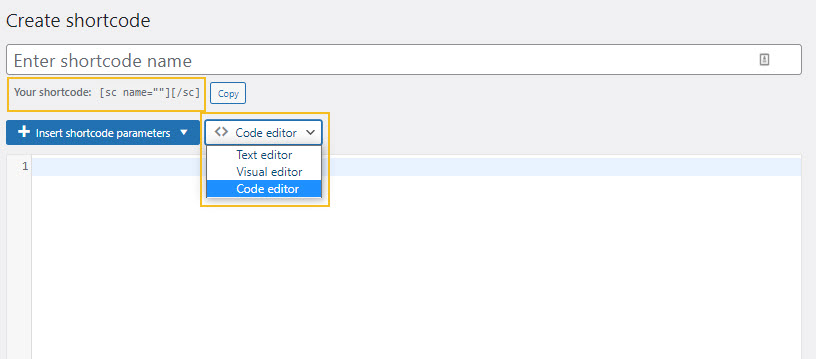
- Next, you can select the type of editor you want: text, visual, or code editor.

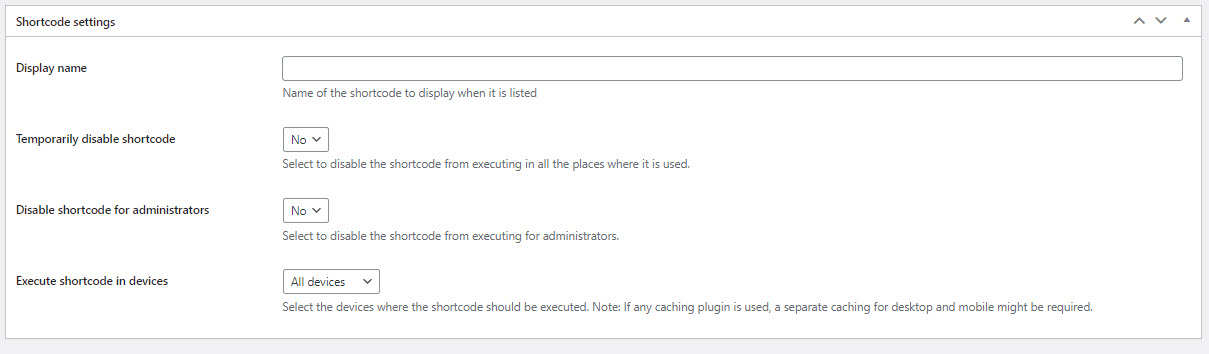
- After placing your content inside the editor, you need to go through some of the settings below the editor.

- After saving the code, you can copy the shortcode assigned and place it wherever you want.
You can see all the shortcodes inside WordPres Dashboard -> Shortcoder -> All shortcodes.
If you hover over the shortcodes you will see the option to edit it, send it to trash, or duplicate it. There are also some bulk actions available, such as edit and move to trash.
The Shortcoder WordPress plugin also has a dedicated block that you can use inside the Gutenberg editor.
WordPress shortcodes: done!
If you want to find out how you can create a WordPress website from scratch, check our guide here.
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook.






