Website push notifications are messages that allow you to send messages to your website visitors, subscribers, or customers. In order for the push notifications to be sent, your subscribers don’t actually need to be inside the browser.
Now, it’s been observed that push notifications are an effective way to drive repeat visits and purchases. You just need to follow some best case practices and you’ll soon see some good results.
Now, let’s see what else you’re going to find out in this article:
- How do web push notifications work?
- How to set up WordPress push notifications,
- The structure of push notifications,
- Types of web push notifications,
- Best case practices when using push notifications.
Let’s dig in!
How do web push notifications work?
Website push notifications might slide in at the top or bottom right-hand corner of your screen, depending on the operating system. For Mac users, for example, messages are sent via the Apple Push Notifications Service, even when Safari isn’t running.
Any website can send web push notifications after installing a code from a web push service on their website to enable them. When users click on the notification, they might be taken to a URL the brand has determined.
Now, website push notifications can show up on certain mobile devices as well, such as Android mobile devices that run Chrome, Firefox, or Opera.
How to set up WordPress push notifications
Push notifications in WordPress are handled via plugins. Let me introduce you to 3 of them.
One Signal

Source: wordpress.org
More than 100,000 OneSignal users enjoy the following features when it comes to push notifications:
- Supports most popular browsers: Chrome, Edge, Opera, and Firefox on both Android and desktop, and Safari on Mac OS;
- Supports both HTTP & HTTPS sites.
- Automatic WordPress Notifications – you can notify users every time you publish a new post, or set up reminders for users that haven’t visited your site in a while;
- Targeting options – you can segment your audience based on language, or specific user attributes so that you send out personalized push notifications;
- Opt-in customization – choose the most appropriate time to ask your website visitors to opt-in to push notifications. Customize the prompt they first see;
- Real-time push notifications Analytics;
- A/B testing – you can test out different messages in order to uncover the most effective one.
- Scheduled notifications – schedule push notifications based on a user’s time zone, or on the day of the latest website visit.
OneSignal’s free plan allows targeting up to 10,000 subscribers with push notifications. 80% of OneSignal’s reviews are 5-star reviews.
Gravitec

Source: wordpress.org
Gravitec’s pricing starts from $40 per month for 10,000+ subscribers. However, you can get started with Gravitec for free with up to 10,000 subscribers.
Let’s take a look at the most important Gravitec features:
- Supports most popular browsers: Chrome, Edge, Opera, and Firefox on both Android and desktop, Safari on Mac OS, and Yandex;
- Supports both HTTP & HTTPS sites.
- Prompt customization – You can customize the opt-in prompt with your own text. Choose when and where to show the prompt;
- Welcome message – Welcome your website visitors and introduce them to your website;
- RSS to push automation – Automatically send content immediately after it is published on your website;
- Drip campaigns – Send campaigns to subscribers;
- Targeting options – Segment your audience based on tags, city, country, language, OS, and browser, and send out targeted push notifications;
- Statistics & Analytics – have access to data related to the number of sent, delivered, seen, and opened notifications. Compare campaign results using charts and graphs.
Web Push Notifications – WebPushr

Source: wordpress.org
With 10,000+ active installs, Webpushr has a free plan if you have less than 10,000. Paid plans start at $29/month.
All plans enjoy the following features:
- Unlimited websites;
- Unlimited push notifications;
- Unlimited in-browser messaging;
- Unlimited team members;
- Unlimited segments – Divide your audience into segments based on geo locations, interests, page visits, custom attributes & custom events to send highly personalized push notifications.
- Unlimited API access;
- Unlimited integrations;
- Unlimited custom user attributes;
- Supports most popular browsers: Chrome, Edge, Opera, and Firefox on both Android and desktop, Safari on Mac OS;
- Supports both HTTP & HTTPS sites;
- WooCommerce – Automatically send notifications when you add a new product or there’s a price drop for an existing product;
- WooCommerce abandoned cart – Automatically send an abandoned cart reminder to re-engage potential customers;
- Subscribers stats – Access to a dashboard showing the total subscriber count, device type, OS type, and opt-in rate;
- Subscriber data enhancement – Add your CRM data such as e-mail, phone number, full name to each subscriber. This enables you to send push messages to a specific user;
- Event-triggered notifications – Send out event-based notifications (eg: new purchase);
- Opt-in prompt customization – Set up when and how to ask your site visitors to opt-in to web push notifications. Multiple prompt styles are available;
- Scheduled notifications;
Now that you have the tools needed to create a WordPress push notification, let’s take a look a bit at the anatomy of push notifications.
The structure of a WordPress push notification
Here are the elements of a push notification:
- Notification title: this might be the brand name;
- Notification message: character count matters depending on the browser. It’s important to be short and to the point;
- Notification icon. The default icon for this is usually a bell, but you can also inert your own logo.
- An image. Rich media can be used only for in-ap notifications at the moment
- Call to action aka button that allows or blocks notifications being sent.
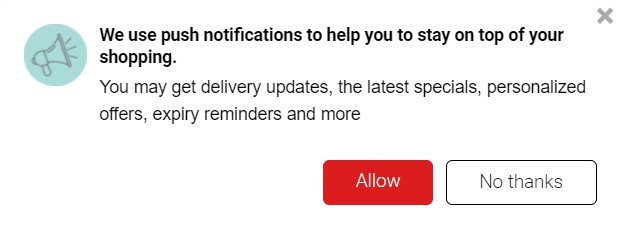
Before sending notifications, users need to opt-in. The opt-in message is the very first push notification you send to a potential subscriber. In its text, it’s crucial that you communicate the value the user gets when they agree to receive push notifications from you.
For example, the folks at InkedShop are using a website pop-up where they explain the value of accepting push notifications: receiving info on delivery updates, the latest specials, personalized offers, and more. This is called a “soft ask”. It’s less intrusive.

When website visitors click on the “Allow” button, they’ll notice the following browser message:

Types of web push notifications
Now that we know the anatomy of a web push notification and we also have the tools to design one, let’s see what kind of push notifications we can create.
- Sales notifications. Web push notifications are a great way to announce a seasonal promotion directly to a potential customer’s browser.
- Price drop alerts and back-in-stock notifications. Such notifications can help out with driving customer retention. And it’s as cheap as it can get.
- Retargeting abandoned carts. Make use of web push notifications to get cart abandoners back to your website to complete your purchase. Try to tempt them with an extra offer as well.
- FYI notifications. These are very good for travel websites, to notify customers about upcoming trips and their details.
- Invitations to follow social media profiles or join social media groups.
- Triggered push notifications. You can proactively follow your buyer’s journey and engage with him via push notifications based on predefined rules and real-time collected data.
- Reminder notifications. Is a user profile incomplete? Make sure to send him/her a reminder. This type of push notification is perfect for job portals, online courses websites, fitness classes websites, nutrition sites, and many more.
Best case practices when using push notifications
Website push notifications can be a pretty straightforward marketing messaging channel when used correctly. It can even bring you a competitive advantage, considering that this is not a strategy used by many.
This is where best practices come in:
- Careful with the opt-in message!
The timing of showing this message is crucial. Try to A/B test this and check when engagement happens most. You can wait until a website user has visited a certain number of pages before showing the opt-in message.
- Offer an easy way for opting-out
Push notifications are a permission-based medium. In order to avoid losing subscribers and/or customers, make sure to make opting-out easy.
- Don’t send out too many notifications
You don’t want to be too intrusive, because it will damage your brand reputation. You might see some good results in the short term, but they won’t stick for long. There’s no clear recommendation for push notification frequency. You’ll need to figure this out on your own by understanding your audience, gettings its feedback, and by doing A/B tests.
- Keep your message short and sweet.
Make sure your message is short and clear. Talk the language your audience does, and avoid jargon and click-bait.
- Segment your audience in order to personalize communication.
Create different custom attributes based on location, language, pages visited, and interact with your visitors in a customized manner. You can even qualify your visitors for receiving such notifications, depending on their stage in the customer journey. Spray-and-pray is definitely a no-no.
- Make your push notifications mobile-friendly!
- Include FOMO (fear-of-missing-out) in the push notification text, when possible.
Create a sense of urgency among subscribers and customers by sending them expiring coupons and other time-sensitive offers.
- Measure the effectiveness of push notifications.
Take a look at delivery rates, click-through rates, conversion rates, to understand which messages perform better.
And, we can call it a day!
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook.






