WordPress social icons were not a core feature until recently. Now, in this block-based WordPress experience, there’s a block that allows you to easily add social media icons to a page without any other external plugin.
But, (there’s always a but, isn’t it?), if you want more exquisite features, you might need to rely on a plugin. And if you’re still using the Classic WordPress Editor, you can jump straight to the chapter on social media plugins.
The social media blocks allow you to place some icons on a page or post and to attach links to them. If you will need a sharing or following feature, a plugin can do that for you.
WordPress Social Media Blocks and Patterns
With the new Default WordPress experience, there are lots of blocks that fulfill different purposes: paragraph, heading, table, and so on.
Among them, you will notice blocks with social functions as well.
Let’s check them out.
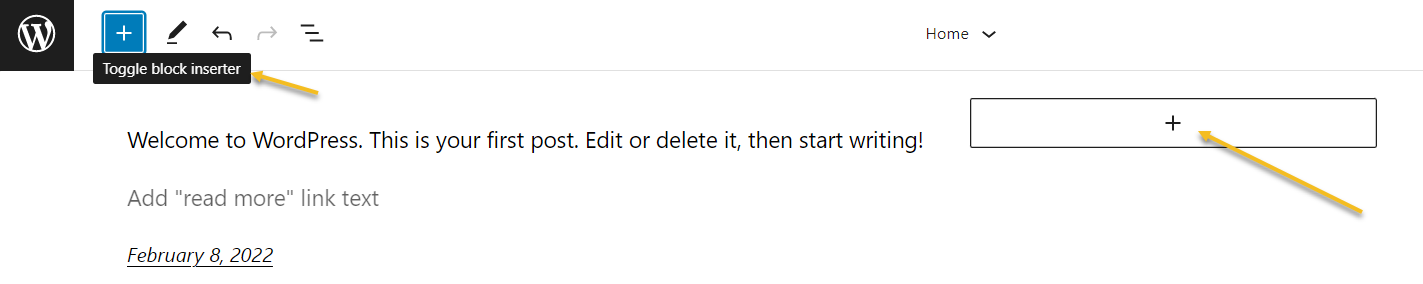
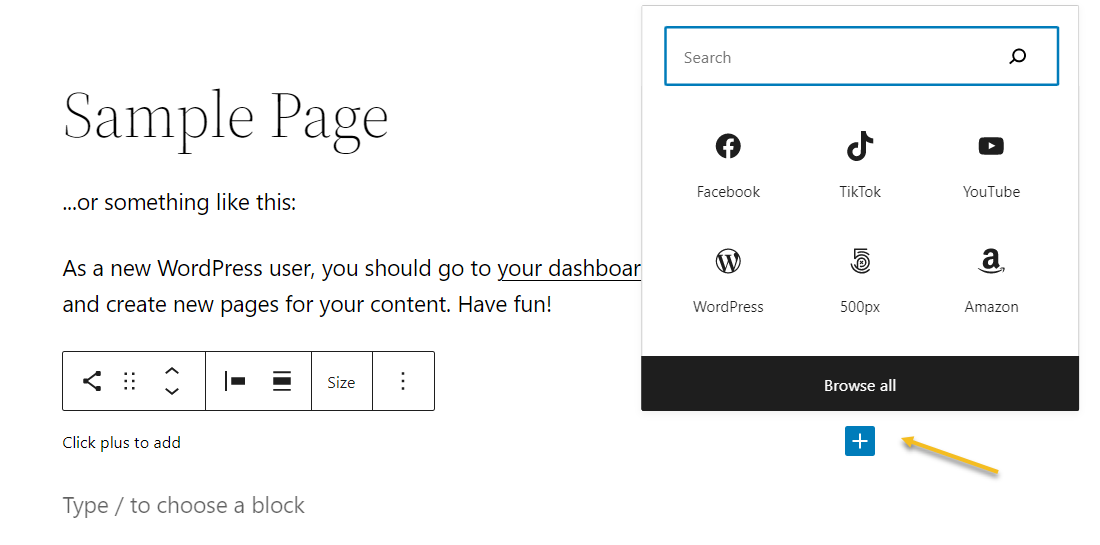
When inside a page, locate any “+” sign. Click on one in order to open up the block inserter.

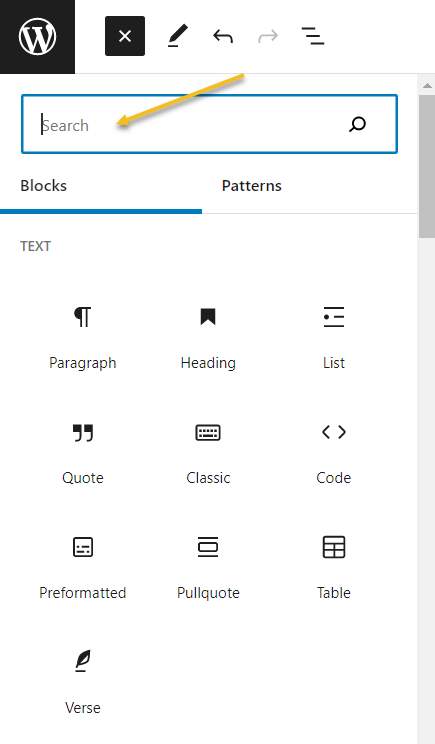
Next, type “social” in the search bar inside the block inserter.

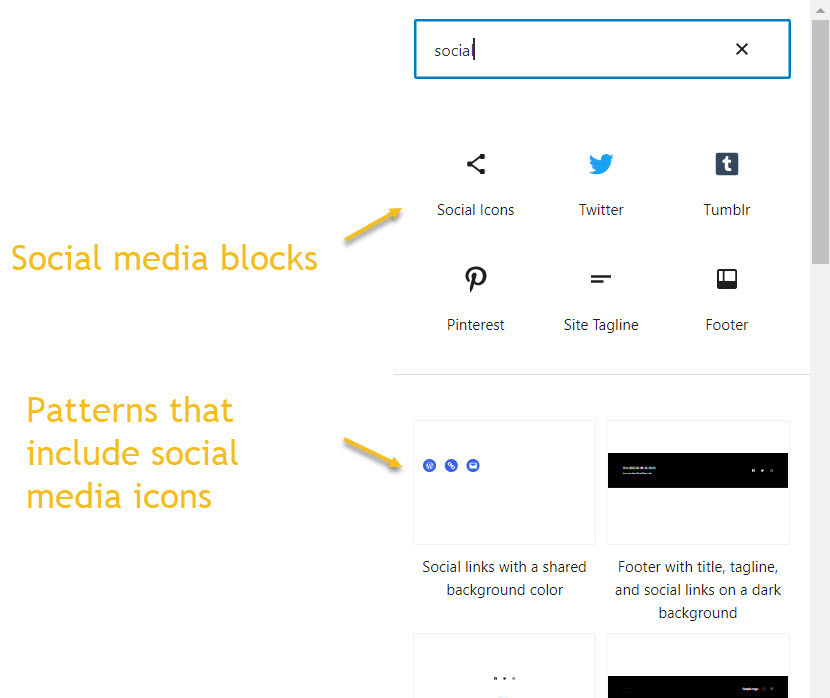
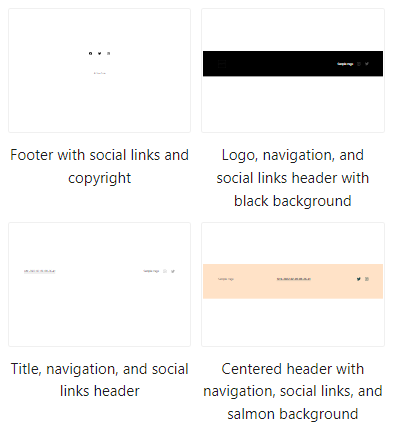
The first two rows contain the following blocks related to social media: Social Icons, Tumblr, and Pinterest. Next, we have patterns that include social icons as well. Patterns in WordPress, are ready-made designs that include several blocks. They work like tiny templates. In this case, we have several footer, header, and navigation patterns that you can start using right away.

The social icons block allows you to add multiple icons in the same row.
Important: if you look for these icons individually, in the block inserter, you won’t find them. You can notice Twitter, or TikTok, but these blocks only allow you to embed content from these platforms, like a tweet, for example.

Working with the social media blocks
Let’s start by adding the Social Icons block. When you click on it, it will get added to the page.

From the “+” sign you can add as many icons as you want.
The toolbar that shows up on top of the block allows you to:
- Reposition the block. When you select the 6 dots, you will have the option to drag and drop the block where you want. When you select the up and down arrows, you will move the block up and down.
- Change the items’ justification and alignment,
- Choose a size for the items (small, normal, large, and huge),
- Copy the block to the clipboard, and paste it on another page or post,
- Duplicate the block,
- Move the block. Once you select the “Move to” option you can use the keyboard’s arrow keys to move the block where you want. Just hit enter when you reach your chosen place for the moved block.
- Insert a new block before and/or after the current one,
- Edit the block as HTML. The moment you select this option you will see the HTML tags that are specific to the block. The HTML tag for the social icons is the <ul> tag, as in an “unordered list”. When you want to get out of the HTML editor, you go back to the options and switch to “Edit visually”.
- Group more blocks so that you can reposition/drag and drop them together whenever you need,
- Remove the block.
And I saved the best for last: the “Save as reusable block” option. The moment you finish styling any block you can save it for reuse on the same page or another one.
If you select any other block, the toolbar options will kinda be the same.
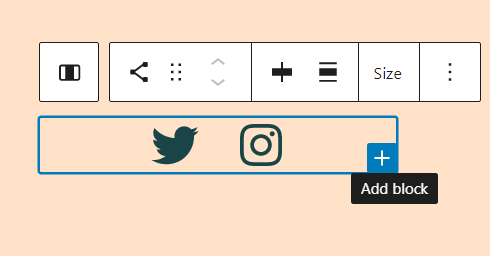
Now, let’s add some icons from the “+” sign.

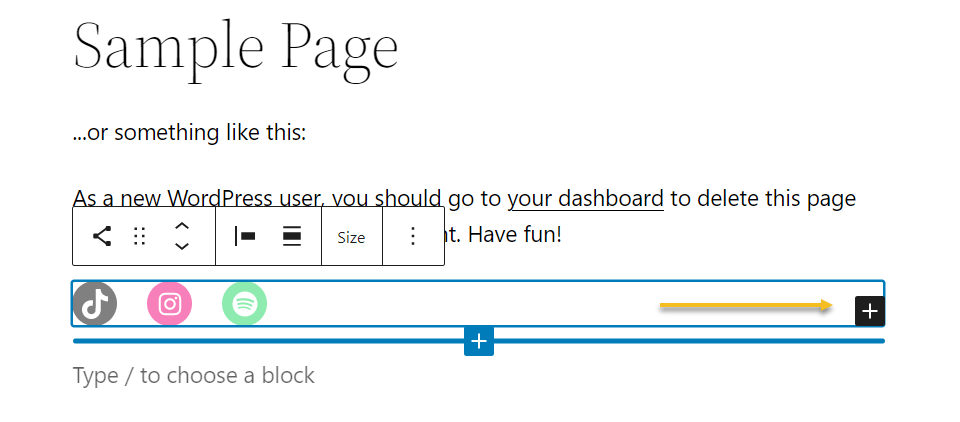
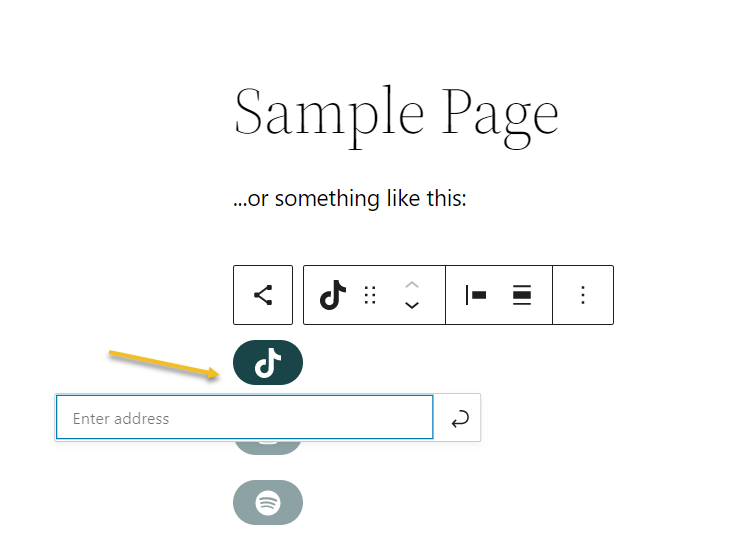
I’m adding TikTok, Instagram, and Spotify. You can use the search bar to type the name of the icon you are looking for. Now, be careful, use the “+” sign I’m pointing to below to add the social icons!

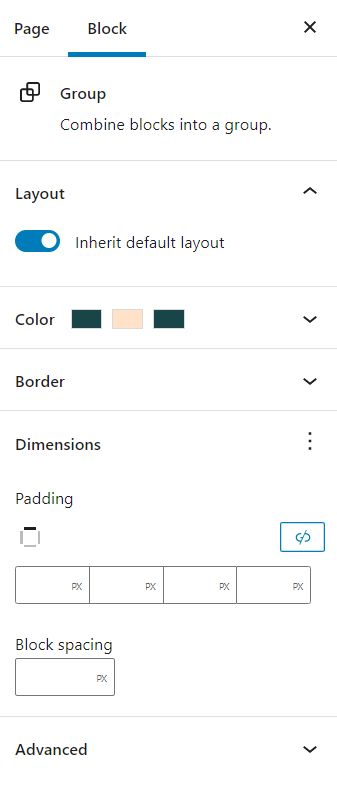
Now that the icons are added, let’s customize the block a bit using the panel on the right.
Under “Style” we have three choices for the shape of the icons. I’m going to go for the “Pill shape”.

In terms of the “Layout” options, you can choose the justification and orientation of the icons. I’m going to choose a vertical orientation.

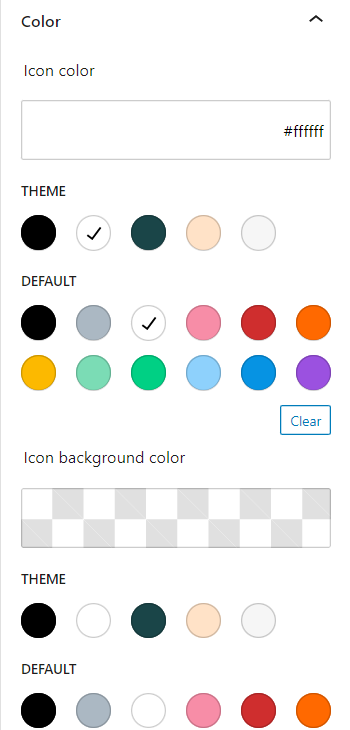
You can change both the icon and the background color of the icons.

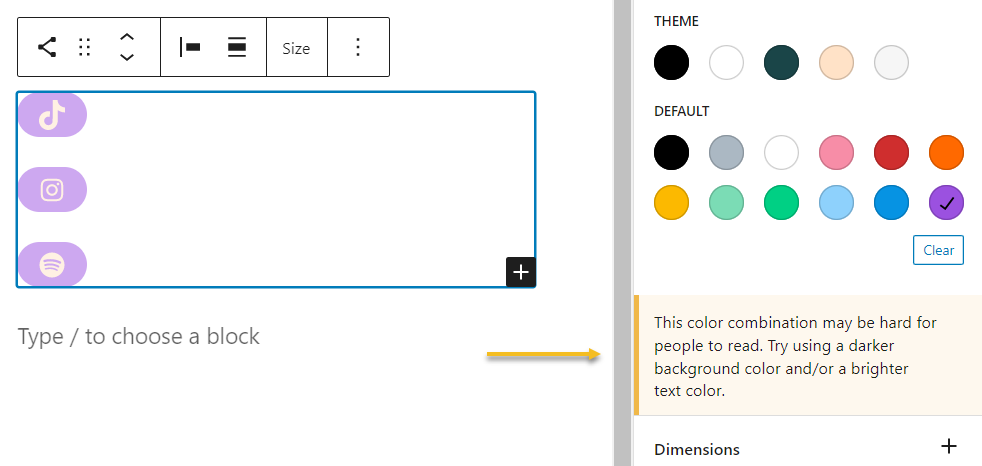
I’m going to select a light pink for the icons, and a light purple for the background. Now, I’m seeing this message advising me to choose some better contrasting colors.

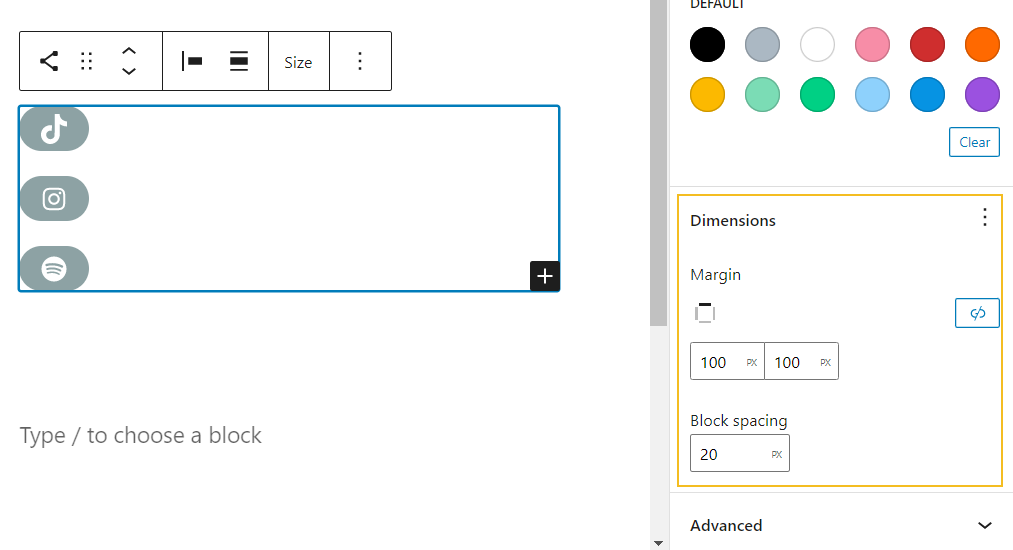
I’m switching to white icons, and a dark green background.

Next, I can play a bit with the spacing between the icons, as well as between the block and the surrounding blocks (aka margins).

In terms of link settings, I’m going to leave this option “On”: open links in new tab.

But, how do we add the actual links?
For this, we need to select every icon individually.
Let’s start with the TikTok icon. The moment you select it you will see a bar where you can paste a URL.

You can notice that the icons also have their own toolbar. The options are almost the same with the social icons block options.
This was it. You have now placed social mea icons to a page, with links to your most important social media profiles.
Patterns that include social media icons
As mentioned earlier, the moment you look for the social icons block, you’ll also notice some ready-made patterns that include such icons.

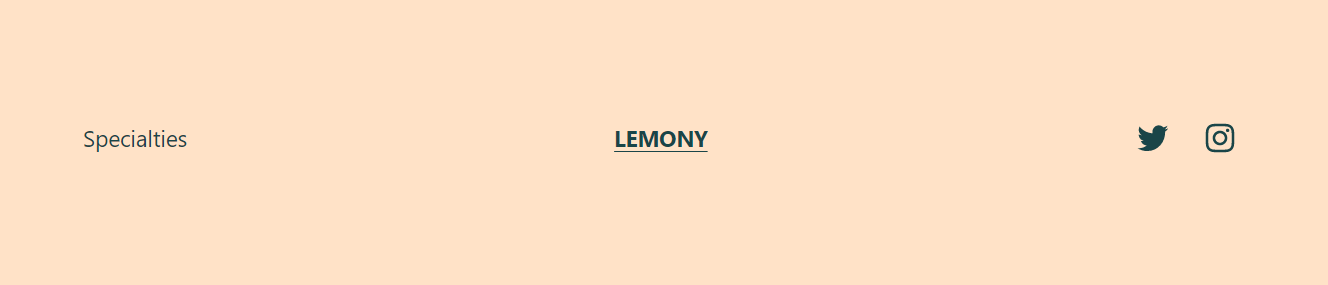
I’m going to add to the page the centered header with navigation with the salmon background.

This header is made of three main blocks. From left to right we have: the navigation block (that includes only the page with the name “Specialties”, the site title block (Lemony), and the social icons block.
You can make edits to the whole group of blocks (aka pattern) from the editor on the right.

You can also customize each block individually.
For example, I am now making the social icons large, and changing their justification to center. From the “+” sign you can add more icons.

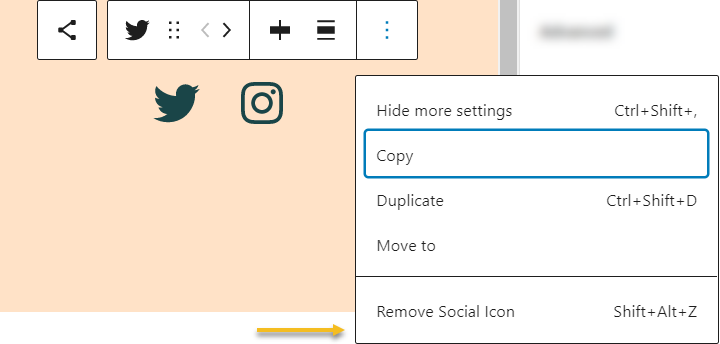
If you want to remove the “Twitter” icon, for example, you need to first select it. Then, select the three vertical dots from the toolbar. Next, click on “Remove Social Icon”.

The rest of the styling can be done as mentioned above, when discussing the social icons block.
Third-party social icons blocks
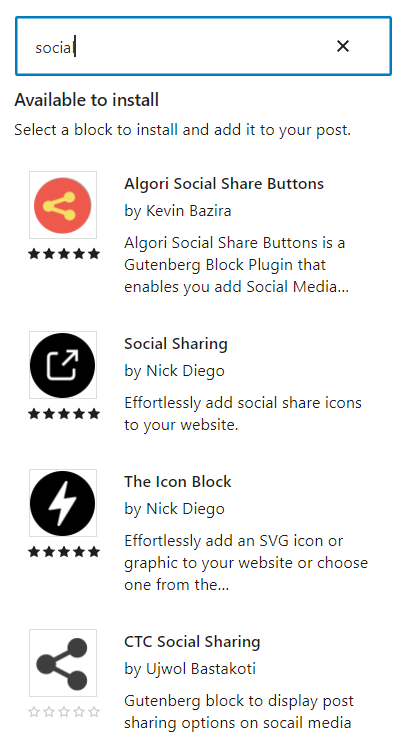
Maybe you’ve already noticed this: the moment you start typing “social” in the search bar in the block inserter, you will get some extra recommendations, besides blocks and patterns. These are the third-party blocks, created by the developers in the WordPress community.

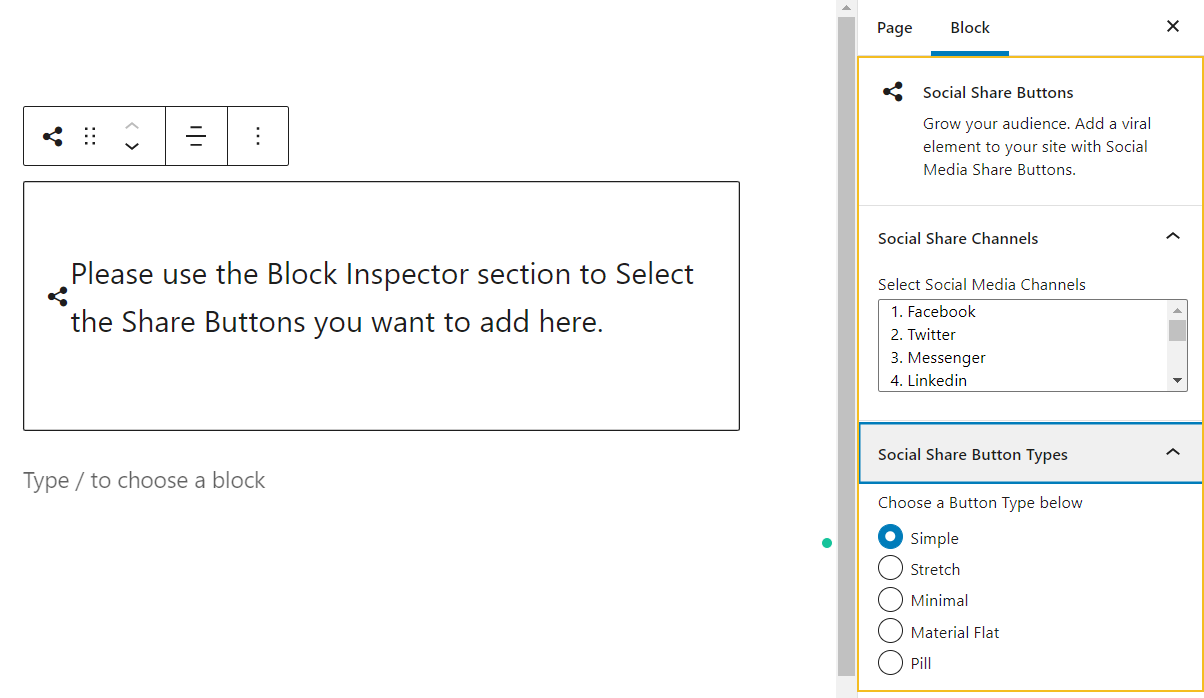
Let’s go with the first option and see how things turn out. Algori lets you place social sharing buttons on your page.

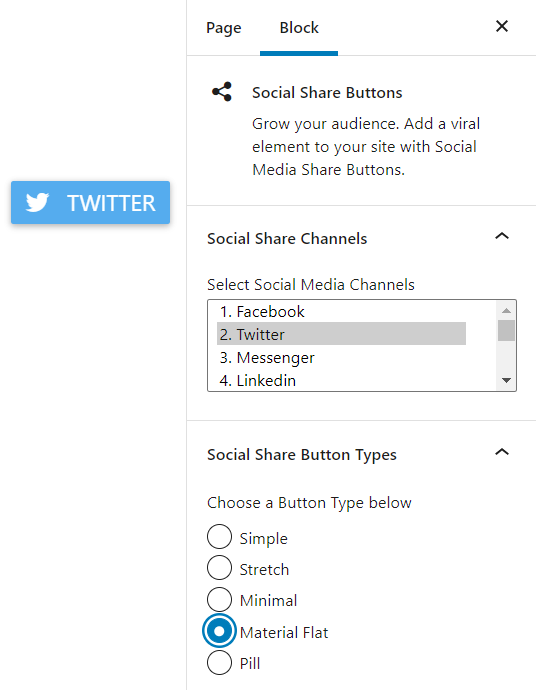
From the block editor (inspector) on the right you can select from a list of social media channels, then choose a button type. Let’s go for Twitter and Material Flat.

The thing is that this is all that the block plugin does. No extra styling options available.
If you need more than this, you would definitely have to install some other WordPress plugins. We’ll talk about this a bit later on.
How to embed social media content to a page or post
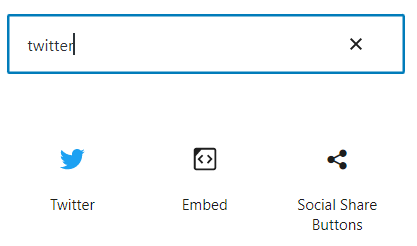
I mentioned earlier that you can notice the TikTok or Twitter blocks in the block inserter, and that they allow you to embed content from these platforms.
Let’s see how this works.
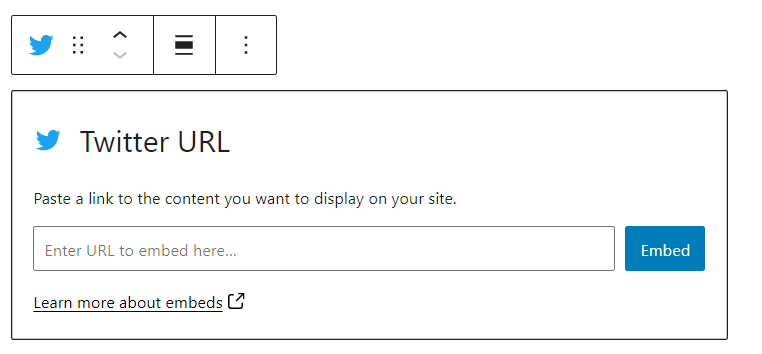
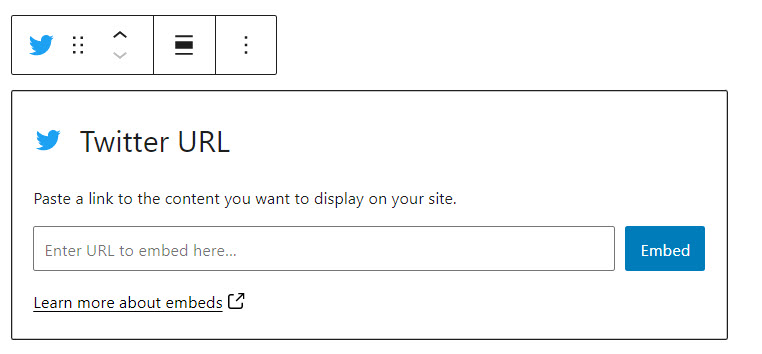
Let’s start by adding the Twitter block to a page.

It will look like this:

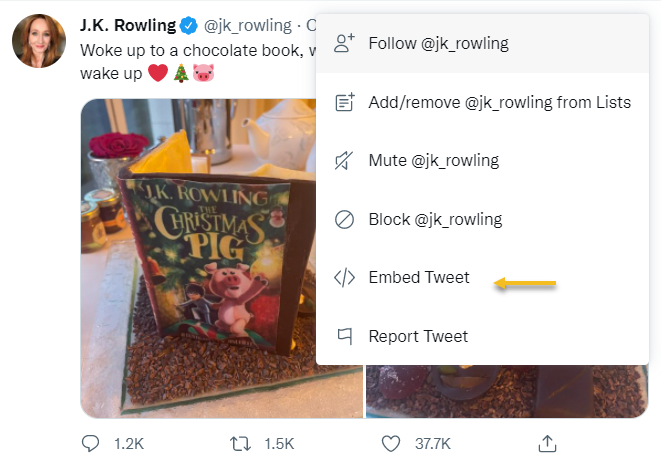
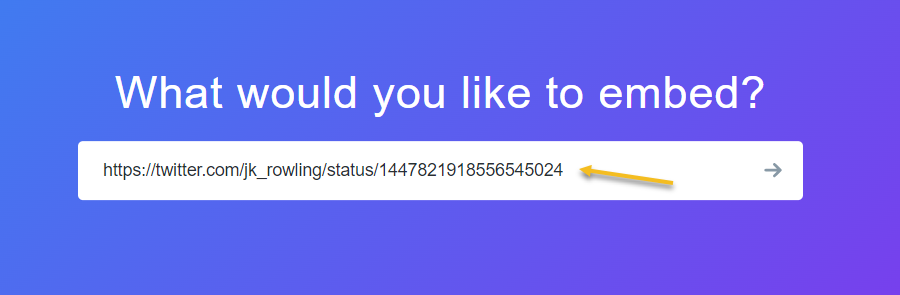
Now, we just need to place a URL in there. I’m going to look for a tweet from J.K. Rowling.

If you select the three horizontal dots in the right-hand side corner of the tweet, you’ll notice a list of options. Select “Embed Tweet”. Copy the tweet URL to the Twitter block on your page.

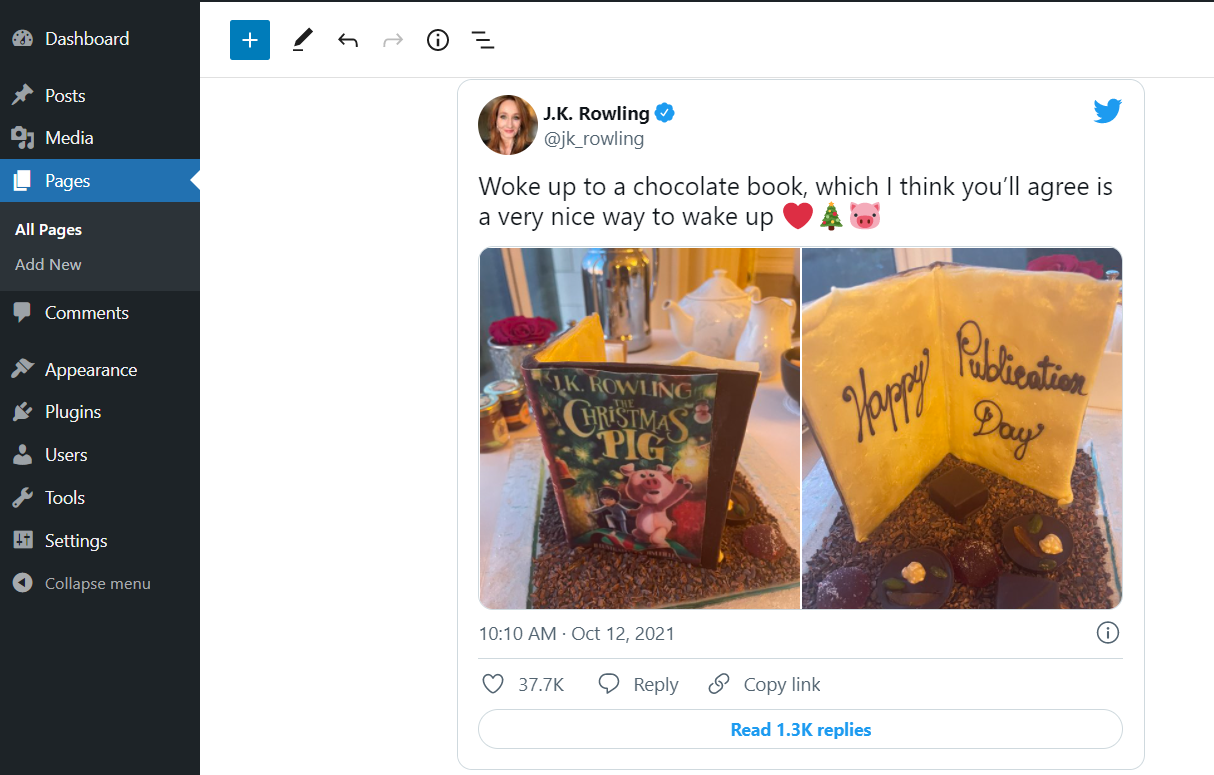
This way you will embed the whole content of the tweet to your page.

Looking swell, don’t you think?
Recommended WordPress Social Media Plugins
Let’s now see which are some of the most popular WordPress social plugins out there!
If you’re using the Classic Editor, you can try one right away.
If you’re into the Default block editor, you should check if the plugin you choose has a block version as well, or not, or if it has been tested with the WordPress 5.9 update.
Smash Balloon

The Smash Balloon WordPress plugins have more than 1,600,000 user, among which you can recognize Coca Cola, Bailey’s, Indeed, and more.
Here are some of the features provided by the Smash Ballon plugins:
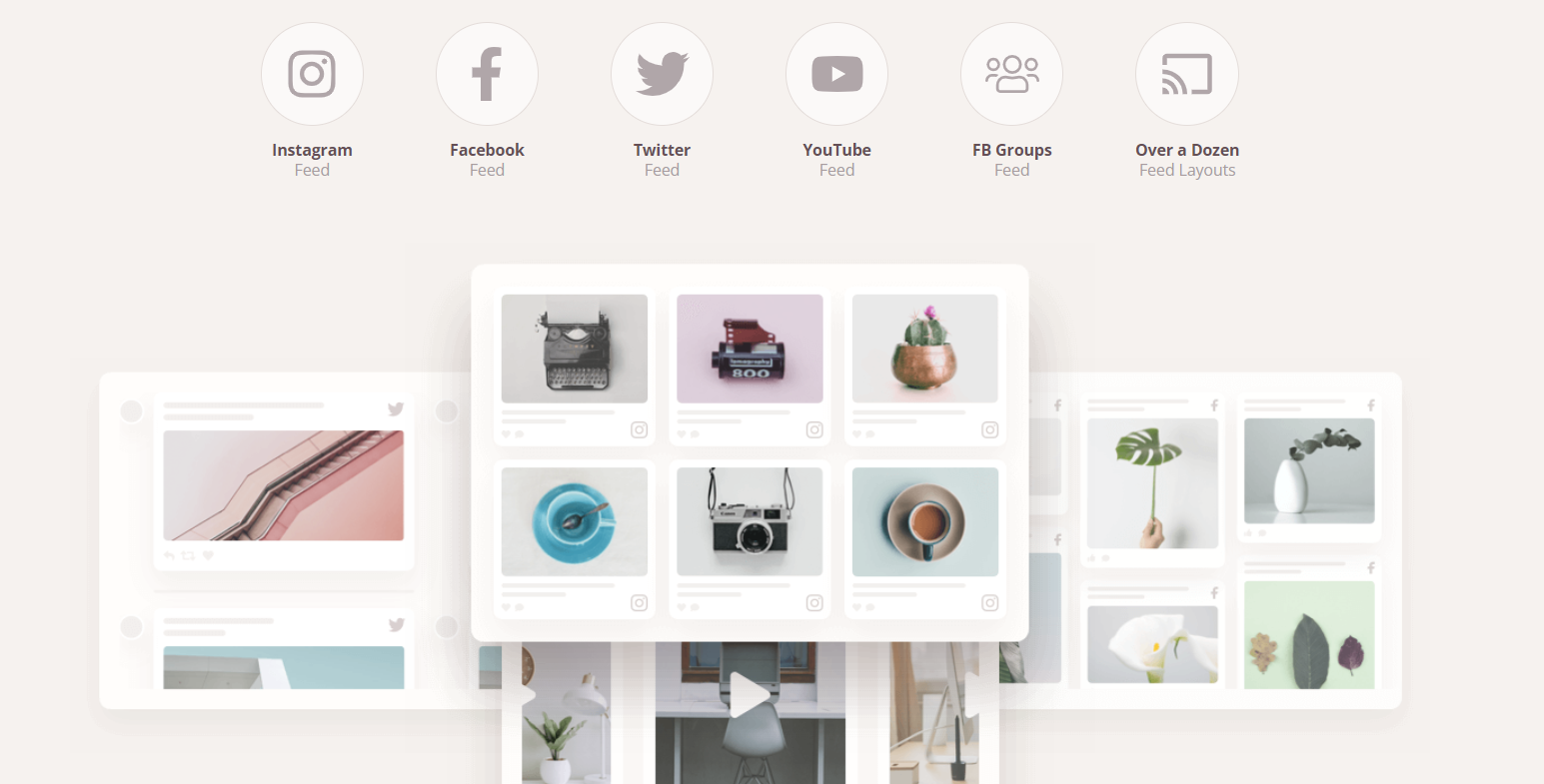
- Combine your social feeds from Facebook, Twitter, Instagram, and YouTube into a single wall aka the Social Wall,
- Display customizable Facebook, Instagram, Twitter, or Youtube feeds in WordPress,
- The custom social media feeds are 100% mobile responsive,
- Displaying likes, shares, comments, and reactions in a customizable drop-down box.
WordPress 5.9 tested? Yes.
Is there an official Smash Balloon block? Yes, for the Facebook feed. Learn more here.
Social Media Share Buttons Popup & Pop Up Social Sharing Icons

This plugin lets you add share icons for RSS, Email, Facebook, Twitter, LinkedIn, Pinterest, Instagram, Youtube, ‘Share’ (covering 200+ other social media platforms) and upload custom share icons of your choice. It has over 200,000 active installs.
Here are some of the features that we like:
- Easy placing of social media & sharing icons on your site,
- 200+ design styles available,
- The ability to make your social media icons ‘float’ or ‘sticky’,
- Allowing visitors to subscribe to your blog by email,
- Mobile responsiveness,
- Doesn’t slow down your website.
Social Warfare
The Social Warfare plugin has more than 1,000,000 downloads so far.
Here are some of the Social Warfare features we like:
- Powerful customizations available,
- The Social Analytics feature allows you to understand exactly how your users are engaging with your content on social media,
- The Social Optimizer feature allows you to create open graph tags and Twitter cards fast,
- Display social share counts predominantly to encourage more shares.
- Lightweight and fast, so that it does not hurt your SEO efforts,
Now, there’s another method that can help you add and customize social sharing icons on your site.
Enter page builders!
How to Add Social Icons to Your Site Using the Kubio Page Builder
Kubio is a block-based page builder that enriches the Default WordPress editor with new blocks and endless styling options.
Let’s see how Kubio manages to enrich the social icons block with extra styling options.
After installing the Kubio page builder, you will notice some extra blocks in the block inserter. The black ones are the core WordPress ones, while the blue-green ones are the Kubio blocks.

Let’s select the social icons block and drag it to a desired location on the canvas.

You can notice that the same toolbar will show up on top of it that allows you to copy, move, or delete the block.
The icons will match the colors in the template/theme you’re using.

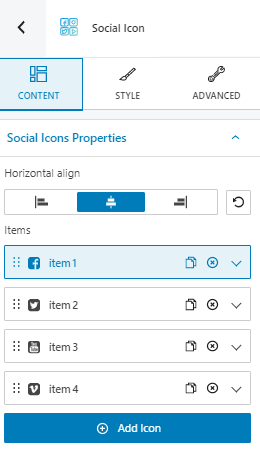
The moment you select the social icons block, a block editing panel will be made available on the right-hand side. It’s here where all the styling magic happens in Kubio!
The editor has three options: content, style, and advanced. The possibilities inside vary from block to block. Let’s look at what distinguishes the icon block from the rest of the blocks.
Content

At the “Content” level you can:
- Align your icons horizontally.
- Add new icons to the list. There are lots of icons you can choose from.
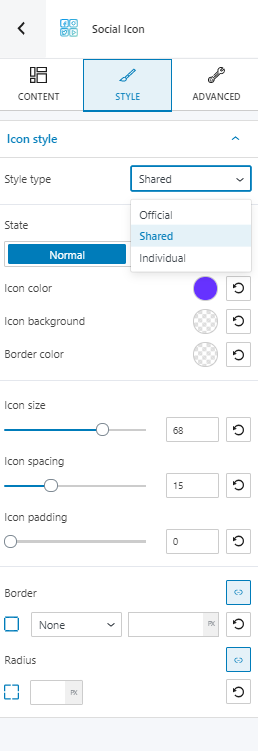
Style

Inside “Style” you can customize the icons while in the normal or hover state. You can stylize them individually, make them share the same styling, or just go with the official social media icons.
Here’s what you can style:
- Icon background.
- Icon border.
- Icon size.
- Icon spacing and padding.
Advanced
At this level, you can make edits to this block, in two states: normal and hover. No matter what you choose to edit, you have the same options both in the normal and the hover state.
Now, here are the available options:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for your Gutenberg social icons block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes..
That was all, folks! Are you ready now to increase your social media engagement using WordPress social media icons and sharing buttons?
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook.






