Nowadays it’s hard to find a business that does not have a social media presence.
It’s become commonplace to find social media buttons on websites in order to increase the number of followers and social media engagement. These buttons will usually fall into one of two categories: share or follow.
Your website and social media profiles should always communicate. You should strive to turn website visitors into social media followers, and vice versa.
Now, here are the types of social media buttons/icons that you could use on your website, across various platforms (Facebook, Twitter, LinkedIn, etc):
- Share buttons that allow users to share your content with friends and followers. When you include a Facebook share button on your site, for example, you can choose whether to show the number of times the page has already been shared. This number will be a strong proof of the value of your content.
- Follow buttons will subscribe your website visitors to your social media updates. You can also show how many people follow a particular social media profile of yours. These numbers will work well as social proof.
- Like buttons allow your website visitors to give your content a virtual thumbs-up.
- Subscribe button – this one is available for Youtube. It lets you add a Subscribe button to any page. The button will link to a YouTube channel. When clicked, it will open the Youtube channel page and a window where the user can confirm the subscription.
Another great way to ensure the communication between your website and social media profiles is to embed content such as tweets, Instagram posts, etc.
Now, in today’s article, we’ll go a bit more in-depth about placing WordPress follow buttons on your website. When someone agrees to follow you, you need to make sure that they won’t forget you. This is why it’s important to have a consistent social media presence and strategy.
Now, let’s hit the road!
How to Add a WordPress Follow Button to Your Site
Most websites will add social media follow buttons either in the sidebar, or footer.
You can also use them as calls-to-action on certain pages that focus on getting in touch or making a connection, such as “About us”.
You don’t need to list all your profiles, you could go with the ones you’re most active on. This way you won’t end up diluting the number of followers across multiple social media profiles.
Each theme will come with several header, footer, and sidebar areas that you can enrich via WordPress blocks with different purposes.
Some of these blocks are WordPress built-in, others come packed inside themes, some are created by third-party developers.
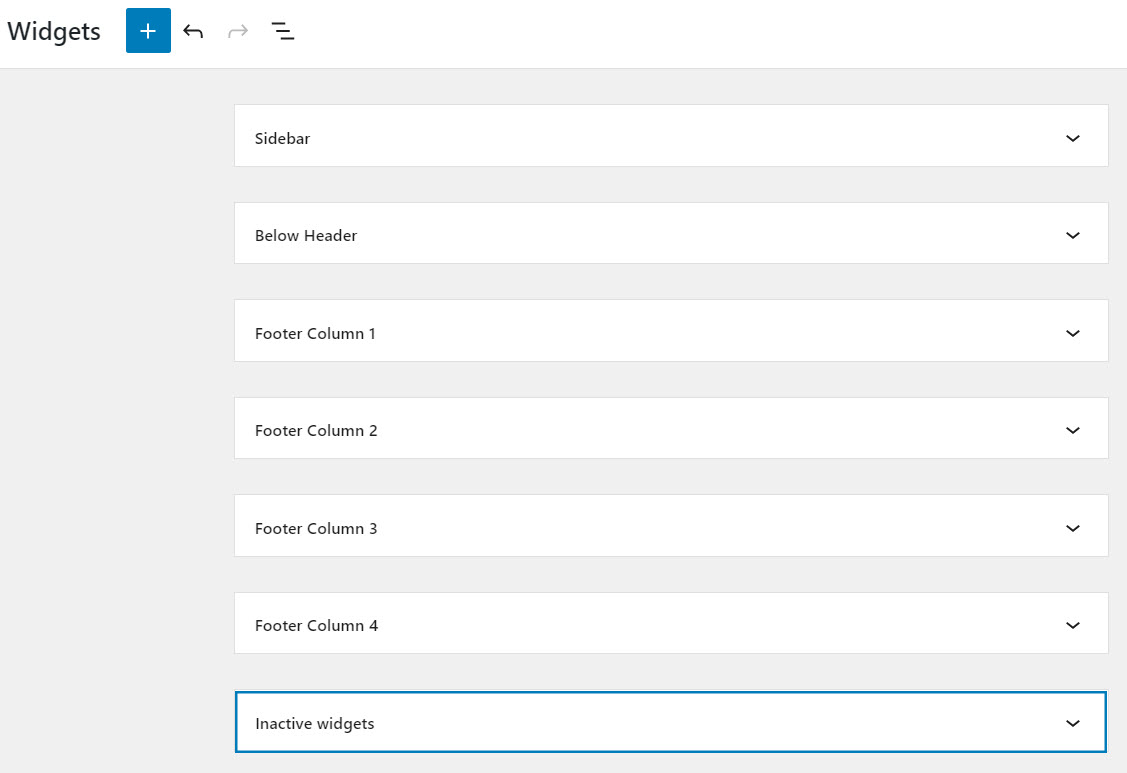
For example, these are the areas made available by the Storefront theme.

To these areas, you can add blocks such as:
- Categories
- Archive
- Calendar
- Custom HTML
- Social media icons
- Recent posts
and many more, depending on your needs.
Here’s how you can customize the footre, header, or sidebar areas:
- From the WordPress dashboard head over to Appearance -> Widgets
- Click into the widget area you’d like to edit: header, footer, sidebar, etc. You can customize multiple header or footer areas if you want.
- Select the “+” sign in order to add a block. This will open up a block inserter with all the available WordPress blocks. You can type the name of a block in the search bar, or click on “Browse all” to see all the blocks.
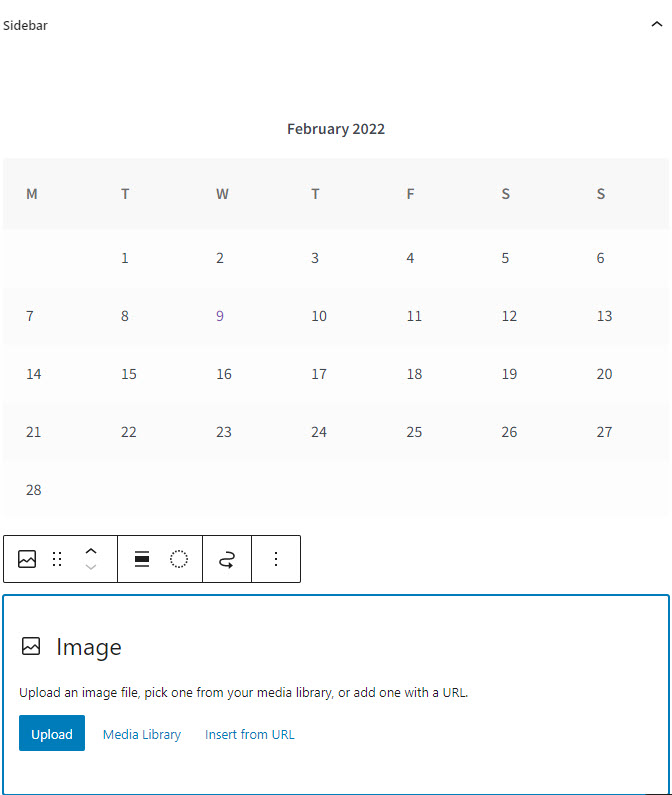
In the example below, I have added the calendar and image block to the sidebar area.

Let’s see if there is a block that has the functionality of a social media follow button.

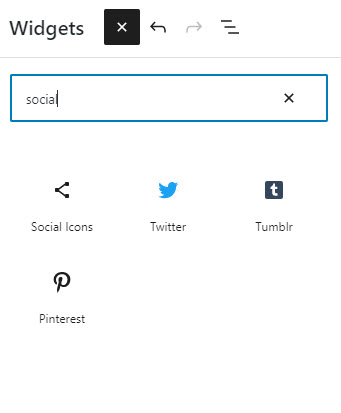
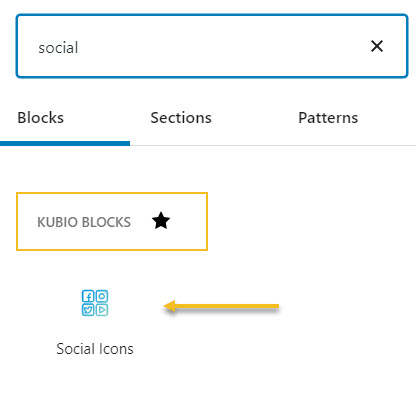
It seems that there is a block called “Social icons”. Let’s add it and see what it does.

This block allows us to add icons for different social media profiles. Here’s an article we wrote on how to work with it.
These icons will have an URL attached to them, linking to the social media profiles. So, this is not quite the functionality we’ve been looking for.
It seems that we need to look for something outside the built-in WordPress features.
Enter WordPress plugins!
WordPress Plugins for Social Media Following
WordPress plugins are used to bring in new functionalities to a WordPress website, outside the core ones.
Here’s how you can install a WordPress plugin.
- From the WordPress dashboard head over to Plugins -> Add New.
- If you have the plugin in a ZIP file you can go ahead and upload it via the “Upload Plugin” button.
- Else, head over to the search bar and type the name of the plugin you want.
- Click on “Install”, then “Activate”.
But, which plugin should you install?
We’ve compiled a list of suggestions for you. Most of them will have more features than the social following one.
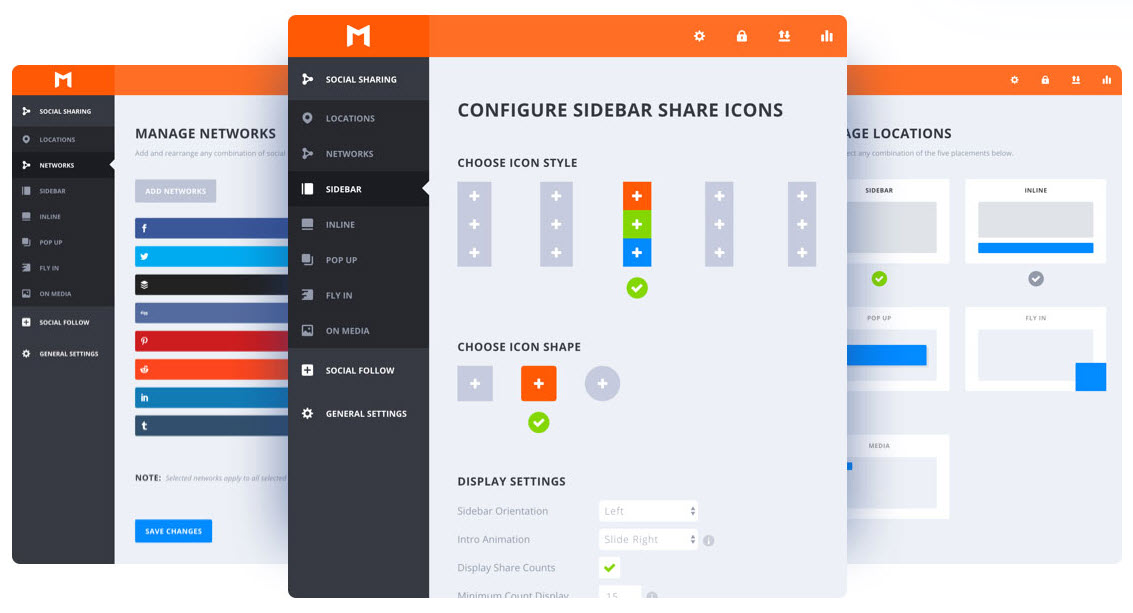
Monarch

Monarch is a popular social sharing and social following plugin built by the folks behind Divi.
Main features:
- Over 20 social networks to choose from,
- 5 areas where you can place sharing button (floating sidebar included),
- Dynamically pull your existing follow counts if desired,
- 3 button shapes, 5 sidebar button hover effects, and 4 inline button hover effects,
- Customizable icon orientation,
- Intuitive dashboard for icon management.
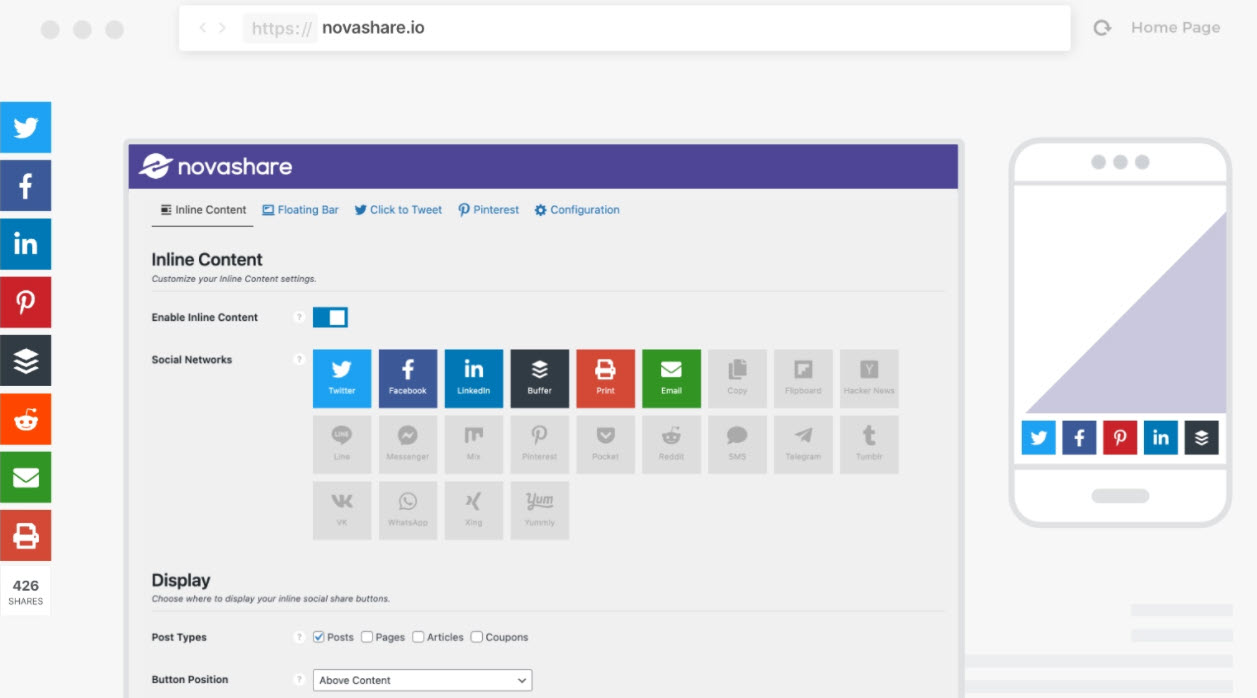
Novashare

Novashare was built with performance in mind. It lets you add social buttons on your site without harming its speed. Novashare uses inline SVG icons, this is why no additional libraries or DNS lookups are needed. When they say the plugin is lightweight, they mean it: under 5 KB on the front-end!
Here are some of the features that we like:
- Pick from 17+ different networks,
- Change the size, shape, and color of icons and buttons to match the branding of your site,
- Enable inline share buttons, floating, or both,
- Click to Tweet block,
- Works on a shortcode basis,
- The follow widget has a drag and drop interface,
- Analytics and link shortening.
Social Media Follow Buttons Bar

The Social Media Follow Buttons Bar plugin has more than 20,000 active installs and it created a live bar with social icons. The bar automatically adapts to the width of the block where it is placed.
Here are some of its most important features:
- Control over buttons,
- The social media follow buttons can be automatically added to the bottom of all Posts and/or Pages, but can also be positioned manually using either a widget, shortcode or template action hook,
- Intuitive interface,
- Supports 127 social media sites and additional links
Superb Social Media Share Buttons and Follow Buttons for WordPress

This social media plugin has over 9,000 active installs and has been tested with the latest WordPress update (5.9).
Here are some of the features that we like:
- 25+ social networks,
- Icon & Button shortcodes,
- Floating sidebar,
- You can insert the social buttons and icons in widgets or Gutenberg blocks,
- Compatible with the most popular WordPress website builders.
How to Work with the Social Media Follow Button Bar Plugin
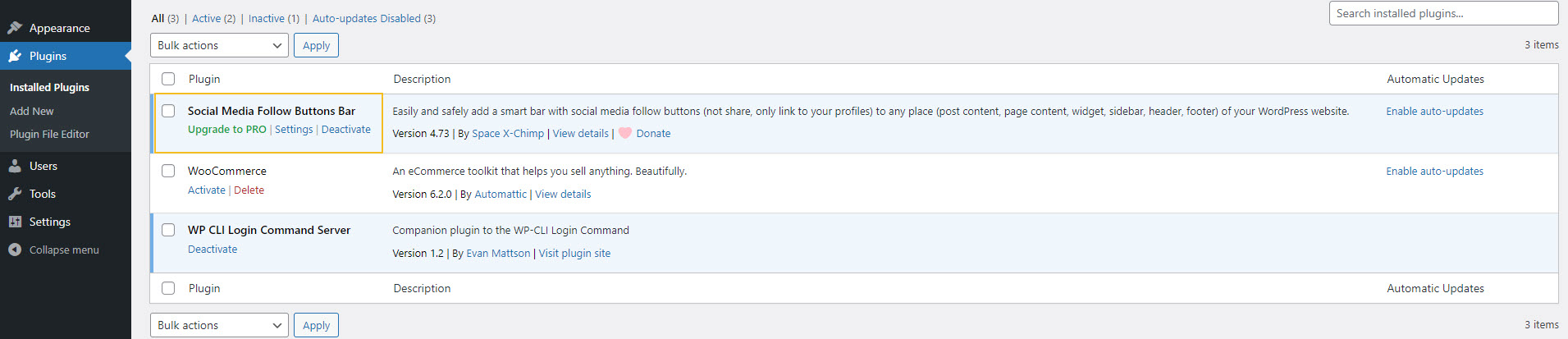
Let’s activate the Social Media Follow Button Bar in our WordPress dashboard and see how it works.

Next, we need to go to Plugins -> Installed Plugins and set it up by clicking on “Settings”.

Here’s what we can do inside “Settings”:
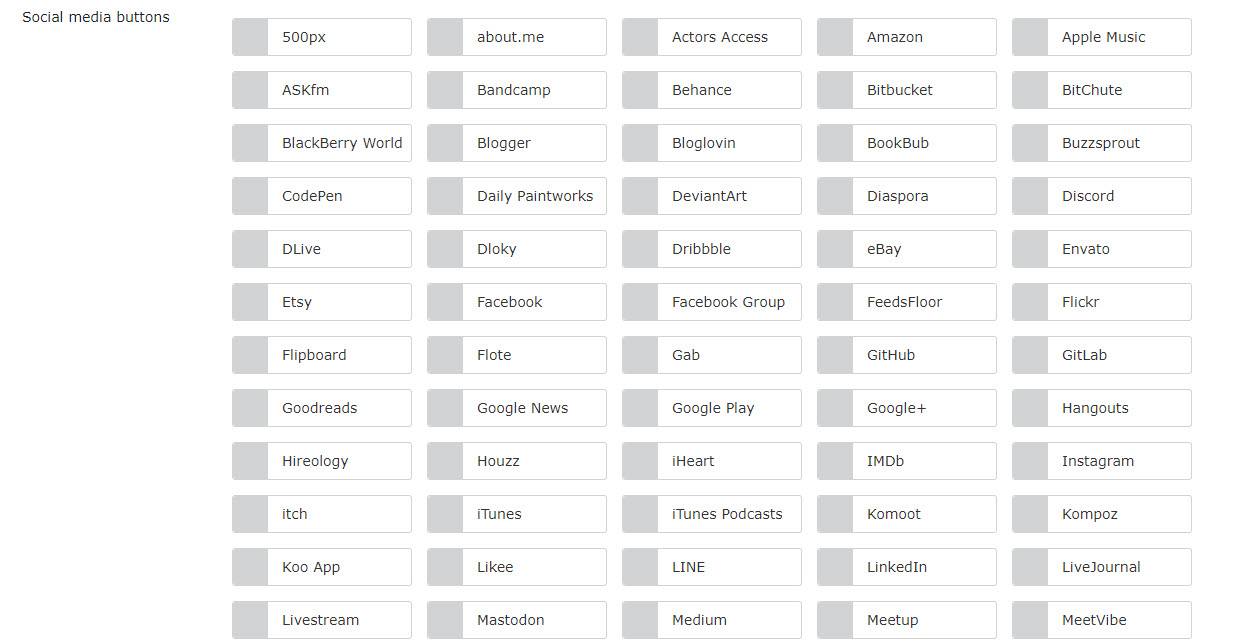
- Select the buttons that you want to have in your social media follow buttons bar. The network offer is quite…huge. I’m choosing Dribbble, Instagram, Youtube, and Twitter.

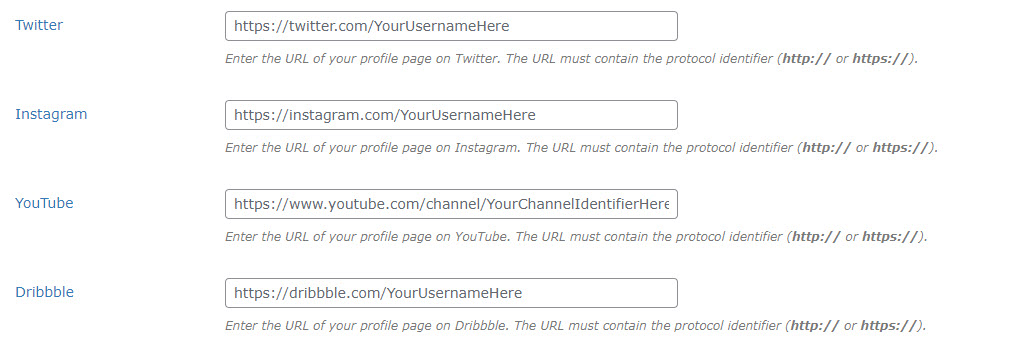
- Add the links to the chosen social media profiles you selected above.

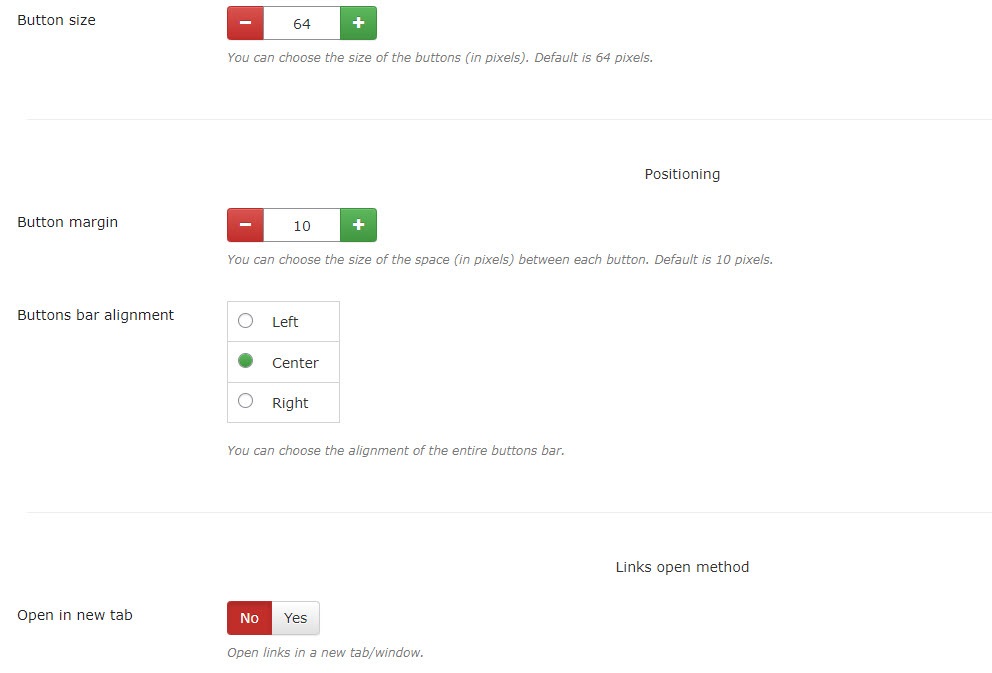
- Style the buttons. You can specify the size, margin, and more.

- Specify where the bar should autoload, on pages or posts.
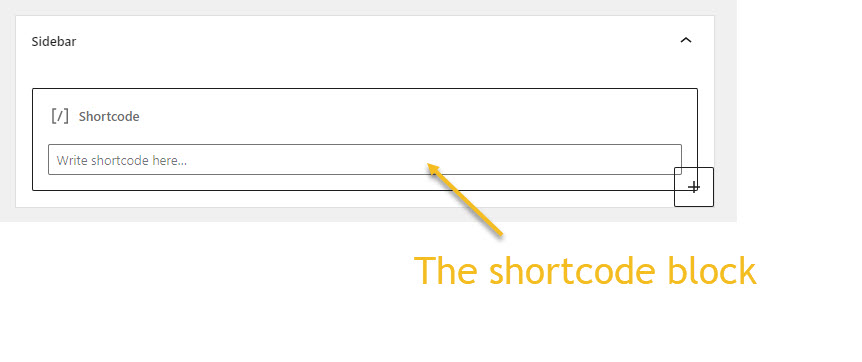
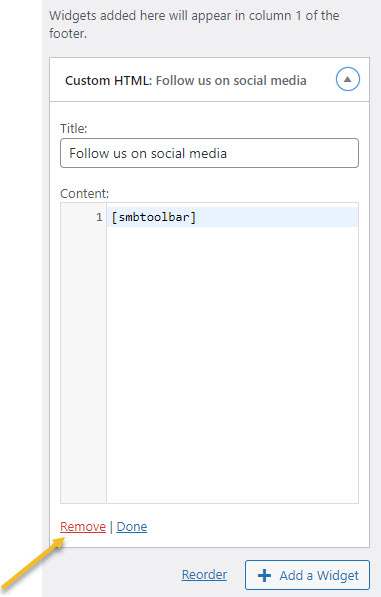
If you do not want the bar to load automatically, you can place it manually wherever you want by using the following shortcode: [smbtoolbar]. This means that you can use the Shortcode block inside a widget area, like shown below:

And that’s it! If you want to remove the shortcode block, go back to Appearance -> Widgets. Select your widget area, then select the shortcode block. Now just press the “Delete” key on your keyboard.
Most of these plugins work with the shortcode block, which makes customization easy.
Now, blocks are a part of the recent WordPress experience. For those of you who still enjoy the Classic Editor, here’s how you can work with social media widgets. Also you can read this article about social media plugins.
The Classic versus the Default WordPress Experiences
The widget areas in both the Classic and Default WordPress experience lay inside WordPress -> Appearance.
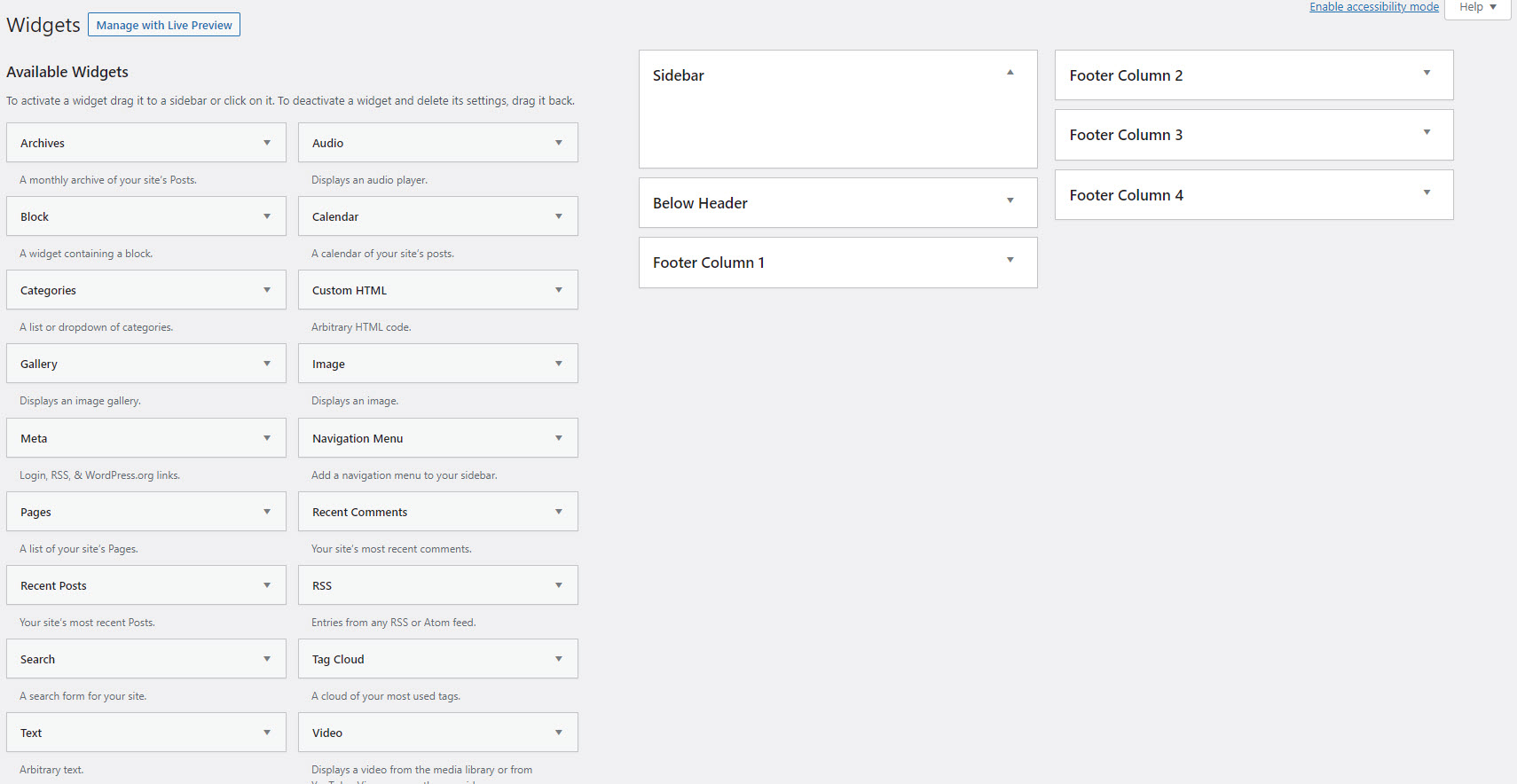
The Classic experience looks like this:

You can enable it by installing the Classic Widgets plugin.
You’ll see a list of available widgets in the middle of the screen, and the available widget areas to the right hand side. You can just drag and drop the widget from the right, to your needed area.
You can see that there is no widget for social media icons.
This means that you would need to install a WordPress social media follow plugin, like the ones previously described.
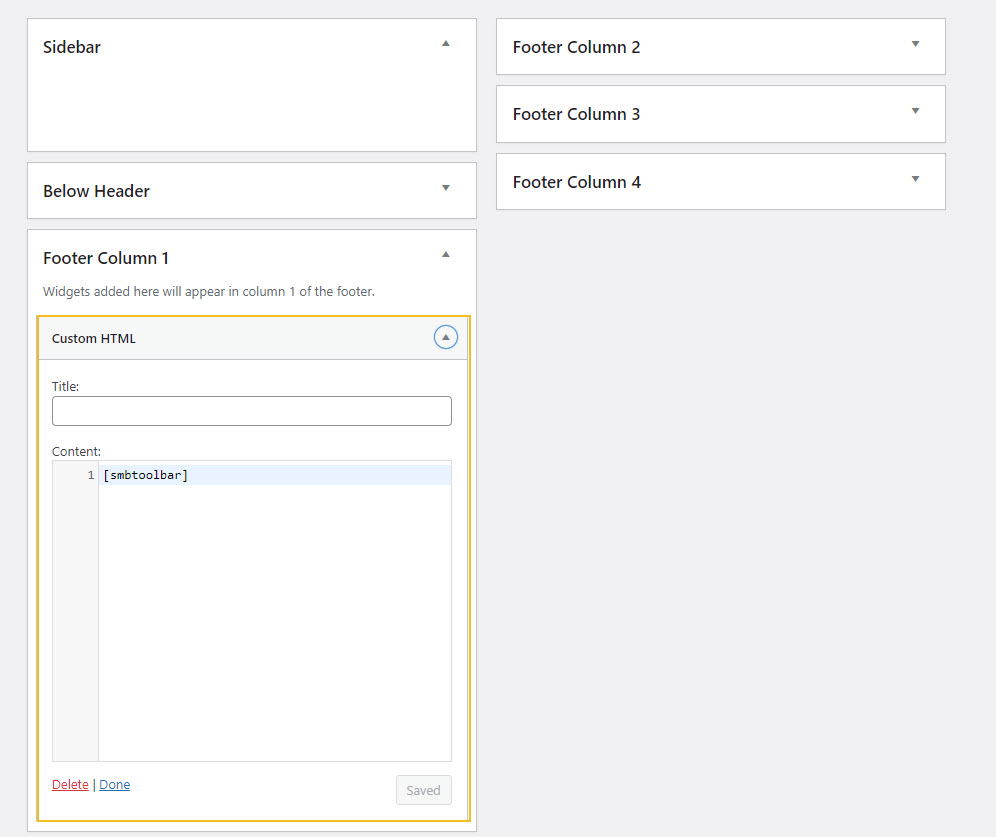
I showed you how you can install and use the Social Media Follow Buttons Bar. We created a bar that has the following shortcode: “ [smbtoolbar]”. Let’s place it inside Footer Column 1.
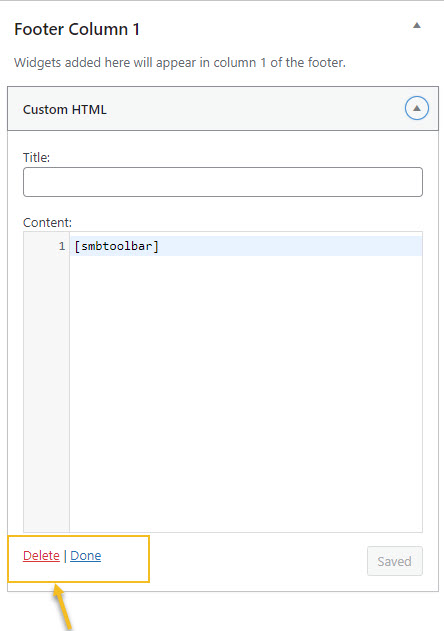
For this, we need to drag the Custom HTML widget to the Footer Column 1 widget area, then paste the shortcode inside its content. You can even assign a title such as “Follow us on social media”. The Text widget can also hold code, you can use it as well.

And that’s all, you now have social media buttons inside your footer.

You can delete the widget, or any widget for that matter, from the “Delete” button here:

Now if you’re a fan of the Customizer, you can work with widgets inside it as well. Let’s find out how.
Working with Widgets in the WordPress Theme Customizer
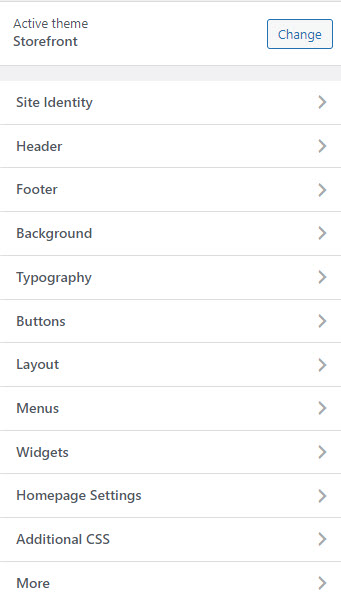
The theme Customizer can be accessed via Appearance -> Customize. The interface might differ a bit from theme to theme.
Here’s how the Customizer looks when using the Storefront WordPress theme.

Now, let’s see how we can add the social media widget:
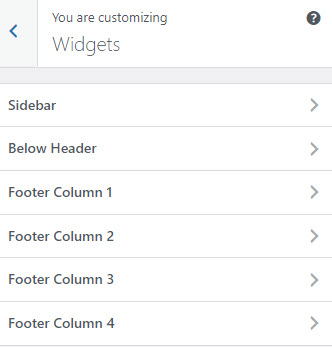
Step 1: Select “Widgets” from the Customizer.
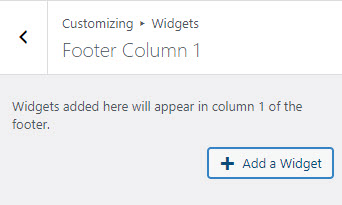
Step 2: Choose a widget area, from the theme’s options. I’m choosing Footer Column 1.

Step 3: Click on “Add a widget”.

Step 4: Select the Custom HTML widget.
Step 5: Paste the social media bar shortcode, [smbtoolbar]. Most of the plugins out there will provide a shortcode, so this widget is pretty cool :).
Step 6. Add a title to the widget, then select “Done”.

You can delete widgets if you click on them and then select “Remove”.

If you click on reorder, you will see some arrows that allow you to move the widgets up and down. Click on “Done” when ready.

Any widget added straight in the WordPress dashboard will show up in the Customizer, and vice versa.
How to Add Social Media Follow Buttons Outside Widget Areas
Let’s say you want to add some social media follow buttons inside the content of a page, as normal buttons. You won’t be needing any widgets and widget areas for this.
We’re still going to use a plugin for this. In the example above we used the Social Media Follow Buttons Bar. After styling the bar, we ended up with this shortcode [smbtoolbar] that we can place wherever we want.
Let’s see how this is done in both the Classic and Default WordPress experiences.
How to add social media buttons on a page in the Default block-based experience
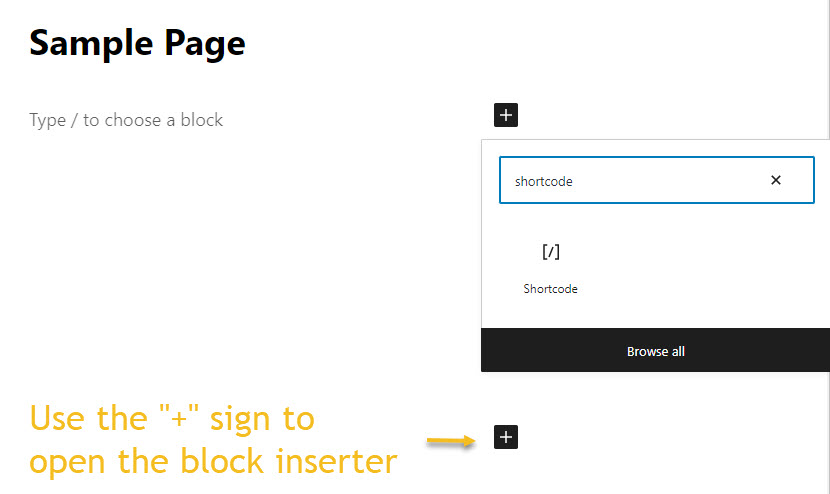
Let’s open a page in the Default Gutenberg Editor. Open the block inserter from any “+” sign.

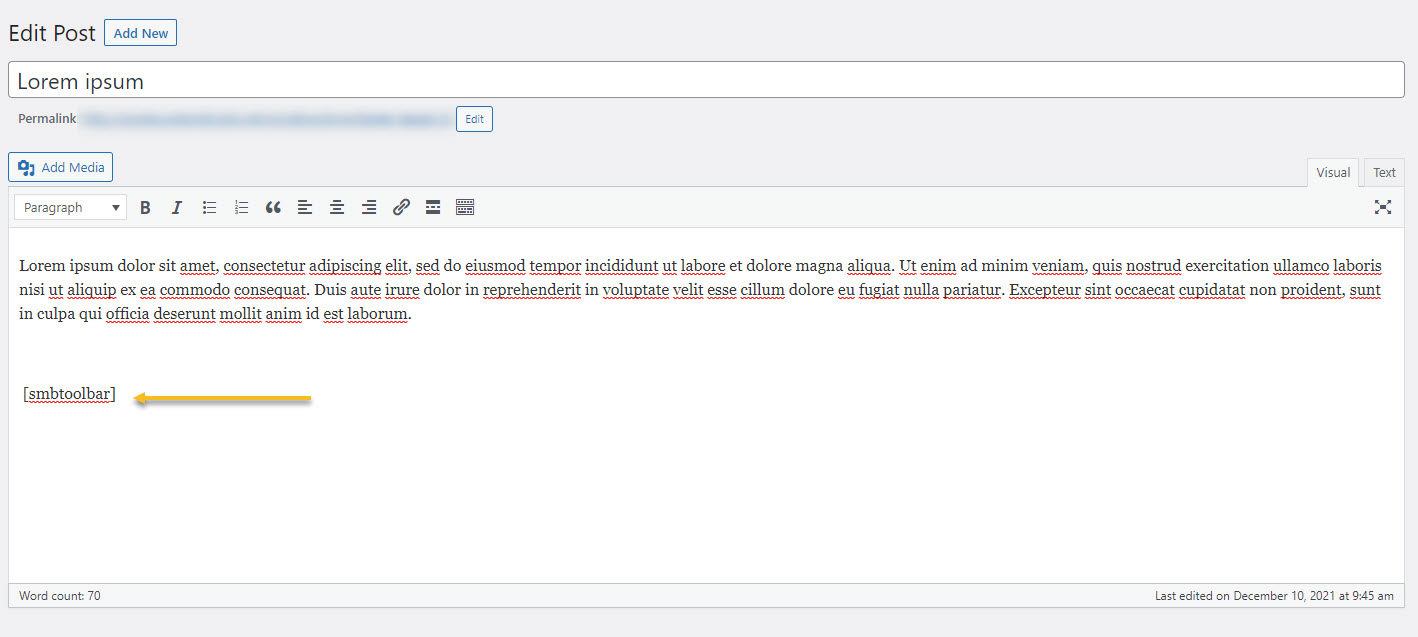
Add the shortcode block from the inserter, then paste the following code: [smbtoolbar] .
There you go:

That was all, just a copy paste inside the shortcode block.
How to add social media buttons on a page in the Classic block-based experience
Let’s say you are using the Classic Editor. You can just copy and paste the shortcode anywhere inside a page or post.

It’s as simple as that!
Now, most of the social media plugins will be using shortcodes. If you want to make changes to the buttons, you go inside the settings of the plugins, and style the buttons the way you see fit. The shortcode will be the same, but the styling of the buttons will change across all the pages and post where the shortcode is placed. And this is the beauty of using shortcodes: you make only one change and it will be reflected on all the pages where the shortcode is copied.
Wrap Up
WordPress follow buttons: case closed!
In this article you found out:
- Which are the types of social media buttons out there,
- How to add social media widgets to widget areas,
- Which are the most popular WordPress plugins for social media following,
- How to work with shortcodes to place WordPress follow buttons on pages and posts, in both the Default and Classic experience, plus the Customizer.
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook.