With the development of Gutenberg, WooCommerce blocks started to show up among the other core WordPress blocks, together with the WooCommerce plugin.
Let’s take a look at them.
Core WooCommerce Blocks
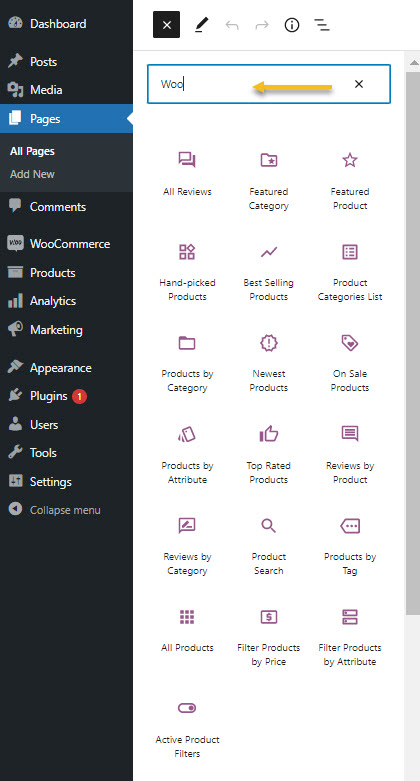
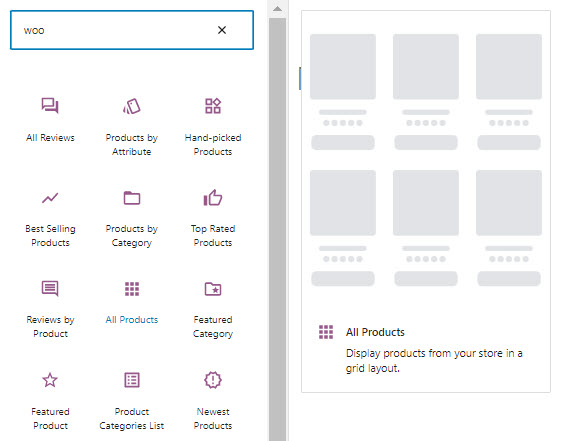
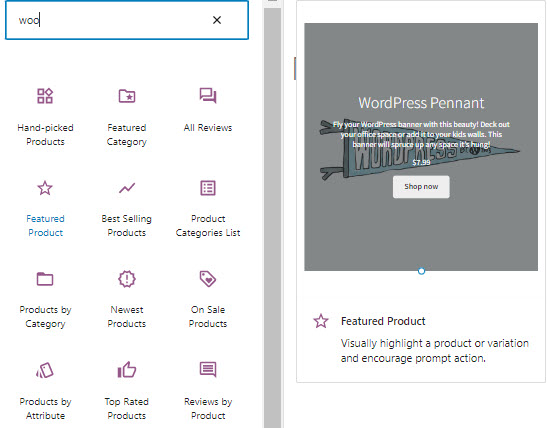
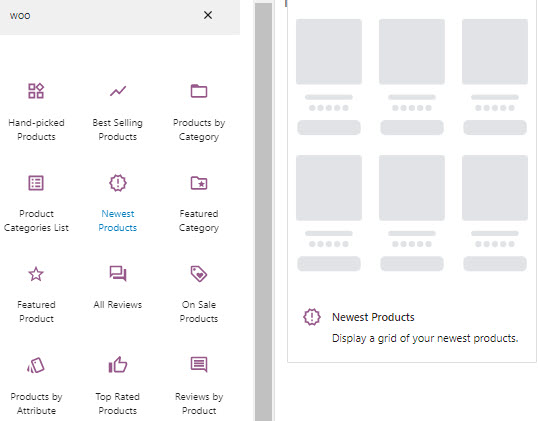
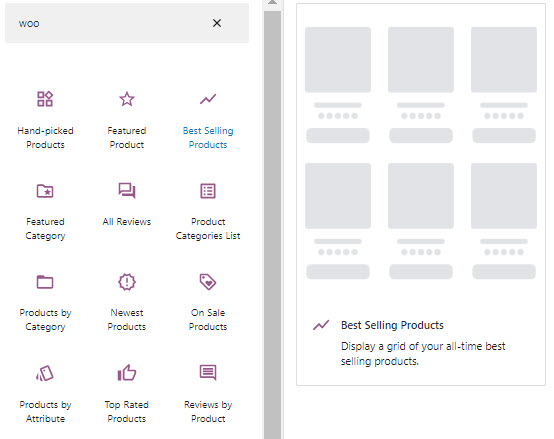
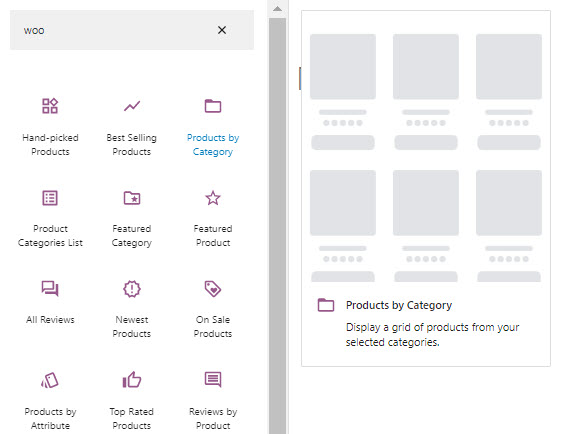
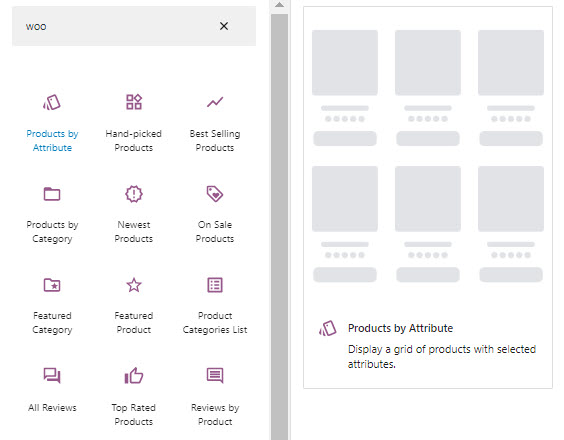
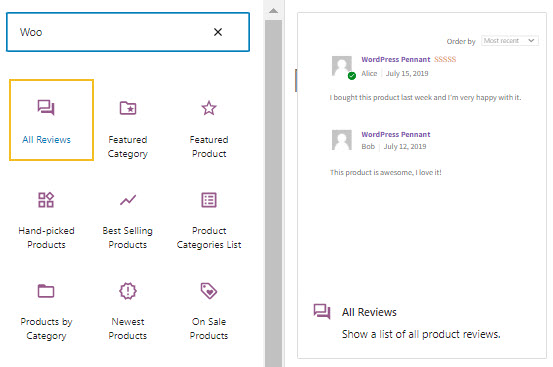
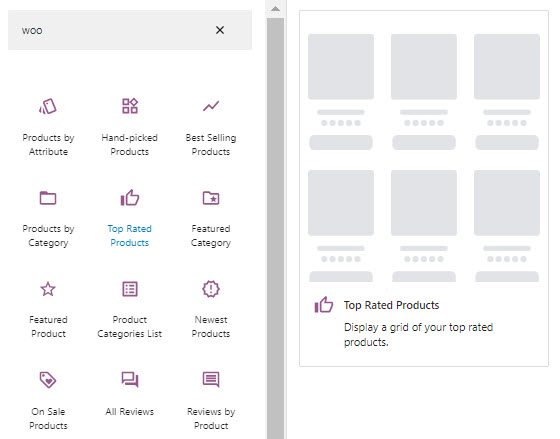
Both the WooCommerce and non-WooCommerce blocks can be added via the block inserter. You can open it up from any “+” sign in the interface. Next, type in “Woo” or “WooCommerce” in the search bar and you’ll see all the core blocks.

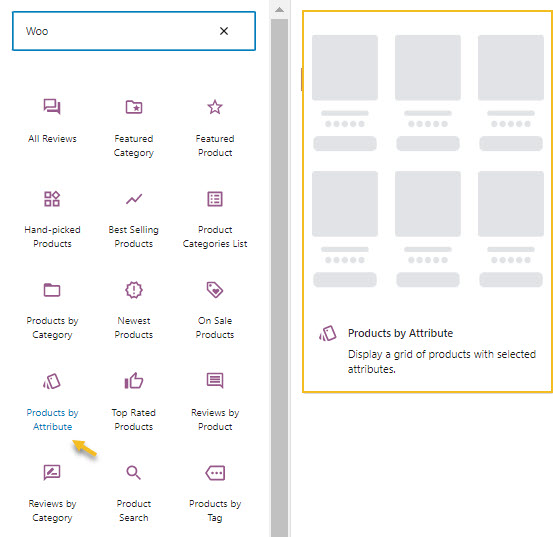
If you hover over any block, you’ll see a preview of how it would look on the page.

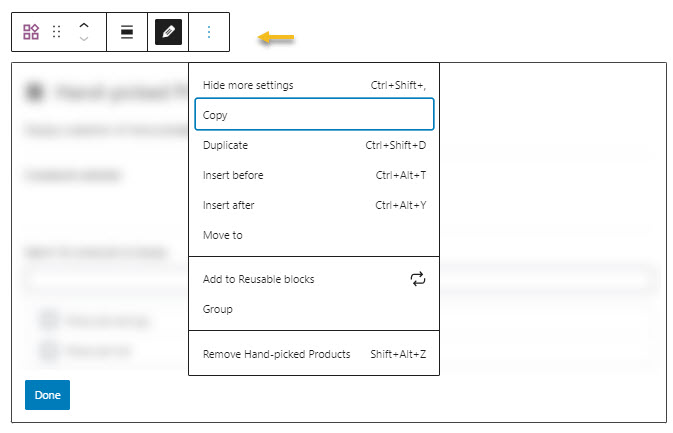
The moment you click on a block, it will get added to the page. Each block has a toolbar that allows you to take certain actions. Some of them are particular to every block, some of them are common to all of them. Here are the most common actions that you can find in the toolbar:

- Move the block. You can use the arrows to move it up or down, or use the dots for dragging and dropping it wherever you want on the page.
- Copy the block. This allows you to copy the WooCommece block to the clipboard, and to paste it on another page.
- Duplicate the block. This option makes a copy of the block and places it underneath the current block. After this duplication, you can style both blocks independently.
- Insert a block before or after the current block.
- Move the block. Once you select the “Move to” option you can use the keyboard’s arrow keys to move the block where you want. Just hit enter when you reach your chosen place for the moved block.
- Group the block together with other blocks.
- Remove the block. You can also press delete.
- Add to Reusable blocks. I love this feature! This feature can save you lots of time. You can style a block the way you want and you can use it later in other page design.
For example, I have created two reusable blocks, and named them according to their specialty, so to speak, or particular styling.

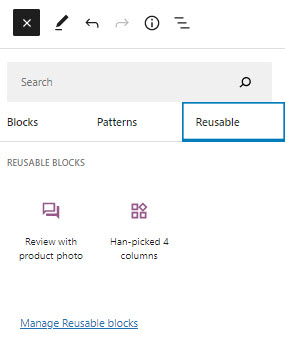
You can find these blocks in the Block inserter in their own “Reusable” category.
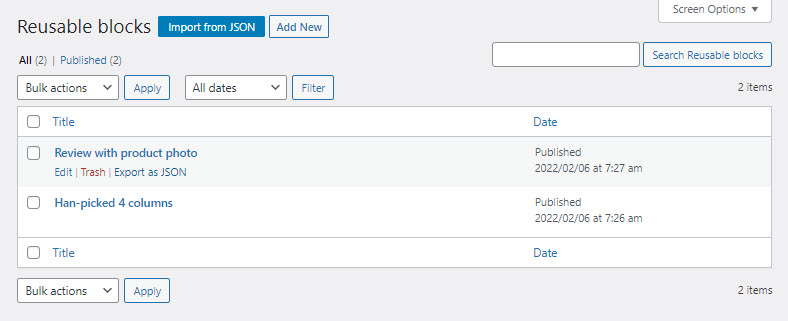
If you select the “Manage Reusable block” option, you’ll be taken to a list that contains all these blocks. You can make further edits to them from here, add a new reusable block, or make deletions.

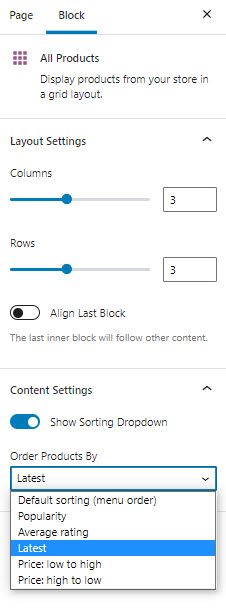
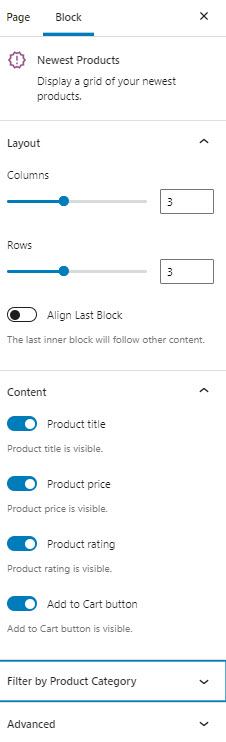
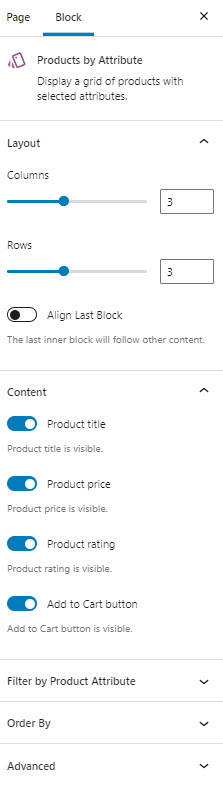
Now, when you select any block from the website canvas, you see both the toolbar and a block editor. The block editor will show up to the right and has customization options that vary from block to block. Let’s see what these blocks can do and how you can make changes to their layout.
All Products

This block displays all the products in your online store in a grid layout. You can setup the number of rows and columns for the grid, in the block editor on the right. You can also choose the type of product sorting: by popularity, price, and more.

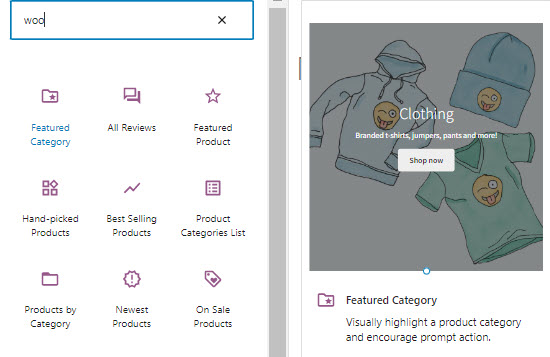
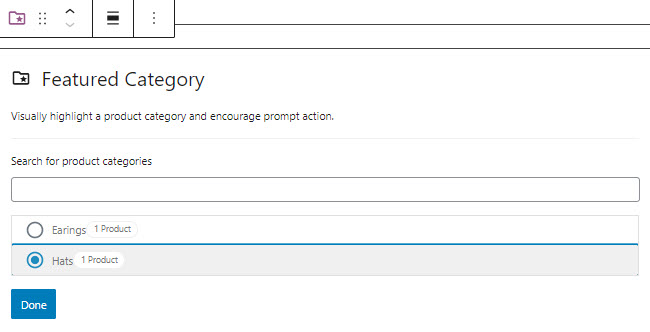
Featured Category

This block is helpful when you want o visually highlight a product category and encourage prompt action. The block has no additional customizing options in the block editor.

Featured Product

This WooCommerce block allows you to highlight visually a product or its variation in order to encourage buying. The block has no additional customizing options in the block editor.
Newest Products

This WooCommerce block displays a grid of your newest products in the online store. You can customize the number of rows and columns for the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button. There is also an option for product filtering available.

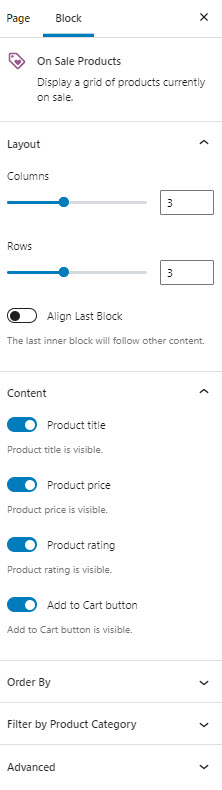
On Sale Products
This WooCommerce block allows you to display a grid of the current on-sale products. You can customize the number of rows and columns for the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button. There are also options for product filtering and product ordering available.

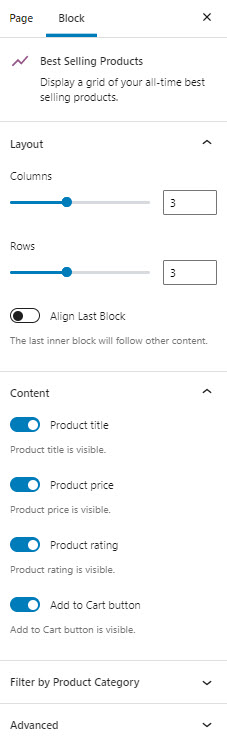
Best Selling Products

This WooCommerce block allows you to display a grid of the all-time best-selling products. You can use the block editor on the right to customize it. You can choose the number of columns and rows for the grid, and also decide on the content on the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button.

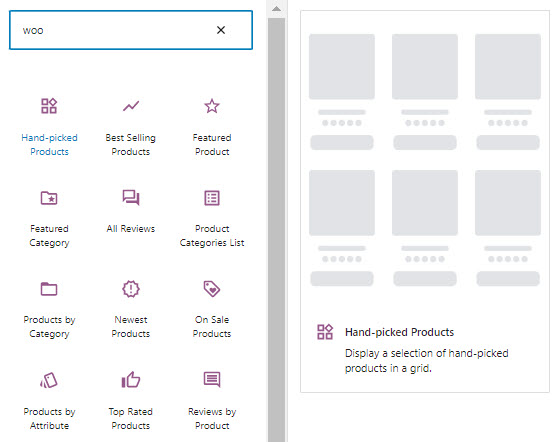
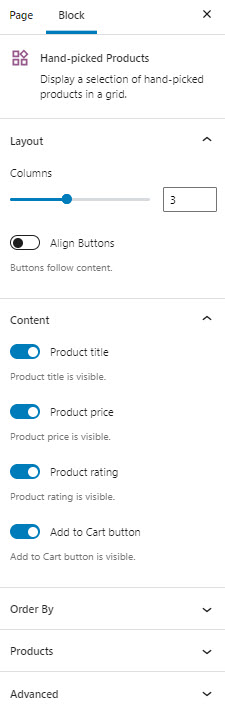
Hand-picked Products

This block allows you to display a grid with selected products. You can specify the number of columns for the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button. There are several options available for the order of products.

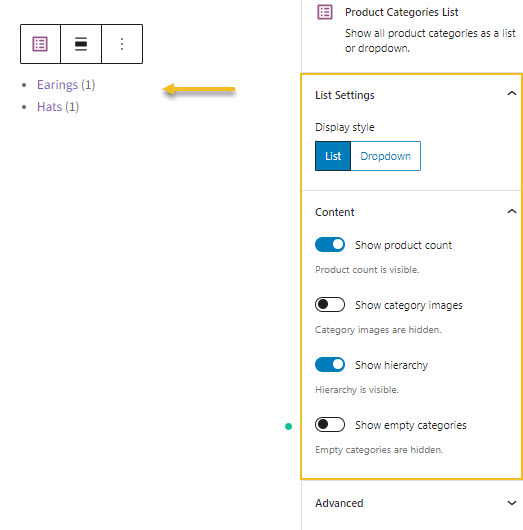
Product Categories List

This WooCommerce block allows you to display product categories inside a list or dropdown.
You can show the product count per category, display category images, or show hierarchy.
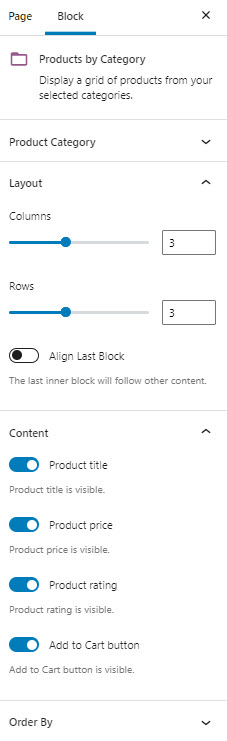
Products by Category

This block will display a grid of products from selected categories. You can customize the number of rows and columns for the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button. There are several options available for the order of products.

Products by Attribute

This WooCommerce block allows you to display a grid of products by their attributes. Let’s say you sell furniture, you could use the material type (wood, metal) as a product attribute. For clothing, you could use size, color, brand, etc.
The block editor on the right allows you to customize the number of rows and columns for the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button. There are also options for product filtering and product ordering available.

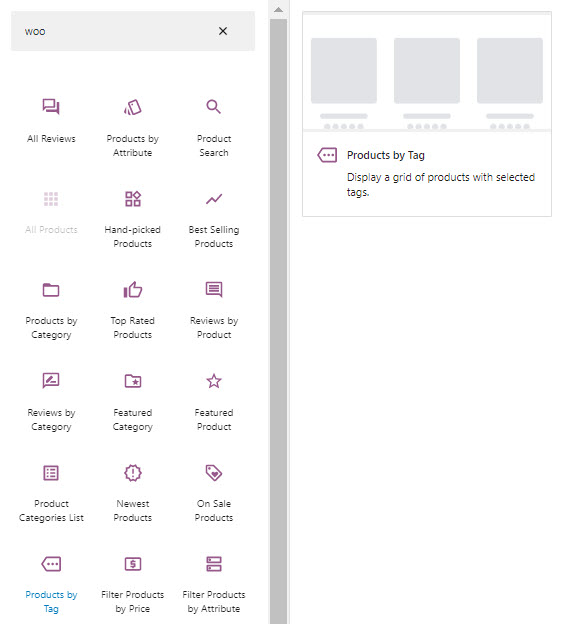
Products by Tag

Product tags help you group products around common traits. Contrary to categories, there is no hierarchy in tags. Let’s say you have a clothing line with Marvel characters. You could make a tag for Spider-Man, and use this tag for all your hoodies and pajamas with Spider-Man.
This block lets you display the products that match a certain tag inside a grid. There are no other layout customization options inside the block editor for this block.
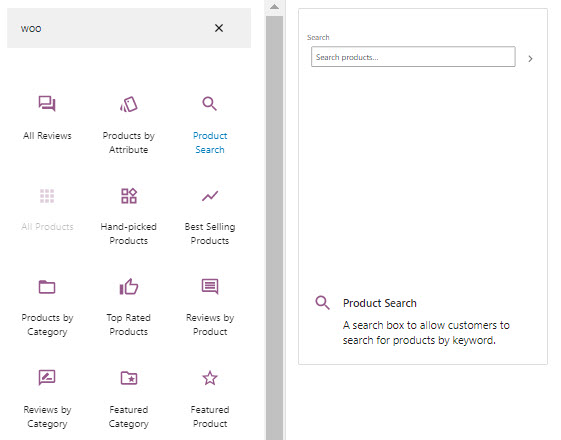
Product Search

This block lets you place a product search bar on the page. This feature will allow your website visitors to look for products by keyword. There are no other block configurations available in the editor.
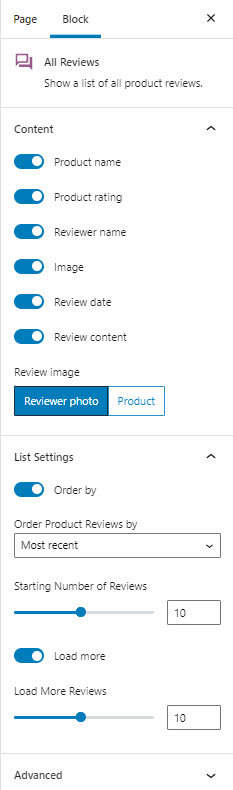
All Reviews

This block allows you to showcases all product reviews. In the block editor you can:
- Choose what info should appear in the block: product name and/or rating, reviewer name, image, review date, review content.
- Choose the review image. It could be the image of the product or the reviewer.
- Apply sorting depending on the lowest or highest rating, or the most recent review.
- Decide how many reviews should be on the page.
- Add a CSS class to the block, so that you can add your own CSS styling afterward.

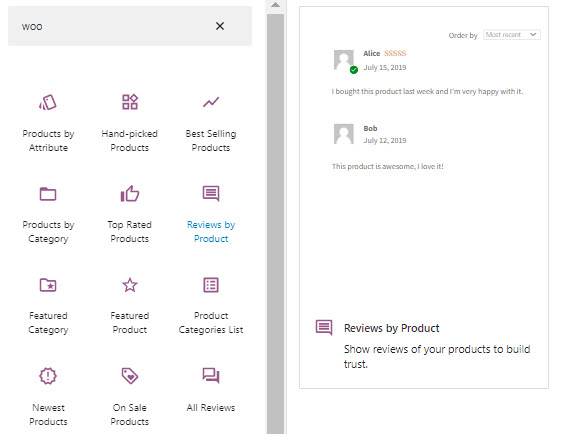
Reviews by Product

This block allows you to show product reviews on the product page. The block has no additional customizing options in the block editor.
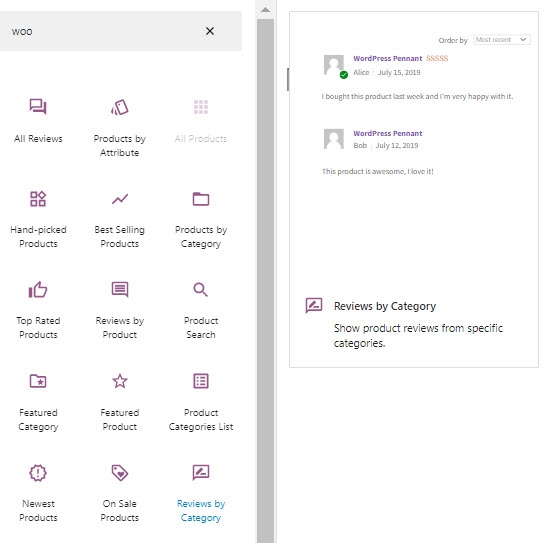
Reviews by Category

This block lets you show product reviews for specific product categories There are no other layout configurations available in the block editor.
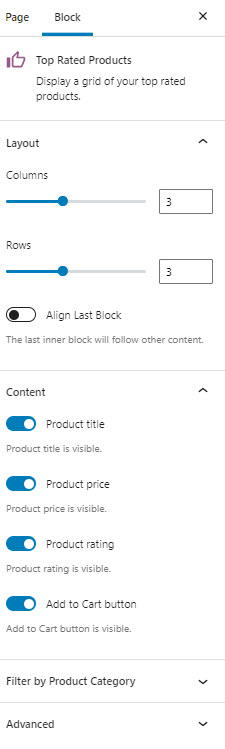
Top Rated Products

This WooCommerce block allows you to display a grid of products by their rating.
The block editor on the right allows you to customize the number of rows and columns for the grid. You can choose whether to show or not the product title, price, rating, or the add to cart button. There is also a filtering option by product category.

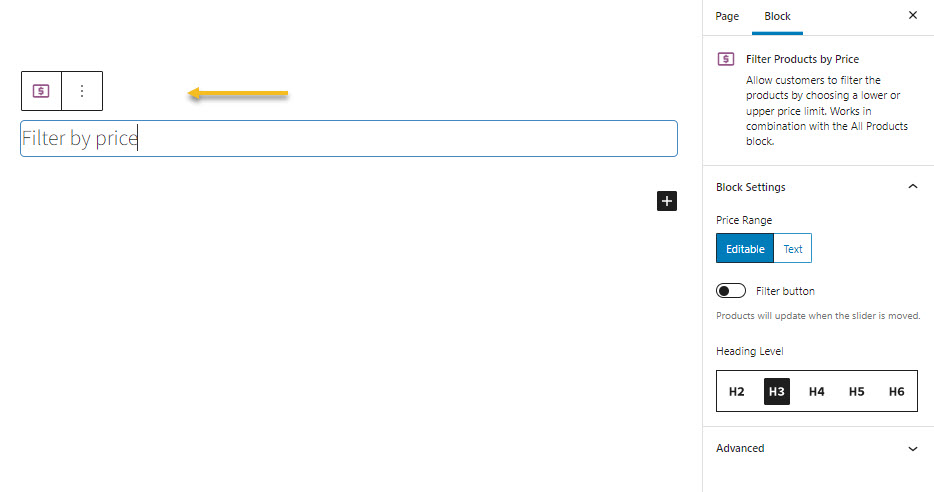
Filter by Price

This WooCommerce block allows potential customers to apply a product price filter to a page. It works in combination with the “All Products” block.
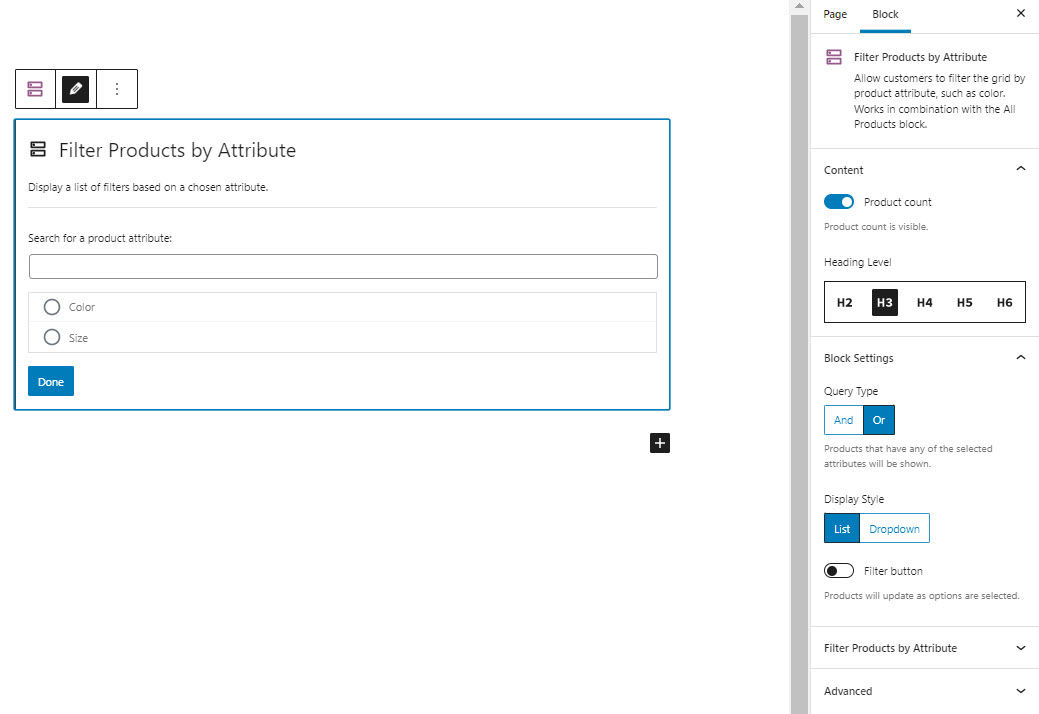
Filter Products by Attribute

This WooCommerce block allows potential customers to apply a product attribute filter to a page. It works in combination with the “All Products” block.
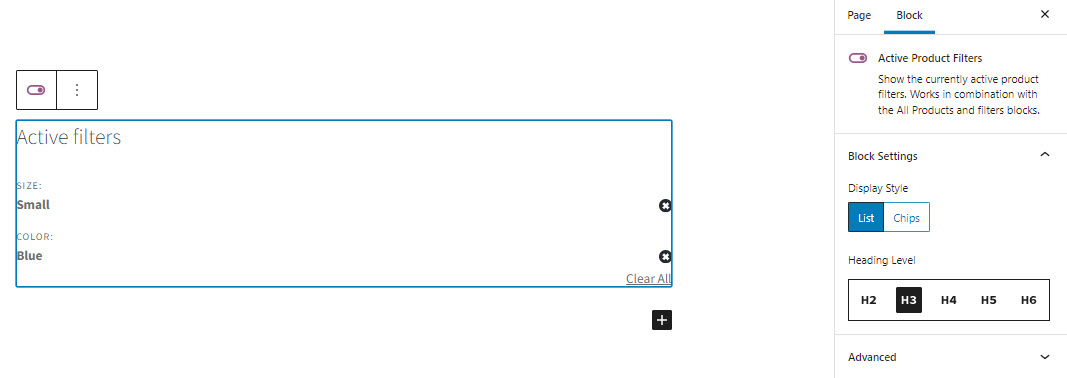
Active Product Filters

This block allows website visitors to see which filters they have applied to the page. They can choose to close a certain filter or to reset them all.
Core WooCommerce blocks: case closed :).
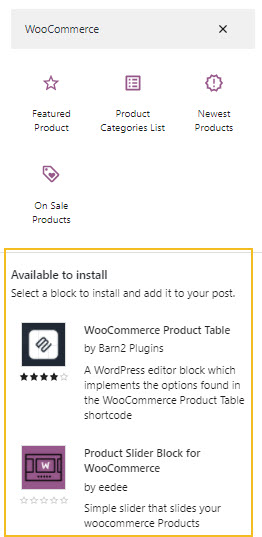
Besides these core blocks, there are some third-party blocks created by the WooCommerce community.
Whenever you are searching for a WooCommerce block inside the block inserter, underneath the core blocks, you’ll see some other recommendations:

Make sure to check them out, and see if they fit your need.
And, that’s a wrap folks!
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook.
Happy WordPress-ing!






