The hero section is the first design element to greet visitors to your site, and it holds immense significance in web design. It’s your first and best opportunity to capture attention, make a lasting impression, and foster engagement.
However, creating an effective hero section can be daunting. WordPress website owners may worry that the wrong move may drag down their site. Potential issues can include site slowdowns, text and sidebar visibility issues on the homepage due to a large image, misrepresentation of your business’s brand, and general user experience damage.
This guide addresses these pain points head-on, offering insights into crafting compelling hero sections for your WordPress site. By mastering this pivotal element of web design, you can lower bounce rates, boost visit time, and, ideally, drive conversions. Let’s dive in and unlock the power of a captivating banner image.
The role of a hero section in web design
In the blink of an eye, or roughly 0.05 seconds, users form an opinion about a website and decide whether they’ll stay or leave. This is precisely why the WordPress hero banner is so important.
It serves as the digital doorstep to your website, responsible for making a positive impression and stopping visitors from clicking off the page.
More than mere aesthetics, it should align with the brand’s ethos and website’s objectives, whether that’s driving sales, capturing leads, or introducing new products. Well-made hero blocks can go far in terms of creating a positive experience on the site.
Key elements of an effective hero image
A stellar hero header transcends mere visual appeal; it’s an immediate indicator of your brand’s message. Here’s how to ensure your hero image strikes the perfect balance between looks and functionality:
Contrast: When you overlay text atop your background image in WordPress, you need to ensure that the hero feature remains readable. Strong contrast between the text and background colors will make it easy to read, even at a glance. This can be achieved by way of color, or by playing with gradient or opacity features, for example.
Text Alignment: Align text strategically with your image’s composition. If the image is off-center, it may be worth placing text on the opposite side to make it as easy to read as possible.
Overlay Color: When an image is too busy, it’s hard to find a good block of negative space for text. One way to mitigate this in your hero banners is to use an overlay color. This helps subtly darken or lighten the featured image to enhance text contrast and legibility.
Negative Space: Don’t overcrowd your hero section with text. Embrace negative space to give your message room to breathe, lending a professional polish and ensuring readability.
Call to Action Button: A hero section without a compelling Call to Action (CTA) is ineffective. You want a prominent CTA button to guide visitors toward their next action.
By incorporating these elements, your hero section becomes a powerful tool for engaging visitors, conveying your brand’s message, and driving meaningful action.
Diving into the creation of a hero section on WordPress
Creating a hero banner on WordPress can be difficult, especially if you’re approaching it from a beginner’s perspective with little technical or design know-how. The good news is, there are plenty of user-friendly methods to craft an engaging hero section for your WordPress website. Let’s take a look at some of them:
Gutenberg hero block: An built-in way to build a hero section
The Gutenberg hero block offers a simple approach to build hero sections directly within the WordPress block editor. This is one of the lowest-tech ways to add a hero section, however, the Gutenberg builder is relatively limited in terms of customization compared to premium builders on the market.
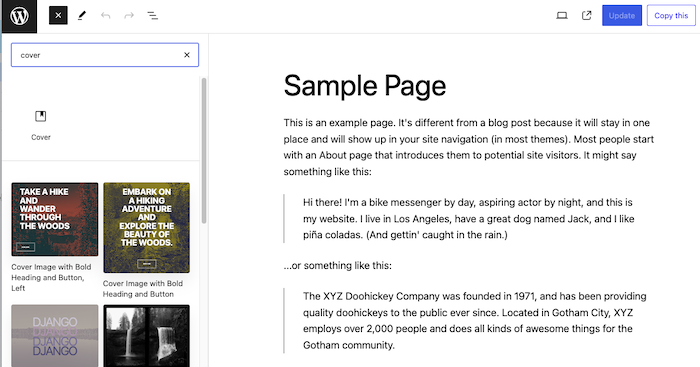
Creating a cover block
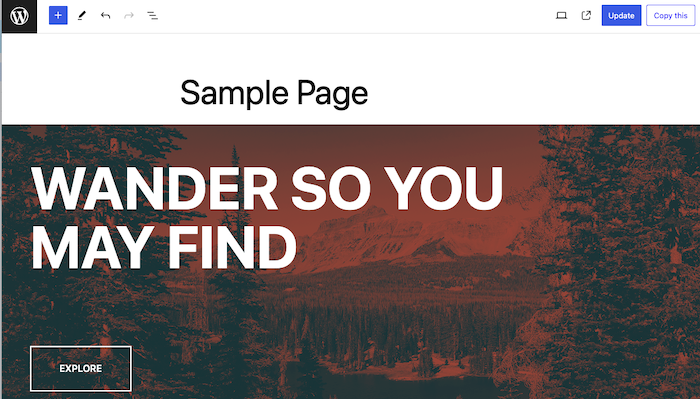
The cover block in Gutenberg offers a seamless blend of image and text, creating a visually captivating hero section for your website. The width of the cover block adheres to your WordPress theme settings, so it may not go across the whole screen. Factor this into your design plans.
Here’s a step-by-step tutorial on how to set it up:
- Log into your WordPress dashboard.
- Select the page you want to edit.
- Click the plus sign to add a new block.
- Choose Cover.

- Select your desired block, change image if needed, and input your text.

- Customize further by adding a color overlay, applying gradients, adjusting opacity, and providing alt text.
- Fine-tune text appearance with options for fonts, sizes, spacing, and color.
With these simple steps, you can effortlessly design a stunning cover block that grabs attention and conveys your message effectively.
Creating an image block
In addition to using pre-designed templates or stock photos, your hero section can also feature customized images built in graphic design software, like Adobe Photoshop, Illustrator, or Canva.
This approach to the hero block gives you additional creative control, enabling you to tailor the visuals precisely to your brand’s identity and message. To incorporate your custom image as a WordPress header:
- Click on the plus sign in your WordPress dashboard to add a new block.
- Select the image block.
- Upload your custom-designed image.
- Adjust settings as needed, such as alignment and size.
Exploring themes and plugins for an enhanced hero section
Beyond the native editor block in WordPress, there are alternative solutions to crafting an impactful hero section. Software, WordPress themes, and plugins offer additional avenues for creating dynamic and visually-compelling hero sections, providing users with a diverse range of tools to customize and enhance their website’s first impression.
Designing your hero section using Kubio
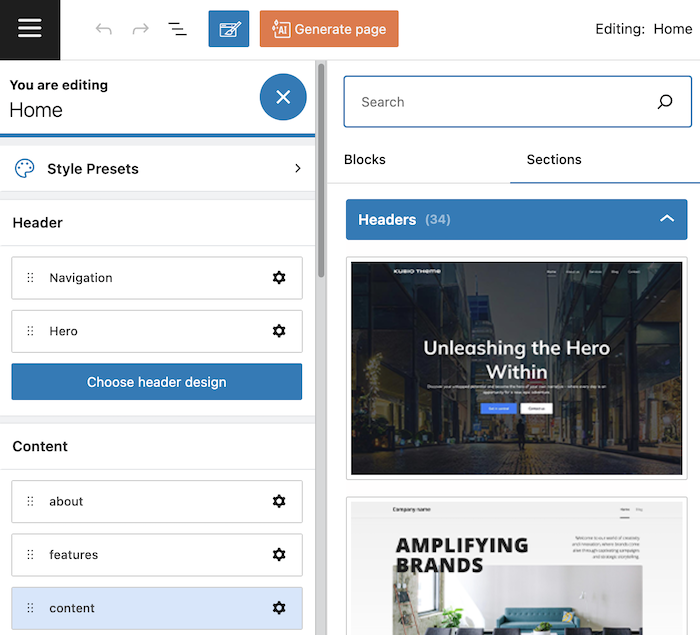
Kubio offers an intuitive plugin for designing your WordPress website, providing a range of customization options. It comes with 44 headers made to simplify creating and styling your hero banner.

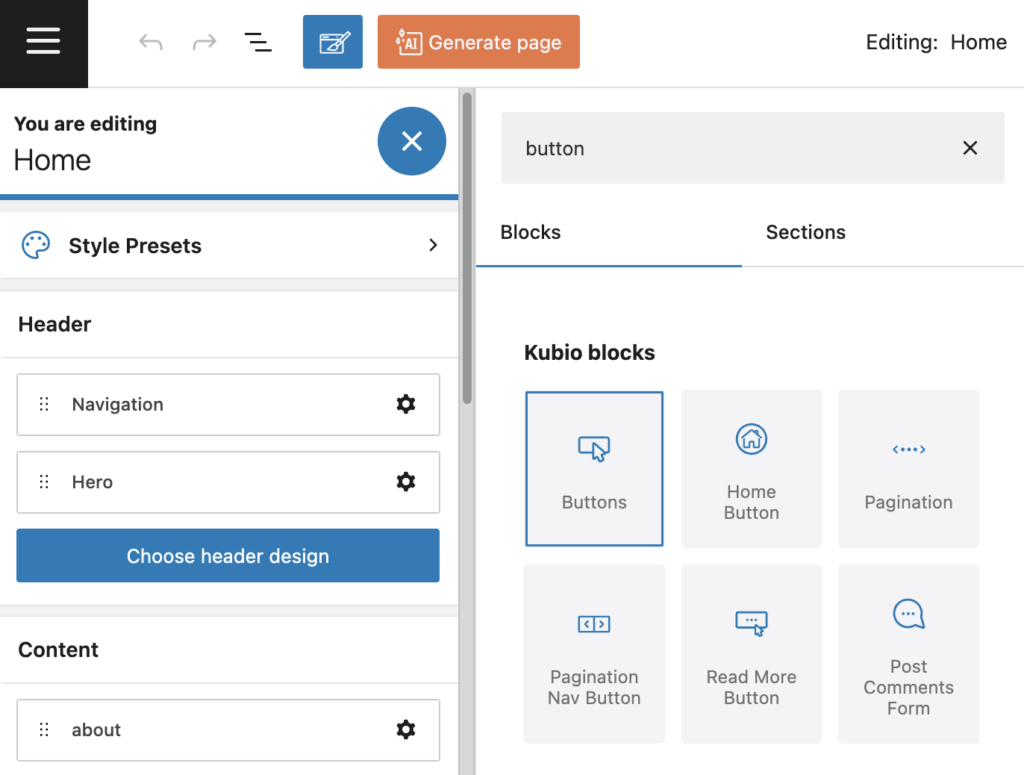
It’s easy to find these sections inside the Kubio builder; simply click on the blue “Choose header design” button on the left side. This opens the page-editing panel, where you can visualize and customize different sections of your page, including the hero section. The Kubio AI tool can be useful here as well, as it helps you find, choose or generate images, as well as select and edit text for the hero block.

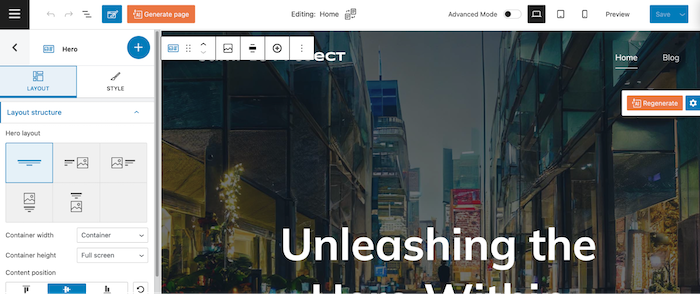
Customizing the header: Once added, you can further customize your hero section using the toolbar and block editing panel:

- Adjust layout, background, spacing, typography, and the size of your hero section (up to full screen hero).
- Choose from various background types, including static images, slideshows, animations, or background videos.
- Fine-tune spacing, borders, shadows, and typography to achieve the desired look and feel.
- Ensure responsiveness by deciding whether the block will show on desktop, tablet, or mobile devices.
- Add custom CSS and HTML to your site if desired to fine-tune results.
Themes specializing in a hero section
Some WordPress themes have been deliberately built around captivating hero sections. These themes often offer specialized features, such as animations and background videos, to elevate the visual appeal of your website.
Here are a few standout themes renowned for their strong hero sections:
Oskar: Ideal for eCommerce websites, Oskar is compatible with WooCommerce, offering seamless integration for online stores.
Blockpage: Versatile and multipurpose, Blockpage suits a range of websites, including corporate, e-commerce, agency, services, and personal brands.
Kaneshon: Tailored for creatives and personal brands, Kaneshon’s dynamic design enhances full-width visual storytelling and portfolio showcases.
Hotel and Travel: Specifically crafted for eCommerce and hospitality industries, Hotel and Travel is perfect for hotels, Airbnb experiences, and travel-related businesses.
Remember, however, if you’re using the Kubio builder, the best starting point is the Kubio WordPress theme. This theme is built specifically for WordPress and Kubio, so it will be seamlessly compatible with every feature of the builder. Moreover, it’s fully customizable, so you can use it as a jumping off point for any design you can imagine.
Enhancing design with plugins and widgets
Plugins and widgets can also help elevate the design and functionality of your hero section. Naturally, you want to consider compatibility with your theme and hosting environment for seamless integration.
These are popular plugins and widgets that can bring your hero design further:
CSS Hero: This powerful plugin allows easy customization of your site’s appearance without any shortcode or coding knowledge, offering a user-friendly interface for effortless design tweaks.
Smart Slider 3: Perfect for creating stunning sliders, carousels, and dynamic content presentations, Smart Slider 3 adds visual appeal and interactivity to your hero section with ease.
SiteOrigin Widgets Bundle: With a vast collection of widgets, this bundle provides endless possibilities for customizing your hero section and other areas of your website, enhancing both design and functionality.
Optimizing hero section calls-to-action for conversions
You can optimize the hero section’s conversion potential by strategically placing a compelling call-to-action button. You want the CTA to stand out against the background, which means using contrasting colors and clear fonts.

It is worth experimenting with wording, size, and positioning to find the winning combination. This is where A/B testing will help refine your header’s CTA. By fine-tuning your hero section CTAs, you can drive action and maximize your website’s success.
Additionally, you can also further explore optimization opportunities beyond the hero section, such as within the sidebar, to further enhance your site’s conversion potential
Take your hero section to the next level with Kubio
A good hero section can be extremely useful for a website. It’s crucial for catching visitors’ attention and keeping them on your site. Design your hero section thoughtfully, and you can make a positive, well-branded first impression on your site visitors. Kubio gives you a super simple, highly-intuitive way to create and customize an effective hero section.
Don’t miss out on the opportunity to build a standout hero section and elevate your website with Kubio today!