Visuals are extremely important in web design. Whether you use icons fonts, icon SVGs, images, illustrations or video, they can help out with more than improving the site’s aesthetics.
Studies have shown that the human eye fixes images much faster than written text. Visuals have a tendency to stick better in long-term memory, this is why interactions can happen faster.
Now, in today’s article we’re going to talk about the use of icon fonts and SVGs on a WordPress website. But first, why are icons fonts…fonts? Now, instead of containing letters or numbers, icons contain symbols and glyphs. In web design they behave like fonts, meaning that you can style them the way you style regular text. You can change their color, their size, without losing any quality. At their core, they are vectors. And vectors are easy to scale.
Now, SVGs are also vectors. But we’ll talk a bit later about the main difference between these two types of icons.
But first…
Why do you need WordPress icon fonts or SVGs in web design?
There are four main reasons why icons are a great option when it comes to designing a WordPress site.
- Icons are used to make a website more visually appealing, because abundant text can make a website seem boring.
- Icons allow us to visualize certain concepts easily, while avoiding other complex visuals. They can even make text unnecessary, because they can transmit their message really well. Tell me, would you imagine Facebook without the “Like” icon?
Our brains are used to interpreting shortcuts, in fact our brain loves shortcuts. It doesn’t want to use too much energy for thinking. So, when our brain sees this icon:

our brain instantly knows that it’s related to adding an item to cart. You don’t need to use a long paragraph or a complex visual to explain the action.
The same goes with the icon below from the Headspace website:

Even a 2-year old now understands that this icon says “Play”.
So, most of the time icons are recognized patterns that the vast majority of us are familiar with. But, even if we’re not familiar with some of them, we learn. That’s the beauty of our brains.
- Icons can increase readability. We love skimming through content, and icons can help out with grouping information into chunks based on common topics. Icons can help you substitute plain old list bullets with something more eye-catching. You can use engaging icons to draw attention to certain blocks of content. Just don’t abuse them.
For example, Zoom is using icons to list its product features:

Now, there are two main types of icons: icon fonts and SVG icons (Scalable Vector Graphics).
For a long while there was a debate about which one is the best option. Recently, a general consensus has been taking the shape toward the SVG icons format.
What’s the thing with icon fonts?
Back in 2012 icon fonts showed up in the web world. Unlike images, icon fonts are able to scale up perfectly to any resolution without any loss of visual quality. They behave like…fonts. You can increase their size, change their color. You can go even further while applying CSS styling to apply box-shadows, animations, or transitions.
There are several icon font libraries that you could use for free such as Font Awesome or Flaticon.
Now, what’s their downside?
You will have icon flickering issues with icon fonts, as they load after the rest of the content. Also they are not as accessible and scalable as SVGs.
What’s the thing with SVG icons?
SVG icons are resizable without losing quality, extra sharp on retina displays, and have unmatched customization possibilities. They also occupy less space and this translates into better page loading speeds. This means that the use of SVG icons can improve a website’s performance. SVGs occupy less space because at their core they are simply blocks of code.
SVG icons have an advantage over icon fonts because they are more accessible to browsers and screen readers. Ideally, you would use them as logos or icons that have less detailed visuals than high-resolution photographs.
Now, SVGs aren’t quite easy to build and create. But, luckily for us, there are libraries that we can use, such as IconMonstr.
The main concern with SVGs is related to security. Because SVGs are actually pieces of code, in which harmful codes can be inserted. Ideally, you would need to sanitize them , or to use SVGs from reliable sources.
WordPress icon fonts: how to use them
There are several main ways for working with icon fonts. Let’s discuss them briefly:
1. Using WordPress dashicons
WordPress dashicons were a thing before 2020…
In 2020 things changed.
Dashicons was the official icon font of the WordPress admin as of 3.8. Now, WordPress 6.0 will be released in May 2022. And things changed for the better for WordPress icons. In the new Gutenberg Editor, SVGs have the final world, but, don’t fret, Dashicons are not going anywhere.

WordPress Dashicons
How to use WordPress dashicons
As I already mentioned, dashicons are already included in your WordPress installation. But this isn’t enough. You still have to load a script in order to be able to use them. Here are the steps for doing this:
- Go to Appearance -> Theme Editor.
- Locate the theme’s functions.php file. Ideally you would do this for a child theme. More on the topic, here.
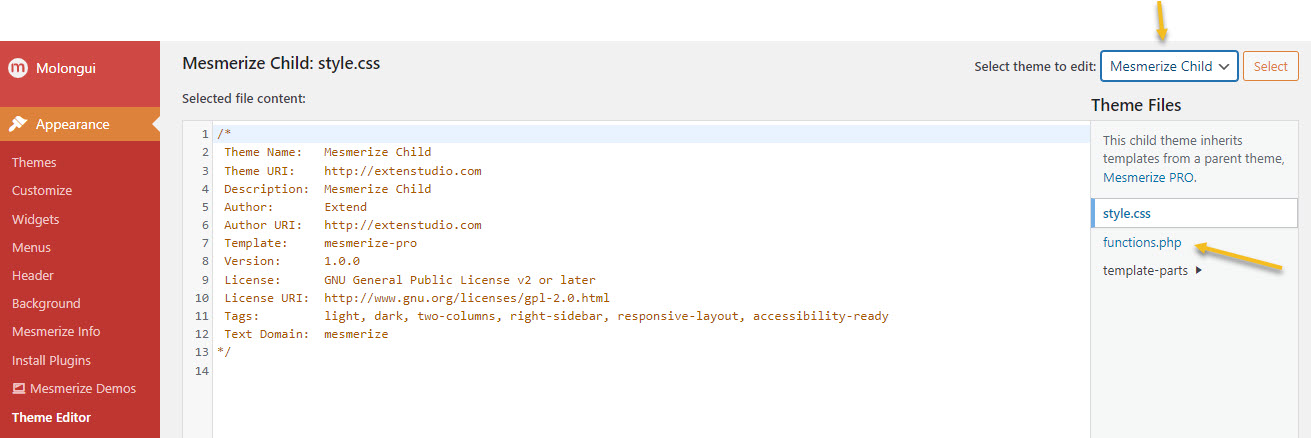
For example, here’s the Mesmerize child theme and its functions.php file.

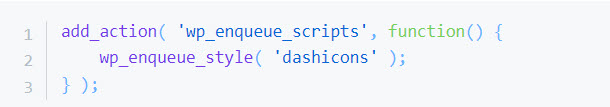
- Copy this script to the functions.php file:

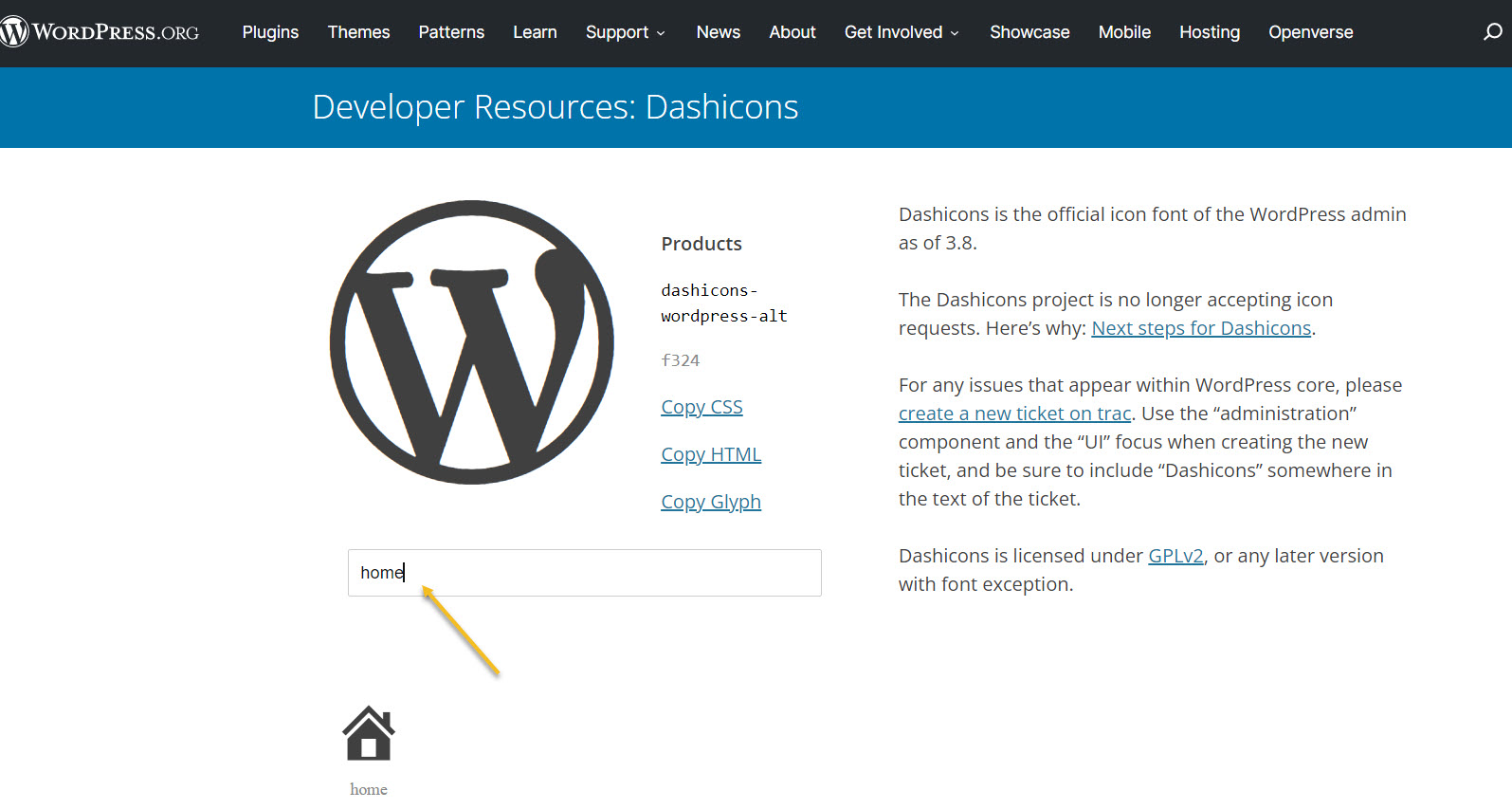
- Copy the icon’s HTML. All the WordPress dashicons have their own class. You can find them all here. Start by clicking on the icon you need. Let’s say we need the “home” icon. You can search for it by name.

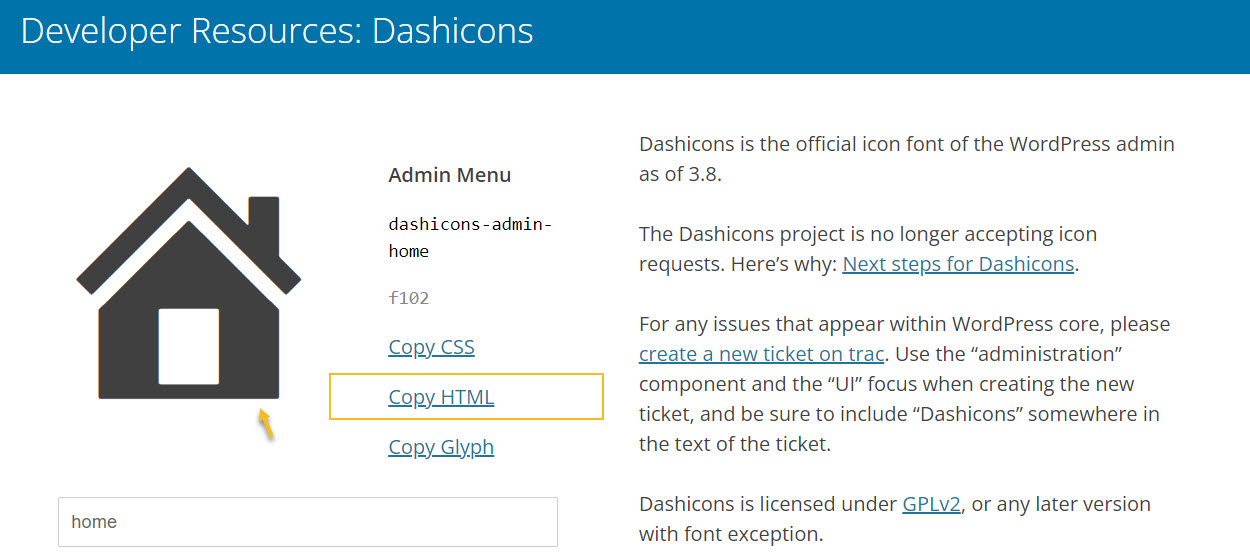
After clicking on it, select “Copy HTML”.

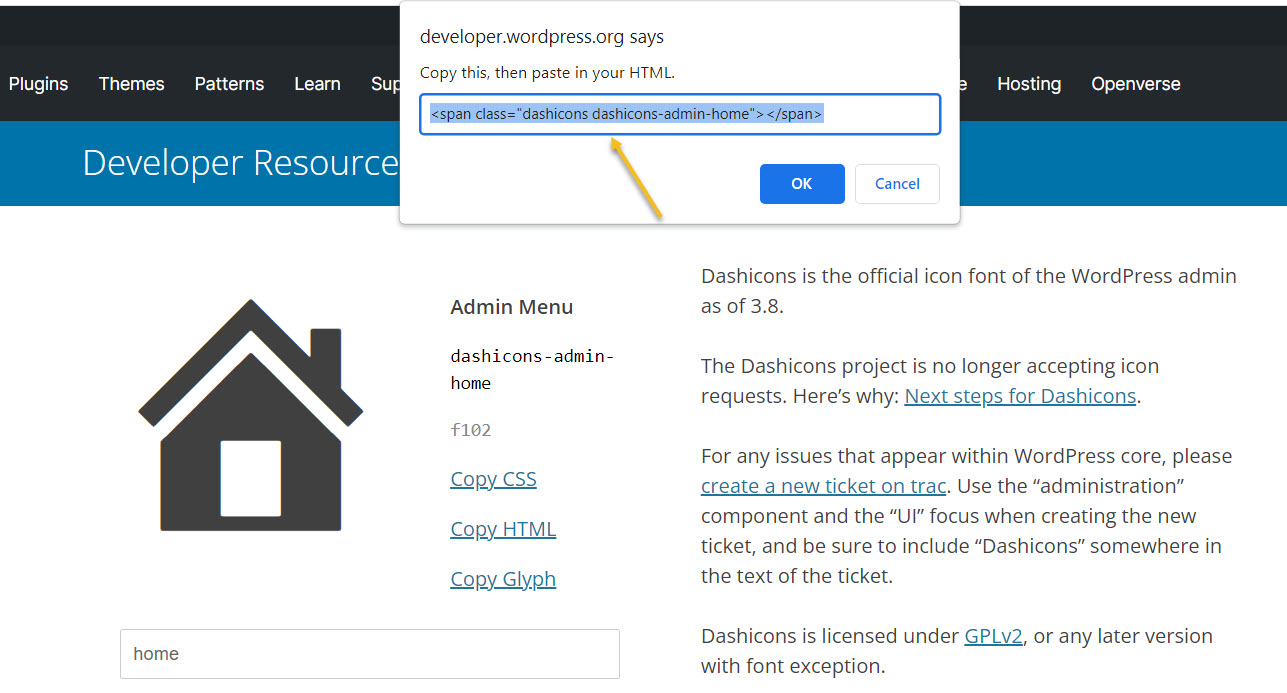
A window will show up telling you to copy a tiny piece of code.

- Paste the HTML anywhere in the theme where you want an icon displayed. You can even insert the HTML into your menu items by pasting the HTML right into your menu item’s “label” field.
Here’s the official list of dashicons from WordPress. It also explains how you can use dashicons:
- As admin menu items,
- Outside the admin menu, in HTML and CSS using the “dashicons-before” and
“dashicons classes”, - Inside blocks.
2. How to use plugins to install icon fonts
I’ve mentioned a bit earlier that there are several icon font libraries that you could use for free such as Font Awesome or Flaticon. In april 2022 Font Awesome had 2009 free font icons, out of a total of more than 7000. Over 200 million sites are using this library, among which you can recognize Yale, T-Mobile, and other big brands. There are tens of categories that you can choose from.

In order to use Font Awesome you can manually link to its library, which is externally hosted.
This is not recommended for those that are not familiar with basic web design. And you need to use a child theme. By doing so, you prevent the changes you’ve made from being overwritten when the original theme updates. You can find all the steps for manually installing Font Awesome, here.
But what I do advise is using the official Font Awesome plugin. It allows you to avoid placing scripts and code in the theme’s php files.
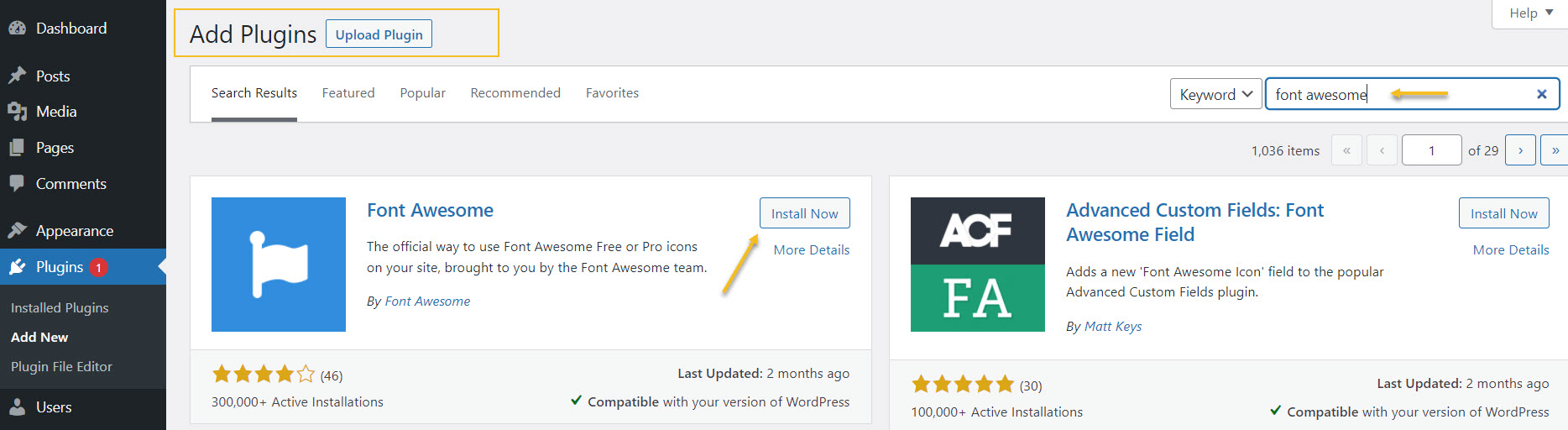
So, from the WordPress dashboard head over to Plugins -> Add New and look for Font awesome.

Next click on “Install Now”, then on “Activate”.
Now, it’s time to set up the plugin.
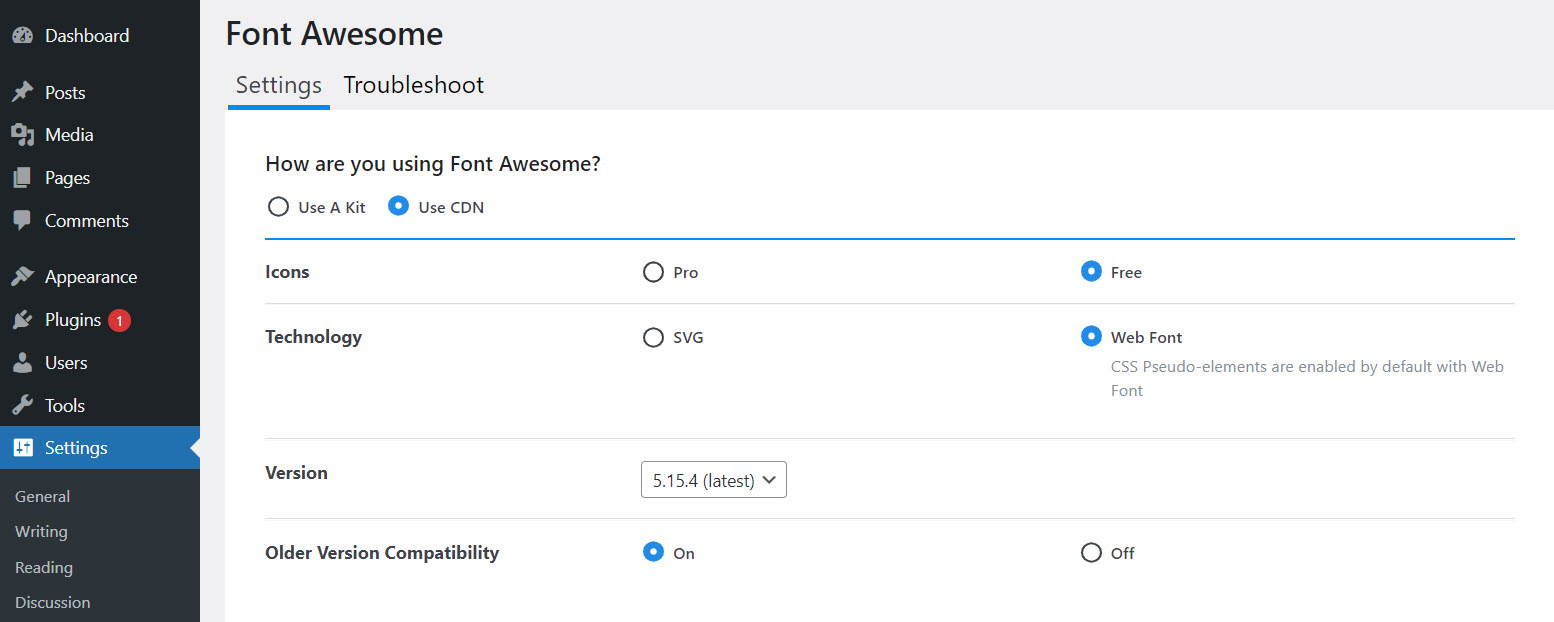
You have two options now, whether to use the fonts from a kit (recommended), or via a CDN.
Why does Font Awesome recommend the use of Kits? Because when using kits, you can use its Icon Chooser to find and add icons to your WordPress content easily.
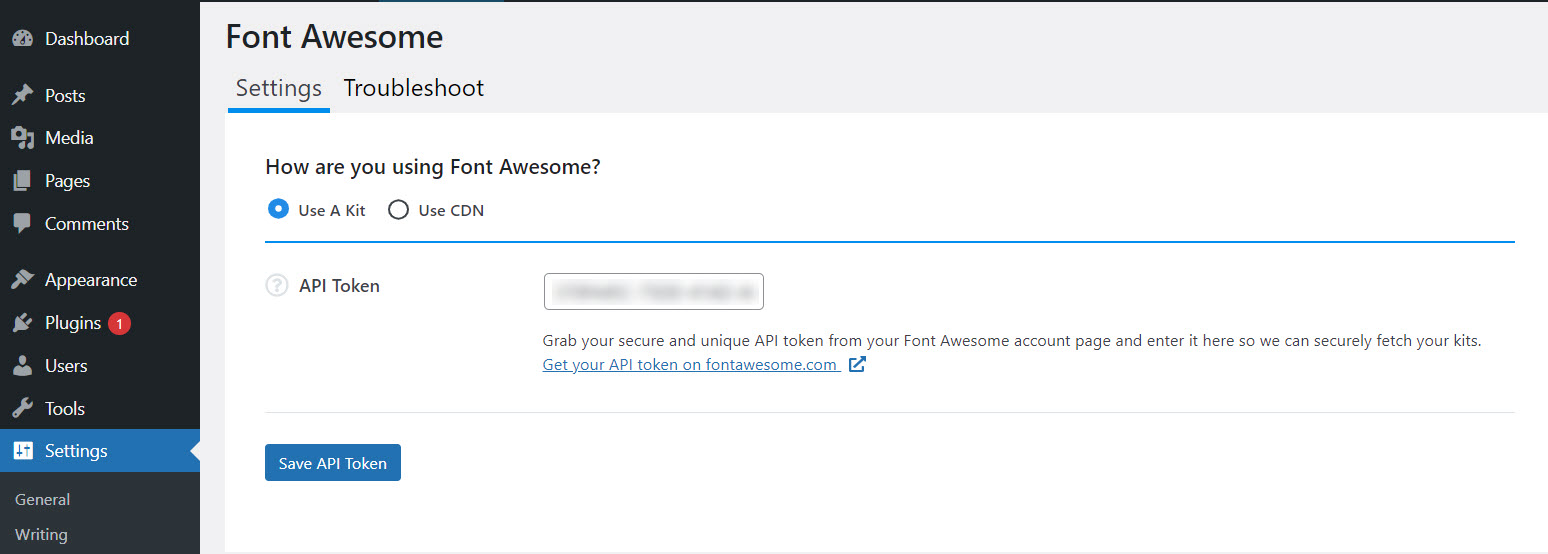
When going with the kits option you’ll need to paste an API token.
When choosing the CDN option you’ll need to select the type of icons, the technology, and the version compatibility., as seen in the screenshot below.

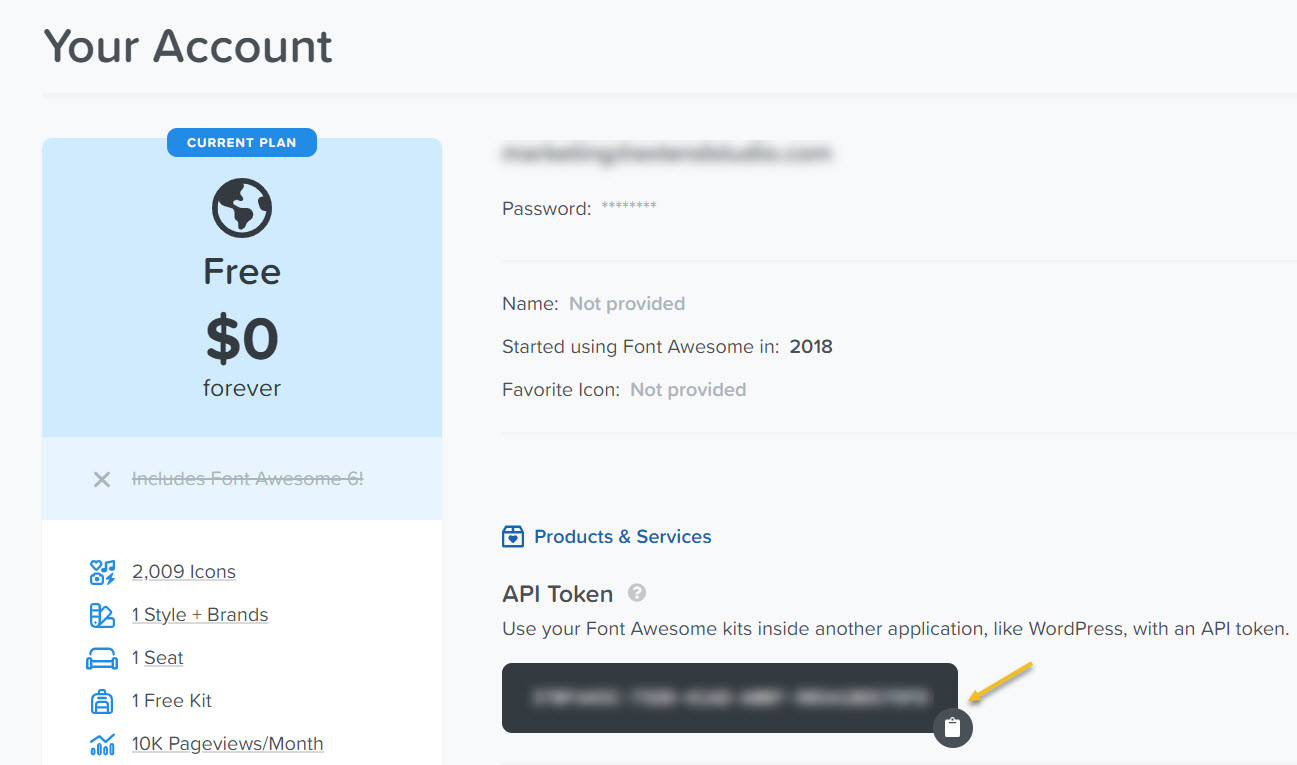
When choosing the Kit option, you’ll need to create an account on the Font Awesome website, where you’ll receive an API token.

Just copy the API token to WordPress.

Next, select the Font Awesome kit and save the changes.
How to use the Font Awesome Icon Chooser in WordPress
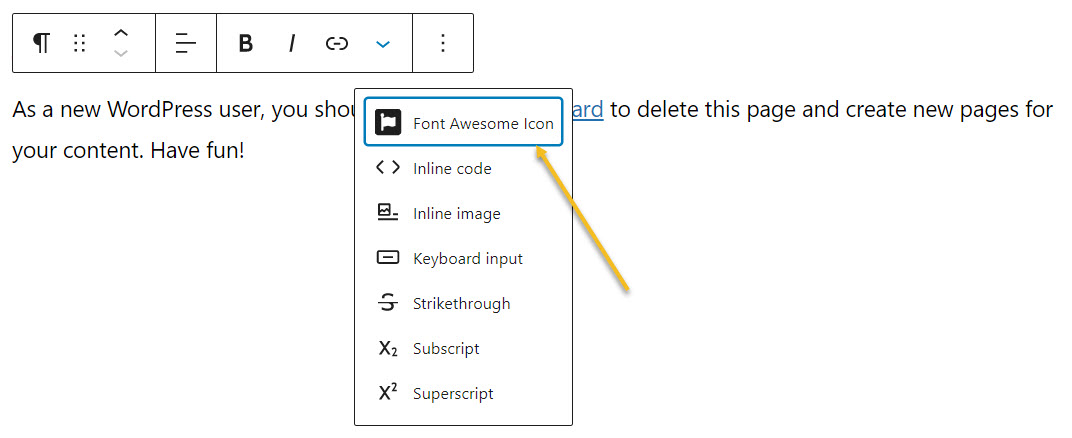
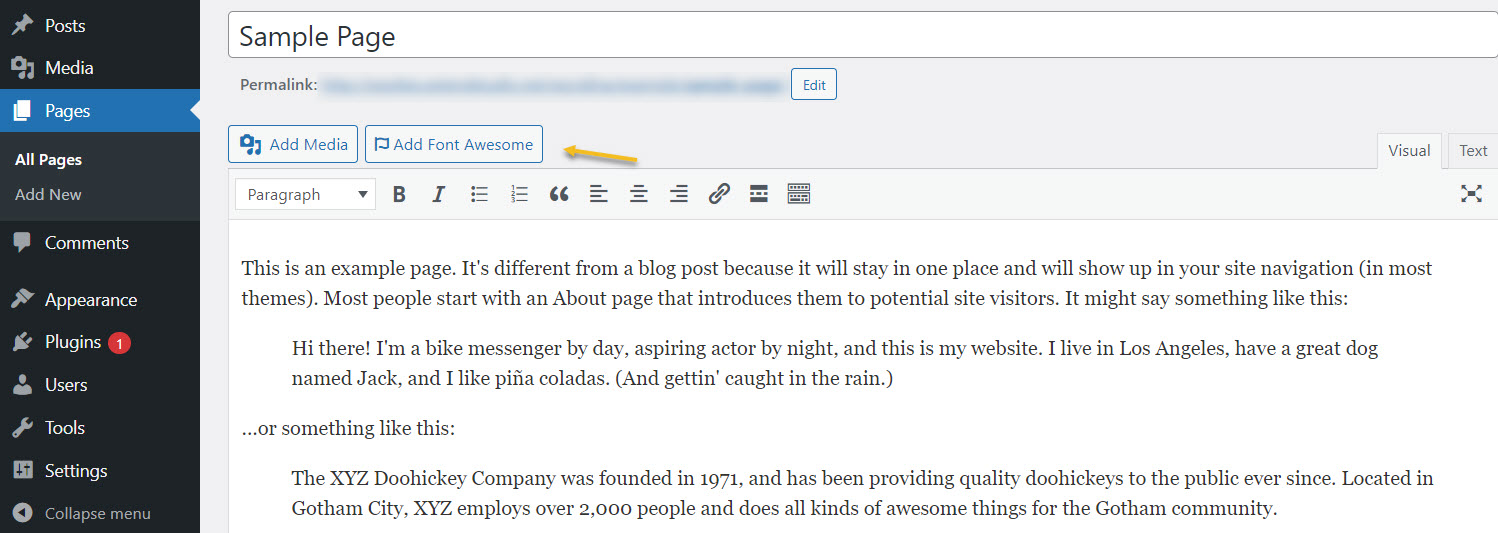
You’ll find the Font Awesome Icon menu option in the extended format bar when you’re in a Gutenberg text block (or above the format bar in the WordPress Classic editor).
Font Awesome icons in the Block Editor
Let’s select a paragraph and add a Font Awesome icon to it.

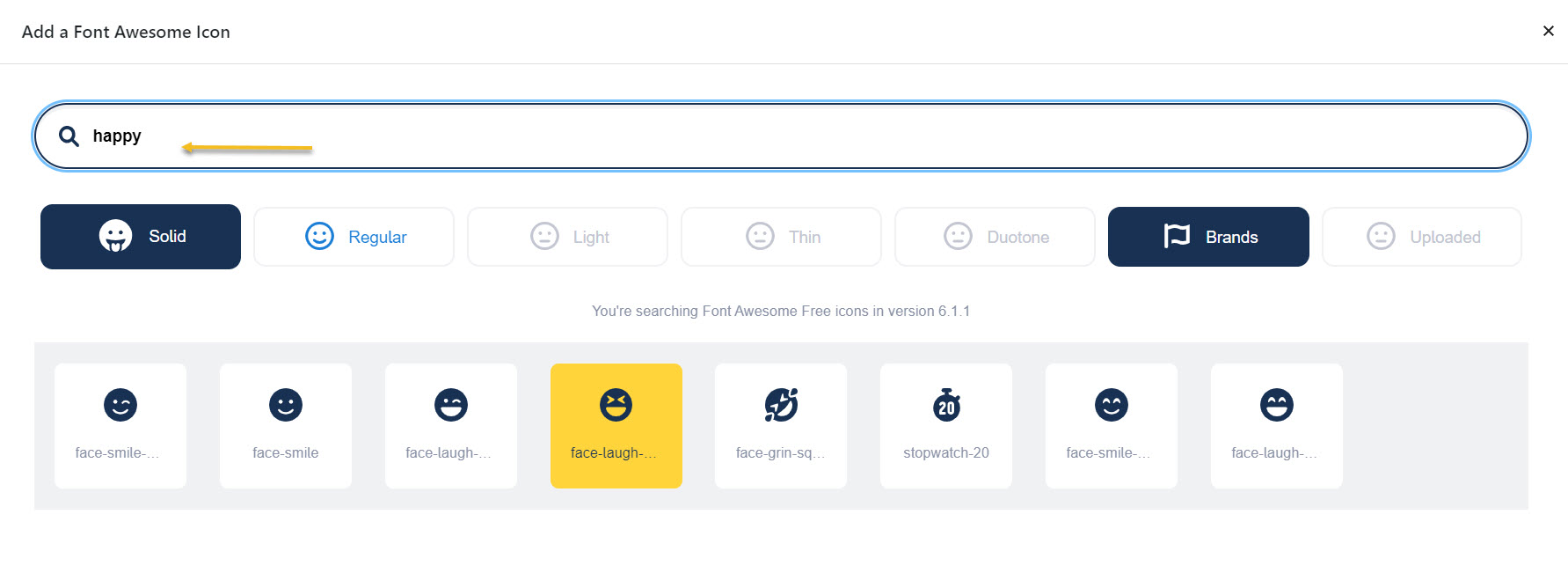
From the toolbar that shows up on top of the paragraph, click on the arrow pointing down. You’ll now notice an option which says “Font Awesome Icon”. When clicked, it will open up a window with fonts. You can search by name the icon you need, and then click on it.

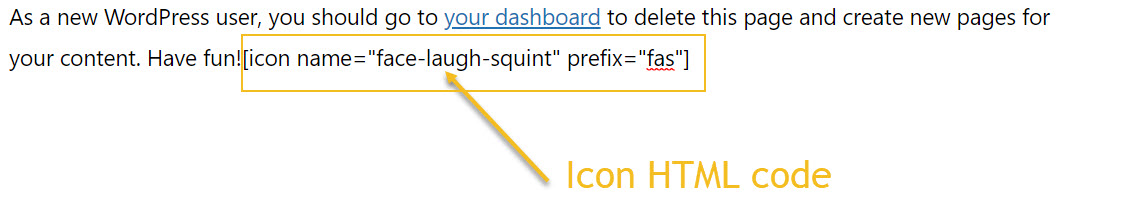
Now, what you’ll see in the Block Editor is in fact a line of code. Save the page then check it in preview mode, in order to actually see the icon.

Here’s how the preview looks like:

Now, you can use CSS to style it.
Font Awesome icons in the Classic Editor
Here’s where you’ll find the Font Icon picker inside the Classic Editor.

When selected, you’ll notice the same window as above with icons to choose from. Select an icon or use the search bar to search for the one you need by the name.
You can view the icon if you preview the page.
3. Icon fonts and page builders
The best solution when using icons is to use a WordPress page builder. Page builders help you out achieve lots of things. You could design a whole website from head to toe, giving you lots of options that go beyond the ones offered by a normal theme. Also, they have features that you would normally have access to via all sorts of plugins.
These builders usually integrate with all sorts of icon libraries, so that you won’t need to install them separately. Also, you have lots of customization options available, which allow you to avoid CSS code.
Let’s take a look at an example. I’m going to use Kubio builder for this example and one of its starter sites.
Kubio is a block based page builder, meaning that all the content you create using Kubio will go inside a block. This means that there is also an icon block available.
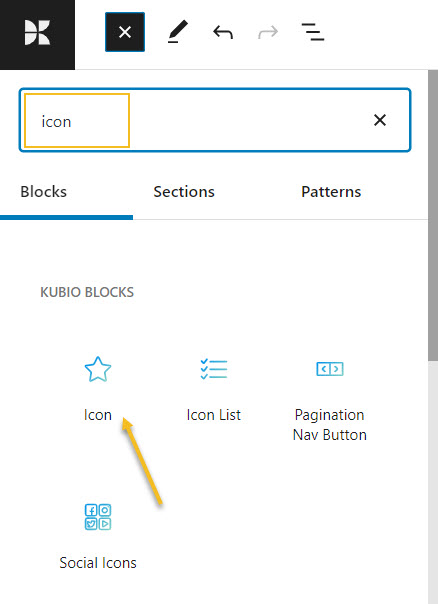
In the Block Editor, click on the “+” sign in the upper-left corner of the interface. You will notice a block inserter that allows you to choose the block you need. You can even type the name of a block.

Now, drag the icon block anywhere you want on the page you’re editing.

Now, when you select the icon block, you will see a toolbar showing up on top of it, with several basic editing options: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans. They allow you to copy the style of an icon to another icon. Cool, right?
You will also notice a block editing panel opening up on the right-hand side. It always has three options: content, style, and advanced. It’s here where you can customize the icon however you see fit. The vast majority of features are included in the free Kubio plan.
You will be able to:
- Change the size and color of the icon both in the normal and hover states,
- Choose a different icon from the available libraries (3 are free – Font Awesome included, 6 are PRO),

- Customize the background, border, or shadow of the icon,
- Adjust the icon on mobile devices,
and so much more.
I won’t go into more details, but you can read more about the icon block in the Kubio documentation.
SVGs in the Block Editor
As already mentioned, the block editor uses SVG icons directly, and the rest of WordPress uses the Dashicons icon font. You could use other fonts via plugins or page builders.
Now, there are two mains ways for using SVGs in the Block Editor:
- Add SVGs via the “Custom HTML” block
As already mentioned, SVGs are nothing but some pieces of code that allow you to insert a vector icon that you can customize afterwards using CSS.
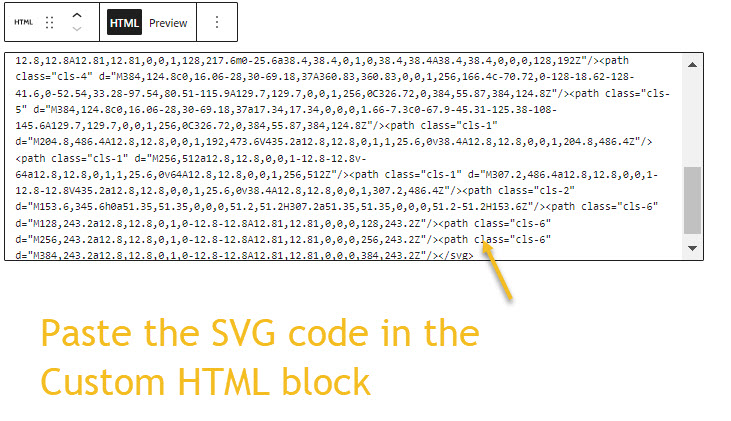
This means that if you want to insert an SVG to a page you can use the “Custom HTML” block.
The moment you hover over the page you’re on, you’ll notice a plus sign showing up. When clicked, it will open the block inserter. Type there “HTML”, then click on the block called “Custom HTML”.
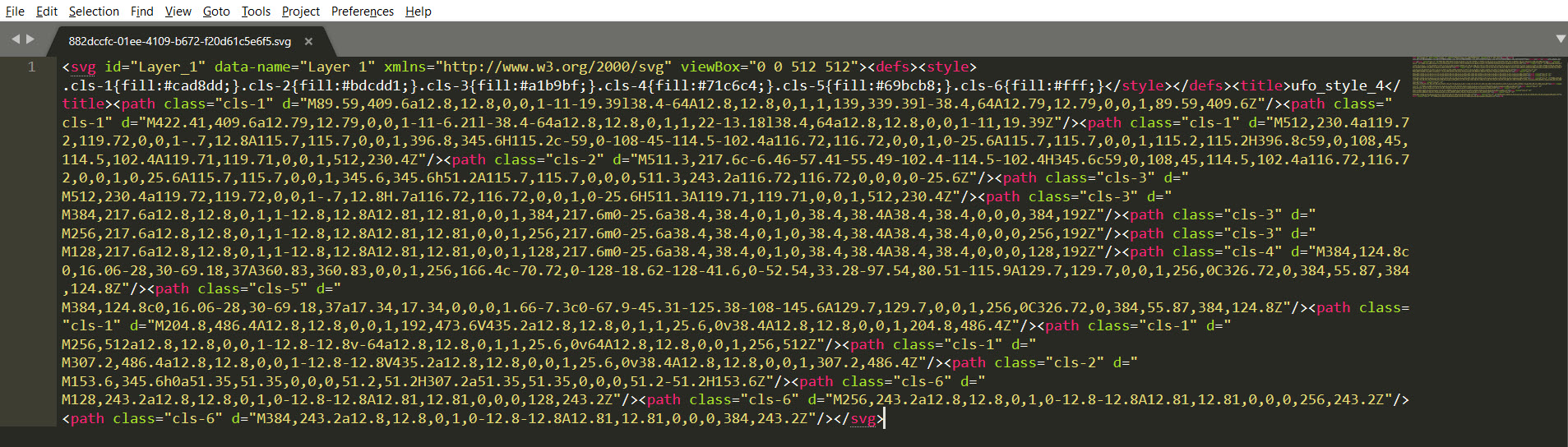
Now, take a look at this piece of code:

It belongs to an SVG file I downloaded from DryIcons. I’m going to paste it into the custom HTML block.

After saving the page, let’s preview it.
Here’s the svg.

A huge one, isn’t it?
You will need to know some code in order to make changes to it.
- Use the SVG icon block
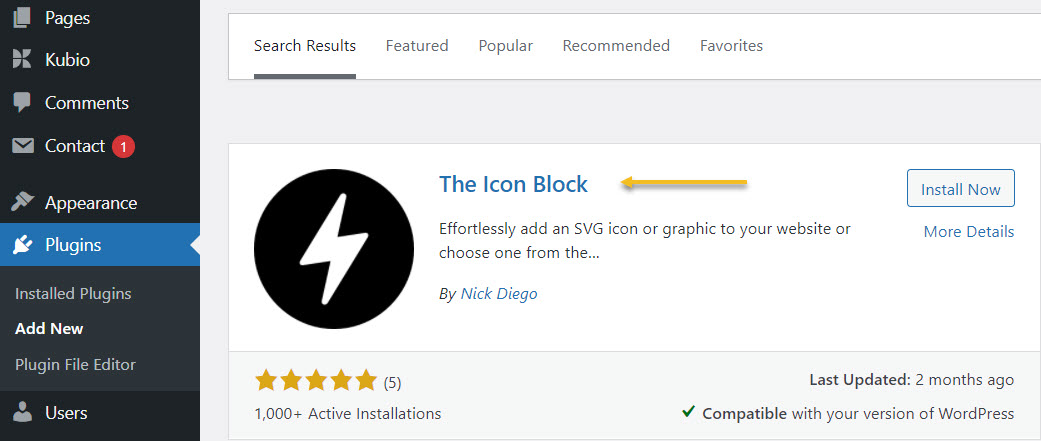
Back in september 2021 an icon block plugin was launched. Let’s install it and see how it works.

Now, we can head over to a page and add an SVG icon via the block.
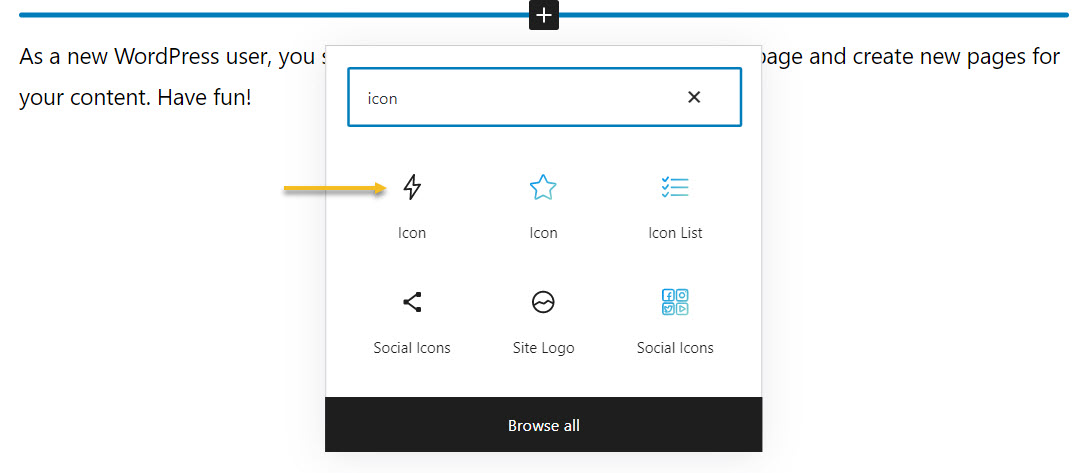
The moment you hover over the page you’re on, you’ll notice a plus sign showing up. When clicked, it will open the block inserter. Type there “icon”, then click on the icon block you’ve just installed. It has a symbol that looks like a thunder.

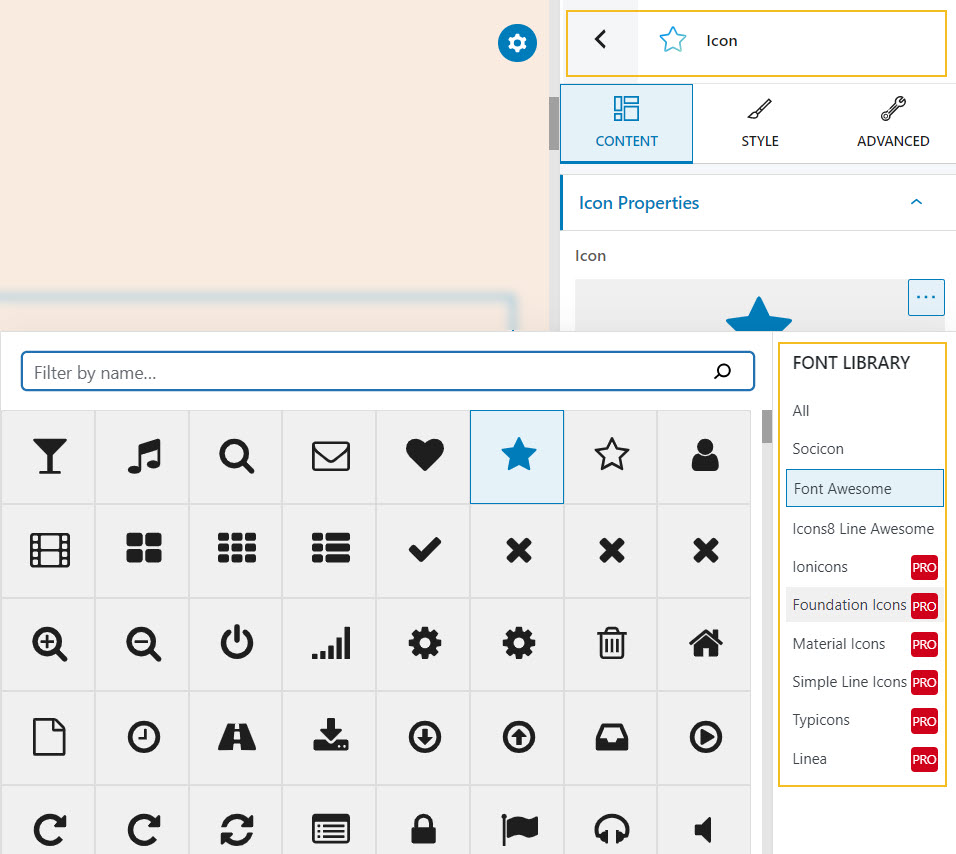
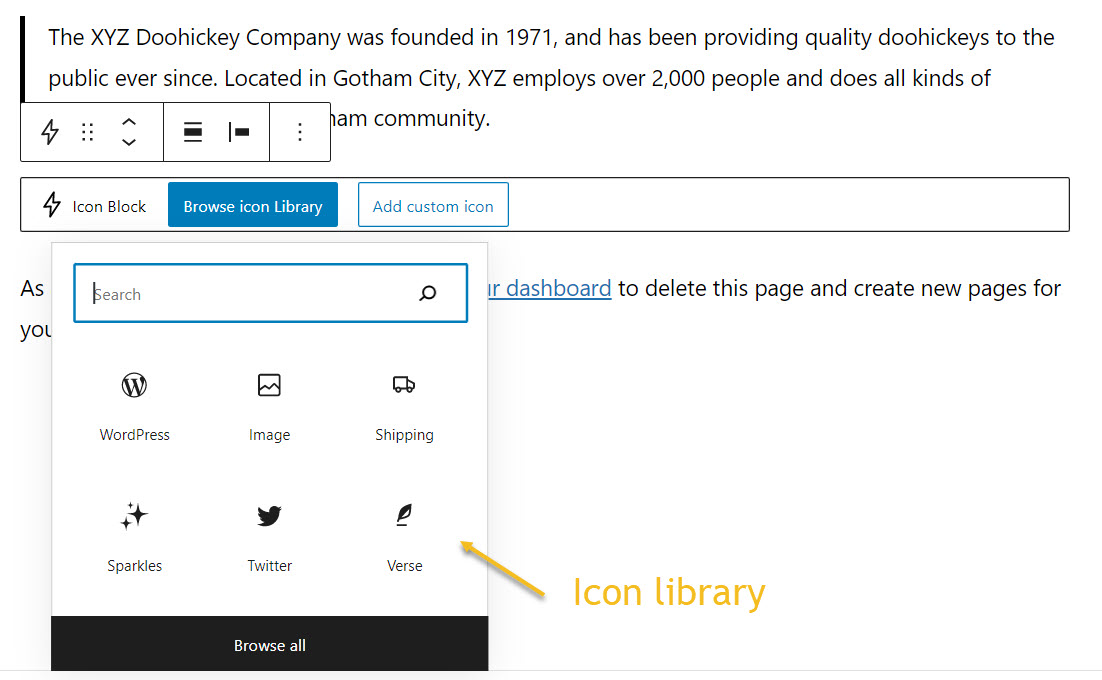
Now, you can choose an SVG for the available library, or add a custom made one. This means that you might have downloaded an SVG from the internet, or you have created your own. SVGs have “xml” as extension. Let’s go with the first option.

This will open up the icon library. Let’s go with the “Shipping” icon.
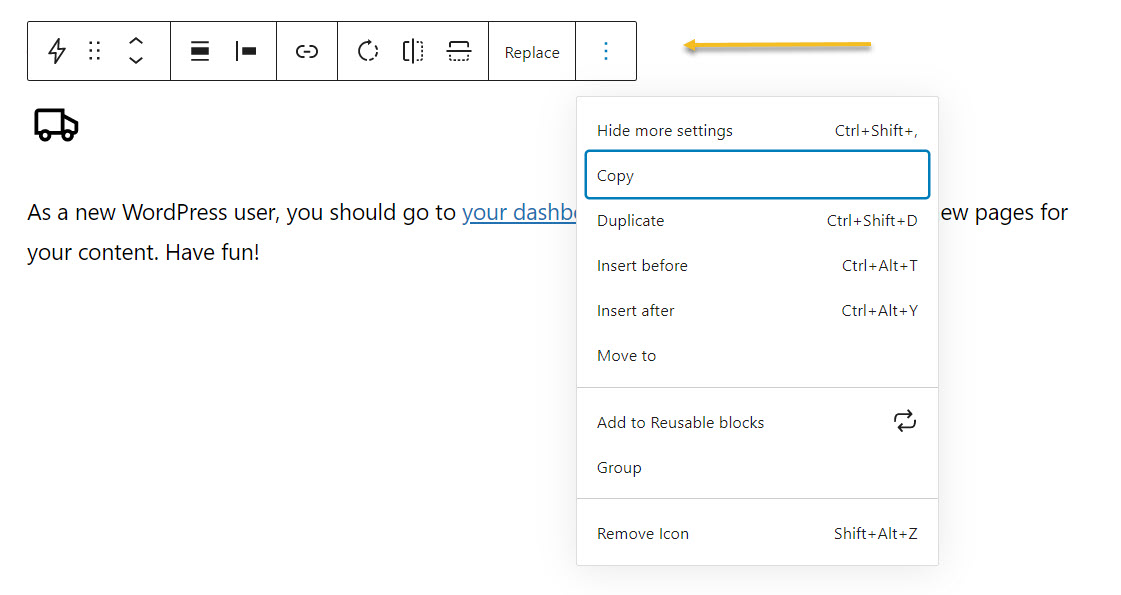
Notice the toolbar on top of the icon? It allows you to move it, align it, add a link to it, and more.

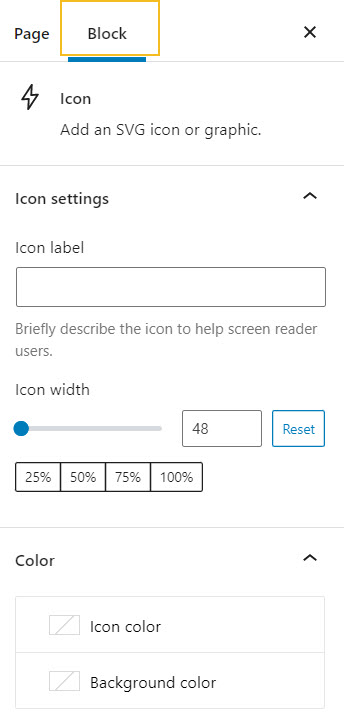
The moment you click on the icon, take a look on the right side of the interface. You’ll notice a block editing panel. It allows you to customize the width of the icon, its color and background color.

Wrap up
You are now ready to use both WordPress icon fonts and SVGs in WordPress. If you’re going to use icon fonts, Font Awesome is a great resource.
If you opt for SVGs, make sure to use a trusted source, a site that has a good reputation.
Ideally, you should avoid using a lot of third party blocks because they would end up slowing down your website. This is why, we totally recommend using a page builder that has lots of other features that can cover the use of tens of WordPress plugins. If you want, you can give it a go to Kubio free, and see how it would work for you.
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook.






