Ever wonder how some websites showcase multiple eye-catching images without cluttering their pages? It’s all thanks to image carousels, and you can easily add one to your website, too!
Think of carousels as a highlight reel for your content. They grab attention, keep visitors engaged, and let you show off your best work in a compact, interactive format.
You might have seen them and wanted to add one to your WordPress website but don’t know where to start. Maybe you’ve tried before and found it complicated, or you’re worried it might slow down your site. Don’t worry – we’ve all been there, and this article will guide you through the entire process step by step.
By the end of this guide, you’ll be able to create eye-catching carousels that look great and keep your visitors scrolling for more.
How to choose a carousel plugin for WordPress
Nothing beats the simplicity and power of a quality plugin for a hassle-free way to enhance your WordPress site with an image carousel. When choosing a carousel plugin, you’ll need to look for several key features. Let’s break them down:
- Ease of use: The best plugins let you easily add and arrange images and other content with just a few clicks.
- Content flexibility: Why stop at just images? A carousel plugin should let you showcase a variety of content types, including videos, text, and even interactive buttons.
- Customization options: Look for plugins that offer plenty of options to adjust the appearance, from size and color to eye-catching animation effects.
- Responsiveness: Ensure the plugin you choose creates carousels that adapt to desktops, tablets, and smartphones.
- Performance: A beautiful carousel shouldn’t come at the cost of speed. The best plugins have minimal impact on your page load times, so your site runs smoothly.
- SEO-friendliness: Opt for a plugin that allows you to add alt text to your carousel images, helping search engines understand and index your content better.
With these in mind, it’s time to start shopping for a plugin. Luckily, you don’t need to search for long because one option stands head and shoulders above the rest.
Kubio: The best plugin for WordPress carousels
The WordPress plugin marketplace offers several popular carousel options, including WP Carousel, Smart Slider 3, Wonder Carousel, Meta Slider, and WP Swiper. Each has its strengths, but Kubio is an impressive website builder that sets itself apart with its powerful carousel block.
Its intuitive interface simplifies the process of creating eye-catching carousels while offering extensive customization options. It even includes AI-powered editing to enhance your design capabilities.
But what truly sets Kubio apart is its full-site editing experience. You can create your carousel and manage all other page elements within the same interface, streamlining your workflow in a way standalone carousel plugins can’t match. Its features include:
- User-friendly drag-and-drop functionality.
- Customizable blocks for unique designs.
- Responsive layouts for all devices.
- Pre-made starter sites suitable for all skill levels.
While the carousel block is part of Kubio PRO, many users find the investment worthwhile, especially because of the professional results and time saved.
Ready to see Kubio in action? Let’s look at how you can use it to create stunning carousels for your WordPress site.
Adding an image carousel to your WordPress site using Kubio
Step 1: Initial setup
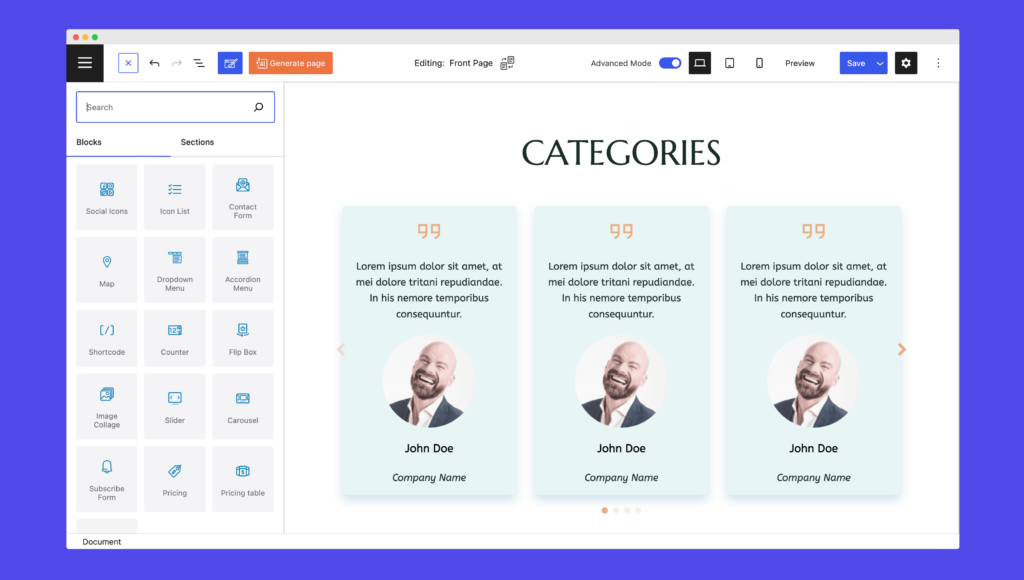
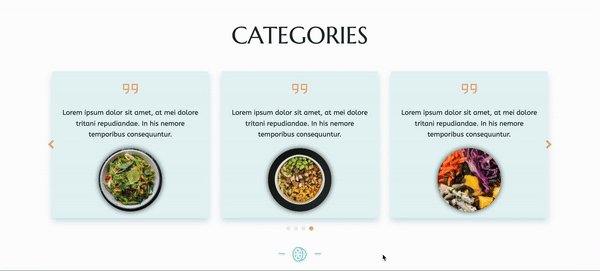
Simply add the Carousel block to your page by using the block inserter or by clicking the + sign on the canvas. The default Carousel will appear on your page:

Not happy with the placement or style? No worries! You can easily reorder the carousel on the page using drag and drop and edit the style using the block editing panel on the right-hand side.
Step 2: Adding images and media
Kubio makes it easy to add text, images, video, and other media right within the block editor. Want to use your own images? Go for it!
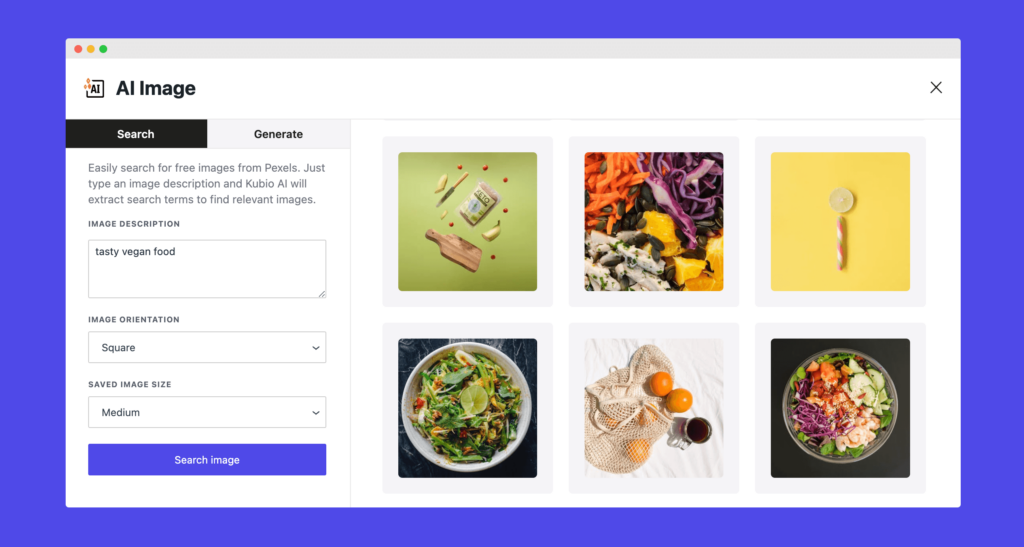
If you’re feeling adventurous, try using Kubio AI to search for images or even generate your own. Simply type in a description of the image you want, select your preferred orientation, specify the image size, and Kubio AI will do the rest.

Pro tip: Use high-quality, visually appealing images that are relevant to your content. And don’t underestimate the power of a punchy caption!
In the Content tab of the sidebar, you’ll find options to add or remove images, change the number of columns, and more. You can even drag and drop to rearrange items. Remember, consistent styling across your carousel items will give it a polished, professional look.
Step 3: Adjusting carousel options
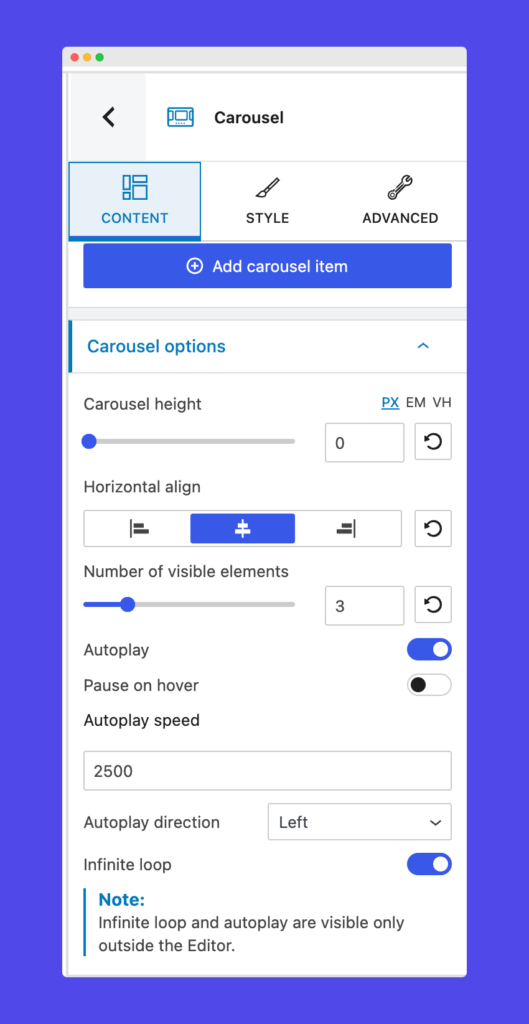
In the content tab, you’ll find a variety of customization options.
You can adjust carousel height, alignment, visible elements, autoplay, speed, and loop settings. Want to customize navigation cues? You can tweak the visibility and positions of arrows and dots.

Play around with transition effects and speed to find what works best for your content. And don’t forget about spacing – it can make a big difference in how your carousel looks and feels.
Step 4: Customizing the design
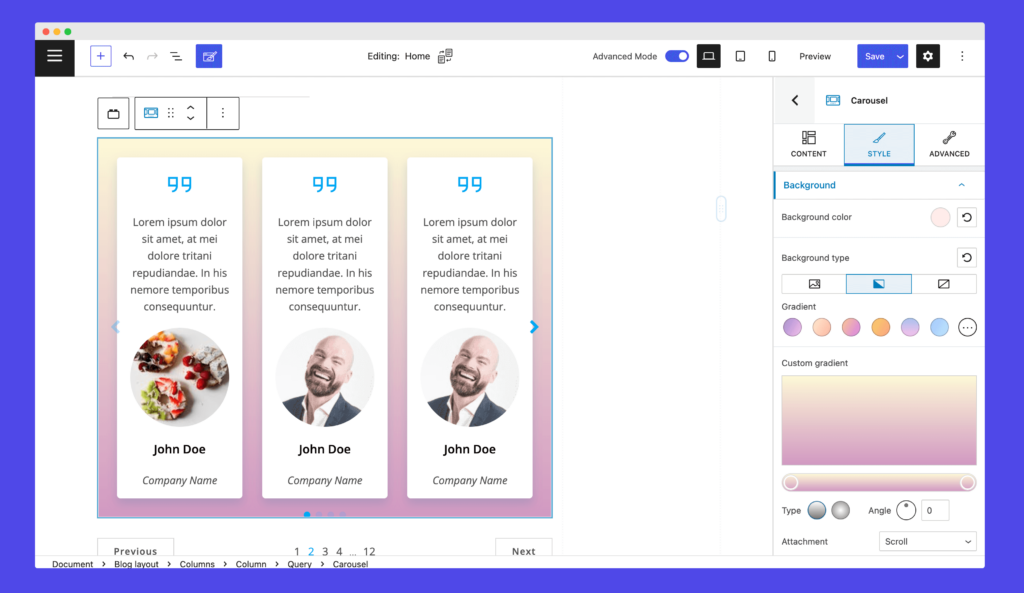
Time to make your carousel truly yours. Use the Style tab to customize the appearance of your carousel to match your website’s theme.
Change the background color, experiment with gradients or images, and add overlays to create depth. The key is to ensure your carousel design aligns with your overall website aesthetic.

Pro tip: Always make sure your text is easily readable against the background. A beautiful carousel isn’t much use if your visitors can’t read what’s on it!
Step 5: Exploring additional options
The Advanced tab lets you experiment with interactivity and animations, like hover effects and transition effects. Just keep in mind that features like autoplay can consume more resources, so use them judiciously.

You can also fine-tune typography, borders, shadows, and spacing in this section. And remember, your carousel should look great on all devices, so be sure to test it on different screen sizes.
For the tech-savvy, there are options to adjust z-index, overflow, HTML anchors, and CSS classes. These advanced features can help you create a truly unique and tailored carousel experience.
Can I create a carousel without using a plugin?
Kubio offers a powerful and user-friendly solution, but exploring the full range of options available to WordPress users is always important.
Native WordPress solution
While WordPress offers some built-in functionality for creating carousels with the Post Carousel block, it’s somewhat limited. It allows you to display a basic slider of posts, pages, projects, or testimonials on your site, but completely lacks support for images and videos.
You can use basic Gutenberg blocks like the Image Gallery block to display multiple images, but this doesn’t function as a true carousel. For a more solid solution, consider plugins like Kubio, which offer efficient and feature-rich alternatives, or use custom code.
Code-based solution
Creating a custom carousel offers unparalleled control and customization options, but fair warning: it does require a solid understanding of coding principles.
A fully functional and visually appealing carousel in WordPress typically consists of three key components working in harmony:
- HTML structure: This defines the elements of your carousel, such as images, slides, navigation buttons, and indicators.
- CSS styling: CSS controls the layout, appearance, and positioning of your carousel. It ensures your carousel is visually appealing and responsive to different screen sizes.
- JavaScript functionality: JavaScript adds interactivity, handling slide transitions, automatic movement, and user navigation via clicks, swipes, and similar actions.
While creating a code-based carousel from scratch can be rewarding, it also gives you more responsibilities. You’ll need to manage security updates, maintain compatibility with WordPress updates, and ensure your code doesn’t negatively impact your site’s performance or scalability.
For most users, a well-supported plugin like Kubio, with its user-friendly carousel block, offers the best of both worlds. You get advanced features and customization options without the complexity of coding from scratch. It’s a practical choice that balances functionality with ease of use.
Performance considerations for WordPress image carousels
Great job setting up your carousel! Now, let’s look at some ways to ensure it runs smoothly without impacting your site’s speed.
Image optimization
Large, uncompressed images can significantly slow down your carousel and, by extension, your entire website. Tools like TinyPNG allow you to compress images without noticeable quality loss, reducing file sizes by up to 70%.
When preparing images for your carousel, pay attention to their dimensions. Uploading a 4000×3000 pixel image for an 800×600 pixel carousel slot wastes bandwidth and processing power. Use tools like Photoshop to resize your images to the exact dimensions needed before uploading them to WordPress.
Lazy loading
Lazy loading works by loading off-screen images only when the user scrolls to them. This technique can cut initial page load times by 30% or more, especially on image-heavy pages. Many WordPress plugins, like Smush, offer lazy loading and other optimization features.
If you want to see how your site’s performing, run it through Google PageSpeed Insights. It’ll give you concrete data on your site’s loading speed and highlight areas where you can improve.
When designing your carousel, keep in mind that each additional slide increases load time. Try limiting your carousel to 3-5 slides for the best balance of performance and user engagement.
Responsive design
Your carousel might look pretty on the desktop device you’re using to design it, but more than half of all web traffic comes from mobile devices – you can’t afford to overlook that part of the user experience.
Take some time to test your carousels on different devices and screen sizes. Pay attention to how images scale, whether text remains readable, and if navigation stays touch-friendly on smaller screens.
If you’re using Kubio, you’re in luck – its WordPress blocks, including the carousel block, automatically adjust to different screen sizes. This means you can create responsive, mobile-friendly carousels without needing to dive into code, ensuring a consistent experience for all your visitors.
Create an engaging image carousel with Kubio today
Image carousels are a fantastic way to showcase your best content, products, or images, and they keep visitors engaged. Plus, they add that extra visual punch to make your site stand out.
If you’re looking for an easy way to add a carousel to your site, Kubio’s intuitive visual builder is the perfect solution. Designed for both beginners and experienced WordPress users, it allows you to create stunning carousels without any coding skills, while also offering the flexibility for advanced users to add custom code.
It’s packed with features that let you create truly unique carousels. You can adjust everything from backgrounds and spacing to borders and shadows. And when it comes to display options, Kubio’s got you covered with a variety of navigational cues, transition effects, and autoplay settings.
Ready to give your WordPress site a visual boost? Give Kubio a try today and see the difference for yourself!