Display images, videos, testimonials, products, and their features in beautifully displayed carousels.
The carousel block is available inside Kubio PRO.
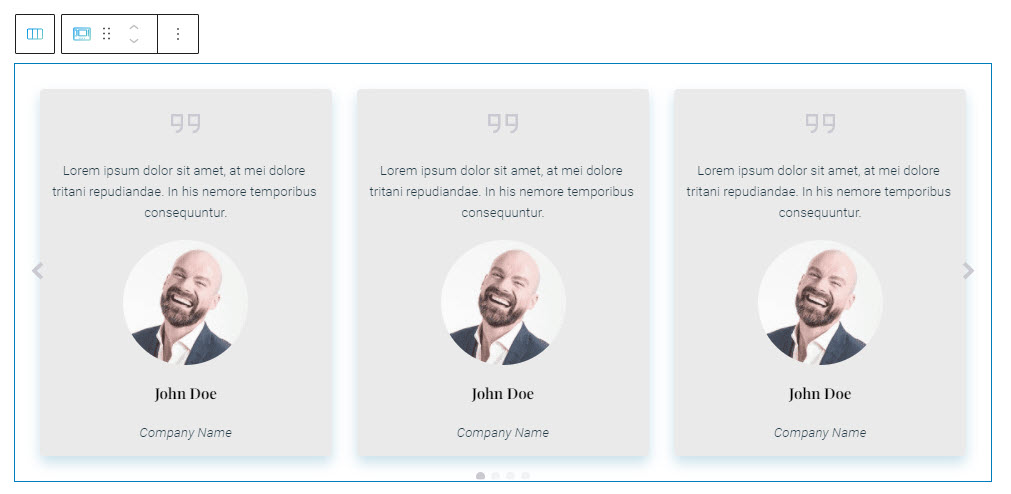
You can drag the carousel block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas. This is the default carousel that will show up:

A carousel has two main components:
- Navigational cues that can come in the shape of dots or arrows. Notice the arrows in the example above.
- Carousel items. Inside a carousel item you can nest image blocks, headings, paragraphs, buttons, and more. Each block inside the carousel can be edited individually. For example, the carousel items in the carousel above have a quotation icon, two paragraphs, a heading, and an image.
Now, the main difference between a Kubio slider and a Kubio carousel is the fact that the slider rotates a slide at a time, while the carousel can show more carousel items at the same time.
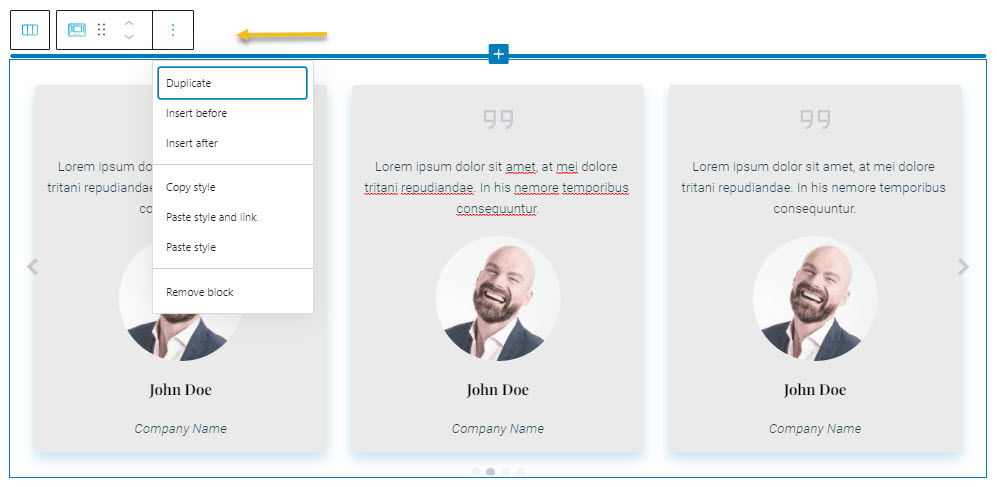
When you select the carousel block, you will see a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of the carousel block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block.

Carousel block: customizations within the block editing panel
The moment you select any block, besides the toolbar you will also notice a block editing panel on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
In the carousel case, inside “Content” there are 5 main types of changes that you can do:
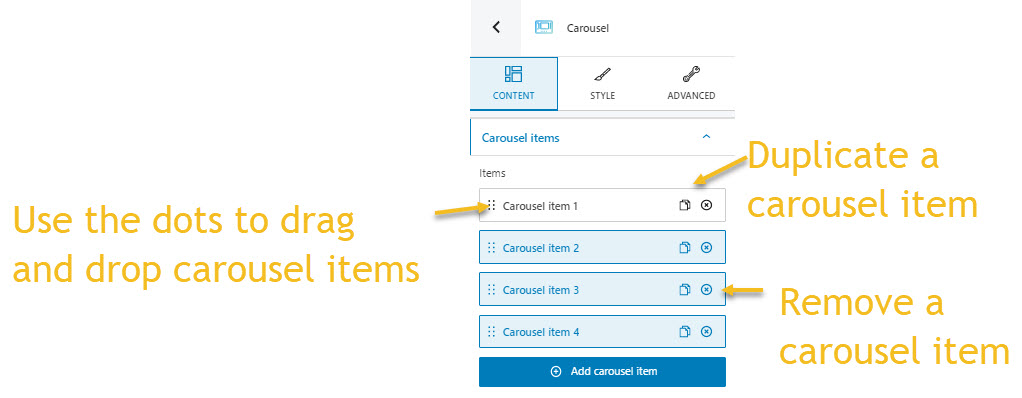
- Carousel items
- Click on the existing carousel items in order to style them. Go here to find out more about carousel items styling.
- Add new carousel items using the “Add carousel item” button,
- Reorder the carousel items. After selecting the 6 dots in the carousel item’s name, you can drag and drop your carousel item wherever you want.
- Remove or duplicate carousel items

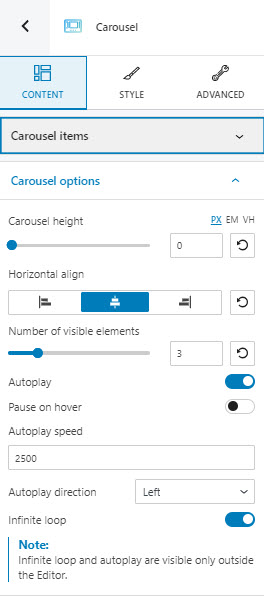
- Carousel options
- Assign a minimum carousel height. The height can be set up in pixels (maximum 700 px) or relative to 1% of the width of the viewport (VH). The viewport refers to the browser window size. For example, if you set up VH as 100, the carousel will be as high as the browser window size, aka 100×1%=100%. If you want to have a carousel that has 50% of the height of the browser window size, you have to set the VH to 50.
- Align the carousel’s content horizontally,
- Toggle off the autoplay option,
- Choose whether the autoplay should stop or not on hover,
- Set up the autoplay speed (in milliseconds). The default speed is 2500,
- Set up the autoplay direction to left or right,
- Toggle off the infinite loop option.
Important: the infinite loop and autoplay are visible only outside the Editor. Save the page and hit the “Preview” button for this.

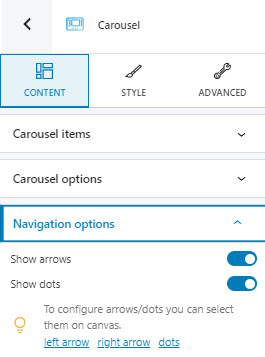
- Navigation options. Here you can choose between arrows or dots in order to move left and/or right across carousel items. You can select the arrows or dots directly from the carousel for further styling. Find out how to style arrows and dots here.

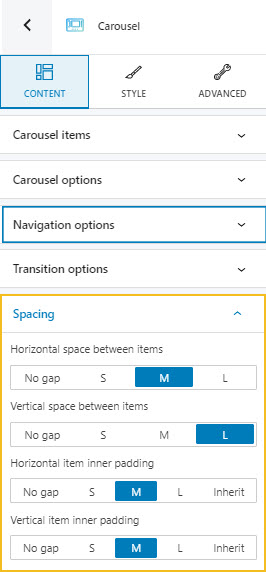
- Transition options:
- Select between slide and coverflow as a transition effect. The effect is visible in the preview and live modes, available in the upper-right of the interface.
- Establish the transition speed (in milliseconds),
- Spacing options. Here you can establish a horizontal or vertical spacing between the carousel items, or inside them. The spacing can be set to small, medium, or large.

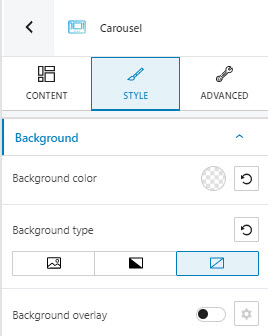
Style
Inside the Kubio block editing panel, you can make the following carousel styling adjustments:
- Select the background type,
- Set up the carousel’s background color,
- Add a background overlay.
More info on how to make these changes, here.

Advanced

At this level, you can make edits for the normal and hover states across the carousel. Here are the available customizations:
- Background. Here you can make adjustments to background color and type, as well as add overlays.
- Spacing. Here you can set up the margins and paddings for the carousel block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Typography. You can set up different text, heading, link, and hover link color. For other typography edits, you will need to head over to “Edit theme defaults”. This option will lead you to the General Settings, where you can change defaults (font family, font size, font weight, decorations, line height, letter spacing, etc.).
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
How to select carousel items in order to style them
There are two main ways for selecting the carousel items from a carousel:
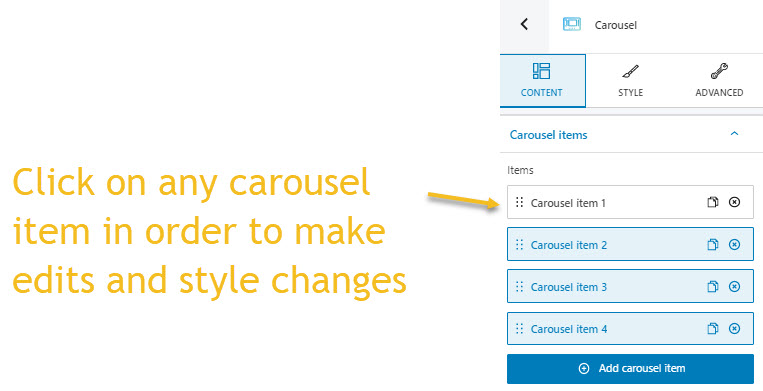
- Select the carousel and head over to “Content” inside the block editing panel. Click on the carousel item you want to further edit.

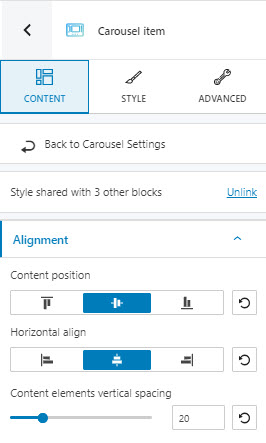
You’ll now enter this view:

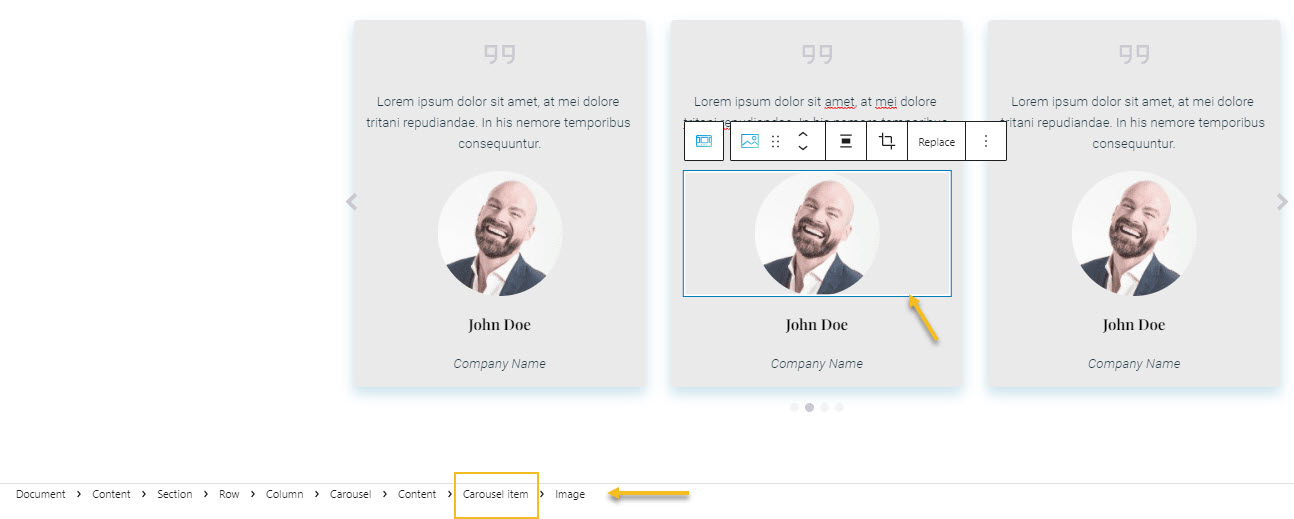
- Go to the canvas and click on any item inside the carousel. Next, head over to the breadcrumb view at the bottom of the canvas. Click on “Carousel item” to open up the lock editing panel to the right.

After selecting the carousel item, you will notice:
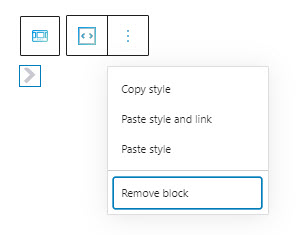
- a toolbar with several options that allow you to move, duplicate, remove, and copy and paste styles.
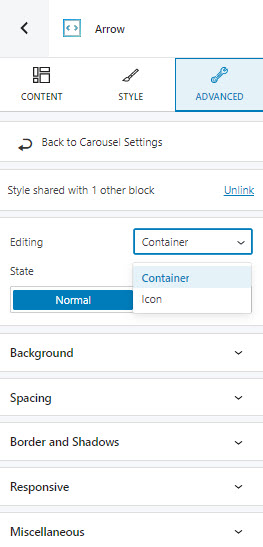
- 3 menu options inside the block editing panel: Content, Style, and Advanced. All the carousel items share the same styling by default. If you do not want to have the same styling pattern across them, click on “Unlink”. You can also return easily to carousel settings if you want.
Now, let’s take the block editing panel options one by one.
Content

Here you can adjust:
- The carousel item content position,
- The horizontal alignment for the content inside the carousel items,
- The vertical spacing between the elements inside the carousel items.
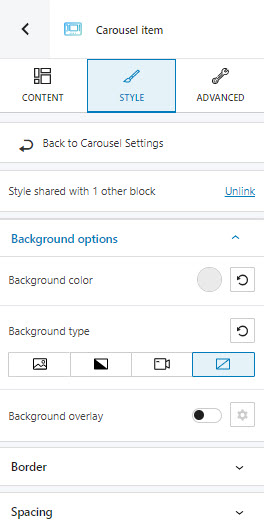
Style

At this level you can:
- Make background changes: add a background color, change the background type, or add an overlay. More details on how to do this, here.
- Add and style a border. More details on how to customize borders, here.
- Make margin and padding adjustments inside the spacing option. More details on how to deal with block spacing, here.
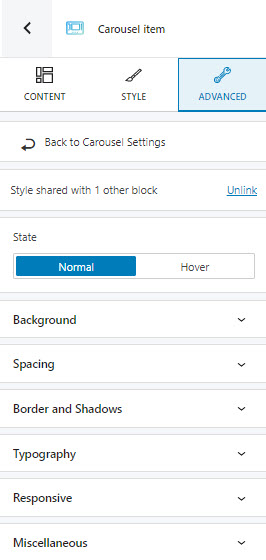
Advanced

At this level, you can make edits for the normal and hover states of the carousel items. Here are the available customizations:
- Background. Here you can make adjustments to background color and type, as well as add overlays.
- Spacing. Here you can set up the margins and paddings for the carousel item.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Typography. You can set up different text, heading, link, and hover link color. For other typography edits, you will need to head over to “Edit theme defaults”. Here you can change the global typography options for the whole website.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
How to customize the carousel’s arrows and dots
As mentioned earlier, when you edit the carousel in the block editing panel, at the Content level you can switch the navigation from arrows to dots and vice versa.
You can easily select the arrows or dots from the carousel in order to style them. When you select any of them you will notice a toolbar on top allowing you to copy, paste and link styles, as well as to remove the block.

The panel on the right allows you to make extra customizations, inside its “Content”, “Style”, and “Advanced” options.
Content options for the carousel’s dots

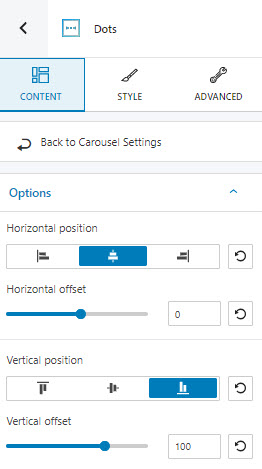
At this level you can:

- set the horizontal and vertical position of the dots, relative to the carousel items. You can place them below, above, or inside (at the center).
- set up the horizontal offset. The offsets are relative to the carousel items. The offsets can have both positive and negative values. Let’s say that you selected a centered horizontal position. If you set a positive horizontal offset, it will move the dots to the right, relative to the centered position. The higher the offset, the further the dots will move to the right. Negative values will move the dots to the left.
- Set up the vertical offset. The offsets are relative to the carousel items. A negative vertical offset will move the dots upper on the Y axis, while a positive value will move it down.
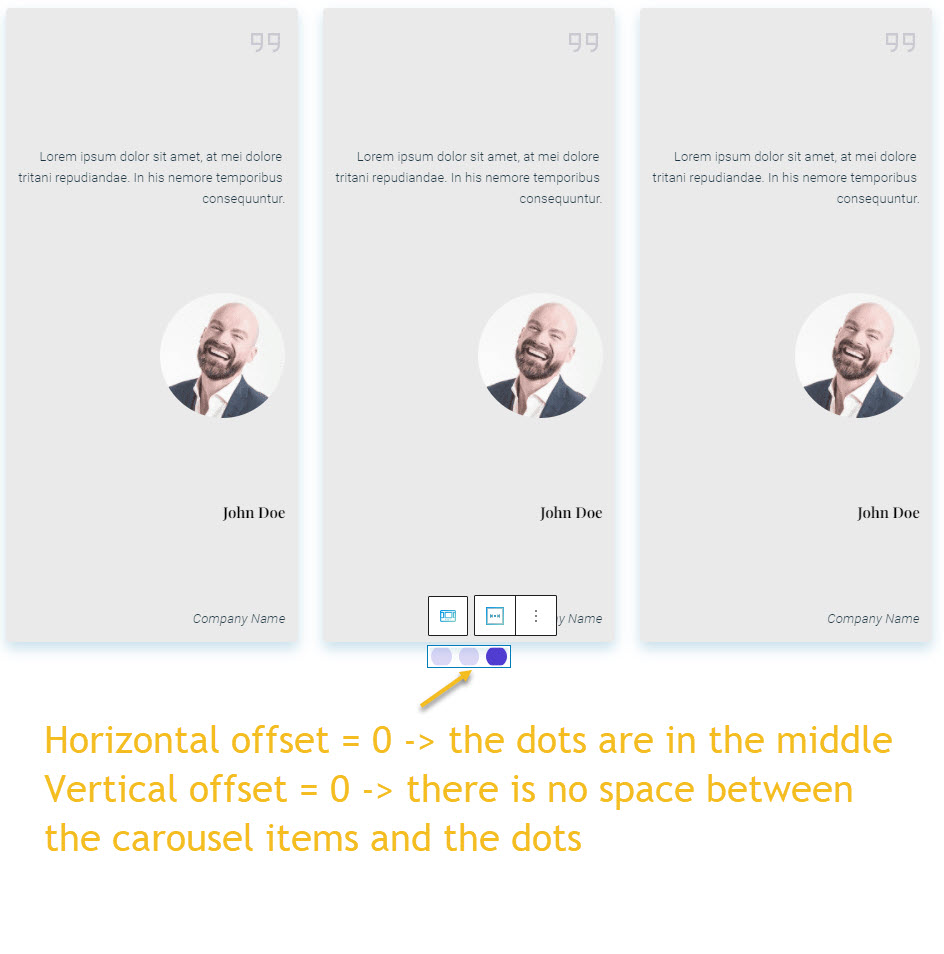
In the example below we have the following settings:
- Horizontal position: centered,
- Vertical position: down,
If we leave both the vertical and horizontal offsets to 0, the dots will look like this, nicely centered, and “glued” to the carousel items.

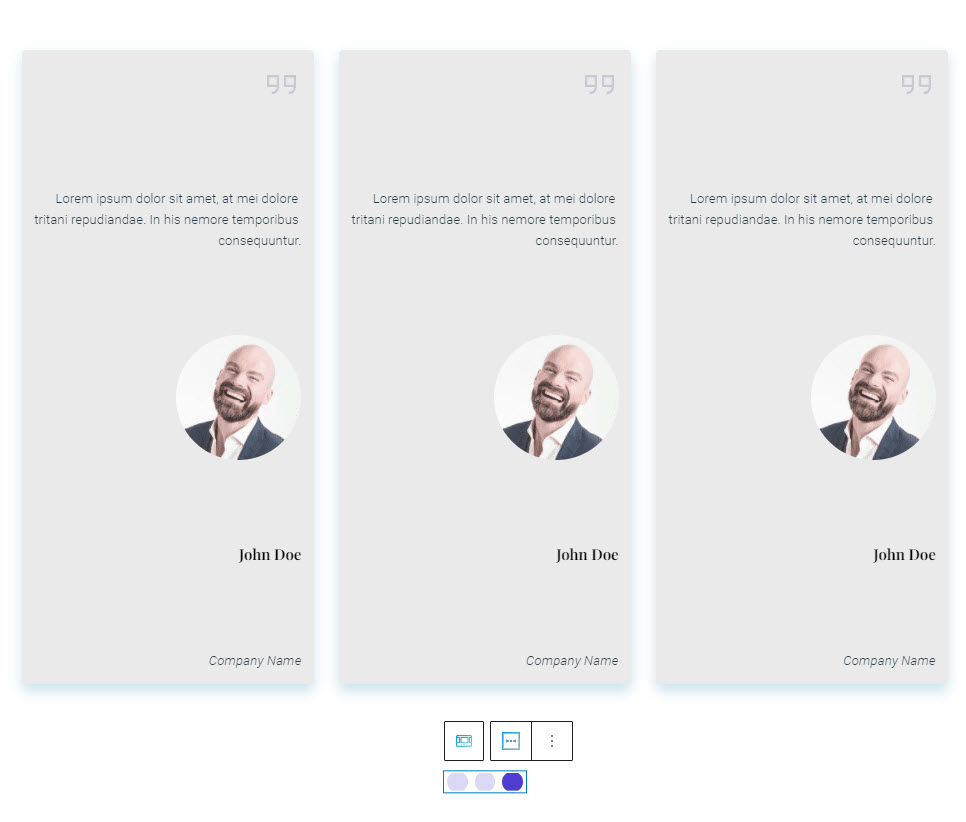
The moment we want to make some space between the dots and the carousel items, we’ll need to play a bit with the vertical offset. In order to move the dots down, we will need to use a positive value. Let’s use 100.

See how the dots moved further down from the carousel items?
Now, watch how the dots move to the left or right while we play with the horizontal offsets, using both negative and positive values.
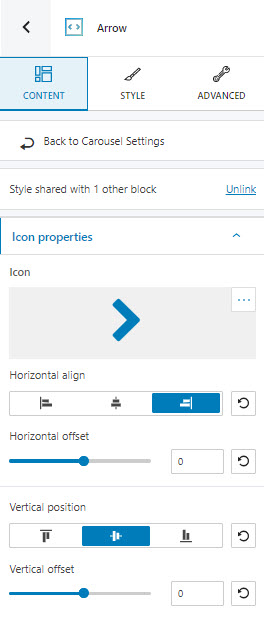
Content options for the carousel‘s arrows

At this level you can select the type of icon you want to use for navigating between carousel items. There are 8 icon libraries available. For this you need to select the left or right arrow and head over to Icon Properties -> Icon, and open the icon libraries.
At this level you can also set the horizontal and vertical position of the arrows, as well as their offsets. Like in the case of the dots, the offsets can have both positive and negative values. Let’s say that you selected a centered horizontal position. If you set a positive horizontal offset, it will move an arrow to the right, relative to the centered position. The higher the offset, the further the arrow will move to the right. A negative vertical offset will move the arrow upper on the Y axis, while a positive value will move it down, relative to the initial position. This means that each arrow gets positioned individually.
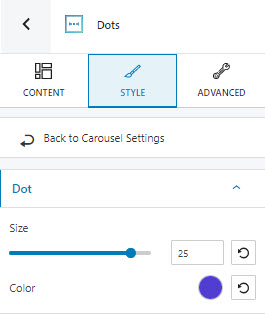
Styling options for the dots

At this level you can change the size of the dots. The maximum size is 30. You can also pick a different dot color.
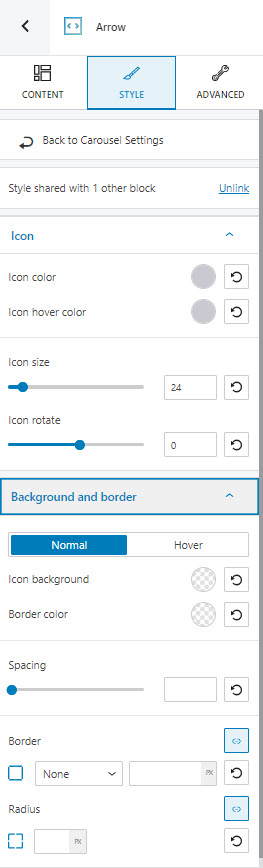
Styling options for the arrows

At this level you ca:
- Set up the icon and icon hover colors,
- Customize the icon size,
- Rotate the icon. You can select between -180 and 180 degrees,
- Customize the icon background and border color both in the normal and hover states,
- Set up a border style, thickness, and radius,
- Use the spacing option to move the arrow further inside the carousel.
Advanced customizations in the block editing panel for carousel dots or arrows
In the case of both dots and arrows you can make changes for the normal and hover states as below:
- Icon: background, spacing, border and shadows.
- Container: background, spacing, border and shadows, responsive, and miscellaneous.
Let’s talk about these options a bit:
- Background. Here you can make adjustments to background color and type, as well as add overlays.
- Spacing. Here you can set up the margins and paddings for the block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.