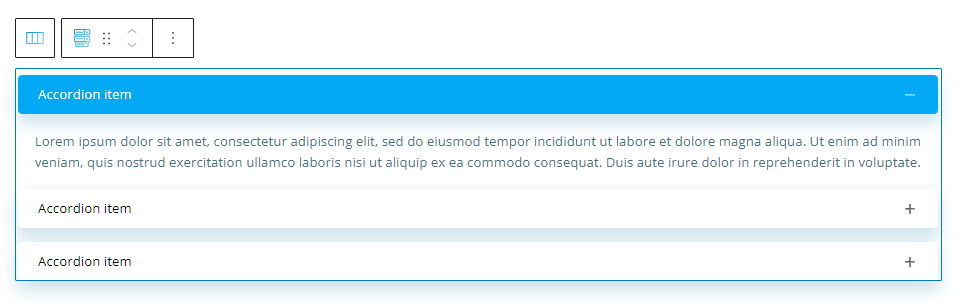
Accordions can be used for structuring information and making it more accessible. They vertically stack headers that can be clicked to reveal or hide their content. You can drag the tab block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas.
The accordion block is available inside Kubio PRO.
When you select the accordion block, you will see a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of the accordion block, here are the ones that apply: positioning, duplicate, insert before, insert after, and remove block. In the PRO plan, the copy style, paste style and link, and paste style are also available.

Accordion block: customizations within the block editing panel
The moment you select any block, a block editing panel will be made available on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
Let’s now take them one by one.
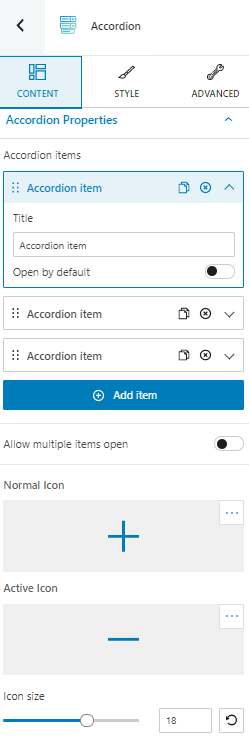
Content

Accordions are made of accordion items. When opened, their content lies inside paragraph blocks and can be edited as such.
At this level you can:
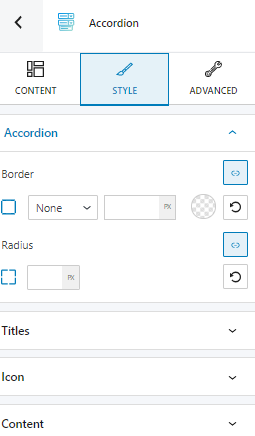
Style

Inside the Kubio editing panel, you can make styling changes across the accordion, icons, and content. Let’s take them one by one.
Accordion styling options:
- Border
- Radius. Here‘s more info on how to customize borders.
Titles can be styled across the normal, hover, and active states. You can customize the:
- Background
- Text color
- Text alignment
- Typography
- Padding
- Box shadow. Here‘s more info on how to work with box shadows.
Icon styling options:
- Icon position
- Icon size
- Icon color across the normal, hover, and active states
Content styling options:
- Background
- Typography
- Horizontal align
- Box shadow
- Padding
- Content elements vertical spacing
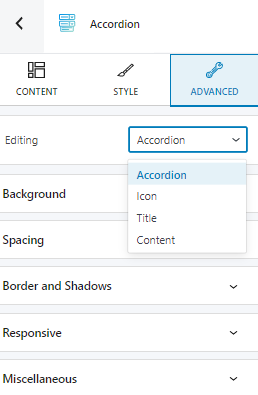
Advanced

At this level, you can make edits for the normal, hover, and active states across the accordion, icons, titles, and content. Here are the available customizations:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the accordion block items.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Typography. You can set up a different font family, font size, and weight for the text. You can add decorations to text, set up capitalization, and adjust line height and letter spacing. When you select the “default” option you’ll be taken to the General Settings, where you can change defaults (color scheme, typography, etc.).
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

