The pagination nav button allows you to move back and forth across blog posts.
You can drag the block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas.
You will notice that the pagination nav block has a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of this block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available in the PRO plans.
Pagination nav block: customizations within the block editing panel
The moment you select any block, a block editing panel will allow you to make block customizations across three levels: content, style, and advanced. The possibilities inside vary from block to block.
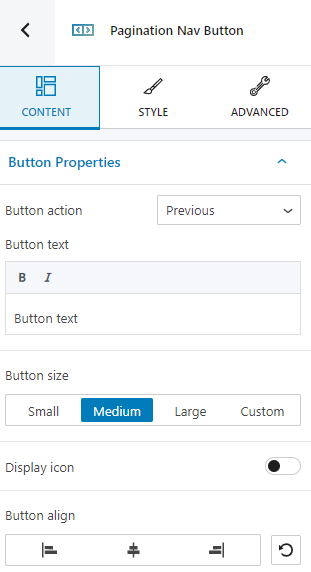
Content

At this level you can:
- Choose the action on the button. Will it be previous or next?
- Type the button text,
- Choose the button size,
- Choose an icon to be displayed on the button. Maybe you want an arrow to show left or right,
- Align the button.
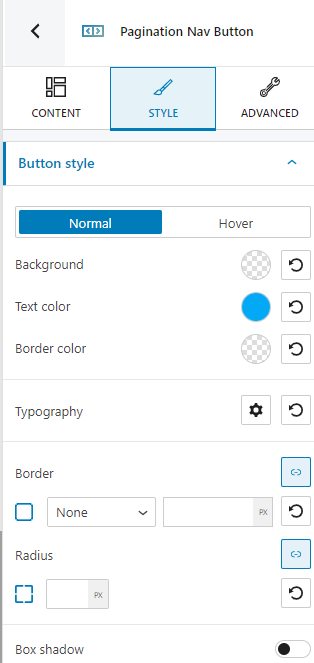
Style

At this level, you can make further button changes, across the normal and hover states, such as:
- Changing the background, text and border color,
- Customizing the typography,
- Adjusting the border and box shadow.
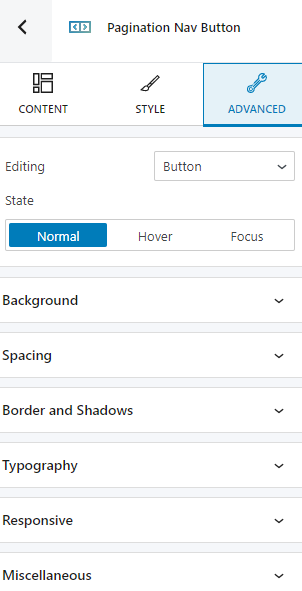
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the pagination nav button block, you can make both button and icon changes, across the normal, hover, and focus states, as seen below: