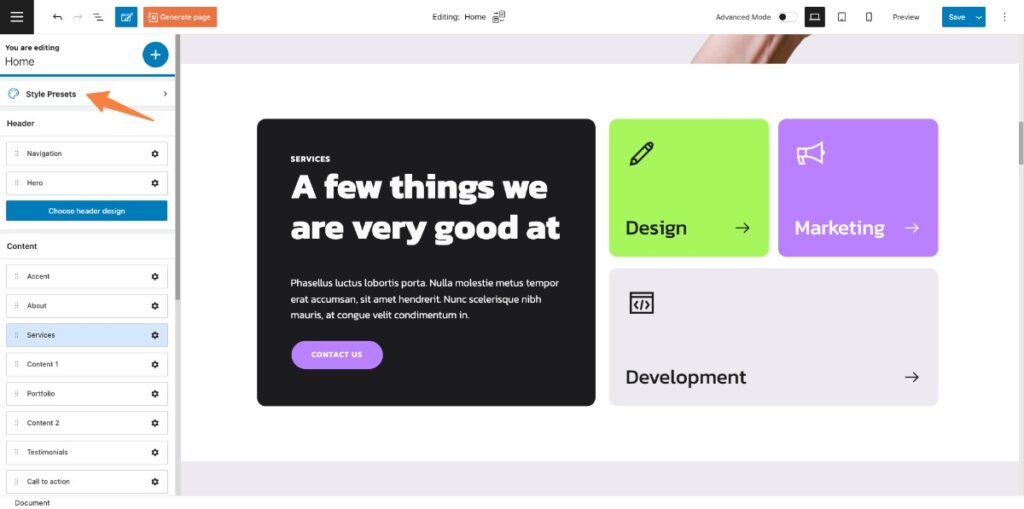
When inside Kubio, from the editor on the left, go to Style Presets.

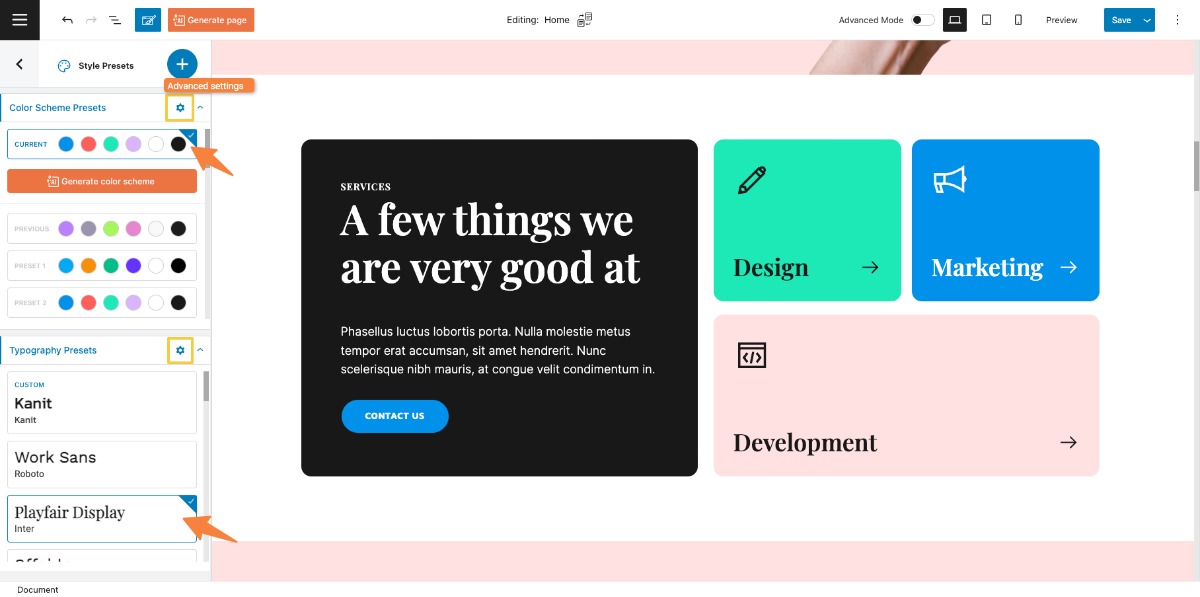
Explore a variety of color scheme presets and typography presets at your fingertips. Easily apply them with just a single click, and witness instant visual transformations.

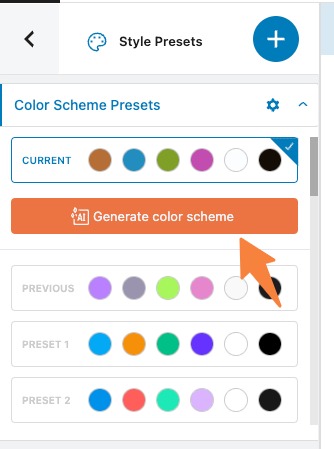
If you’re eager to discover more AI possibilities, simply click the ‘Generate Color Scheme’ button to unveil a new array of color options for your exploration.

Note: These styles will be applied globally. From this view, you can access the advanced settings for typography or color schemes by clicking the “settings” icon on the right side of each feature. Check these articles for more detailed information about global typography and global colors.

