The post title block works in a similar fashion to the heading block. The moment you add the block, the title will match the post title you set in the backend. This will happen automatically.
You can drag the block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas.
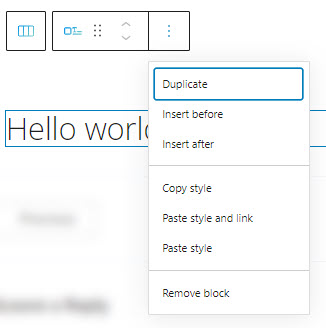
You will notice that the post title block has a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of this block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available in the PRO plans.

Post title block: customizations within the block editing panel
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
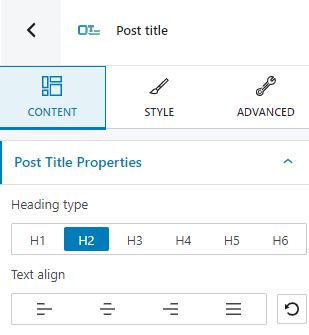
Content

At this level, you can specify the heading type for the title, as well as the text alignment,
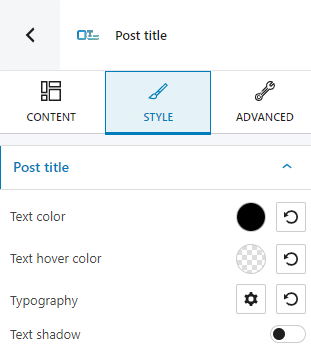
Style

At this level you have the following styling options:
- Customizing the text color and text hover color,
- Adjusting the typography of the post title,
- Styling the text shadow.
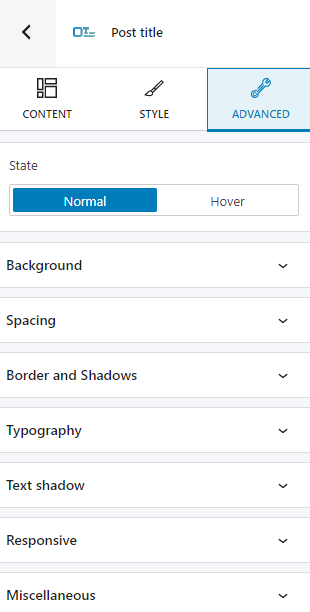
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the post title block, you can make changes across the normal and hover states. The available customizations can be seen below.