All of the Kubio blocks and sections are responsive out of the box. But, if you want to make some extra content or styling changes from device to device, you can do this easily.
Let’s say you want to change the font-color for your H1 on mobile.
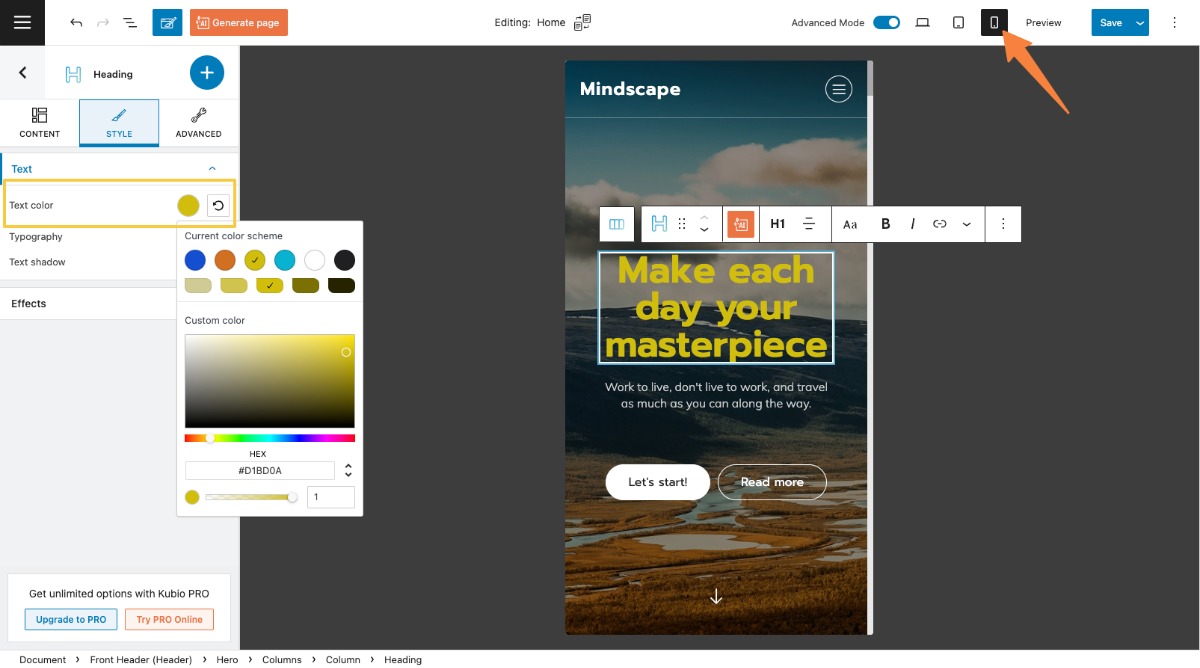
- Start by choosing the mobile mode from the options in the top-right of the Kubio interface.
- Select the heading block.
- Go to Style -> Text color, click on the colored circle, and pick a color. You can choose a color from the current scheme, or one from the slider. You can also paste your own HEX or RGB color code. I chose orange.

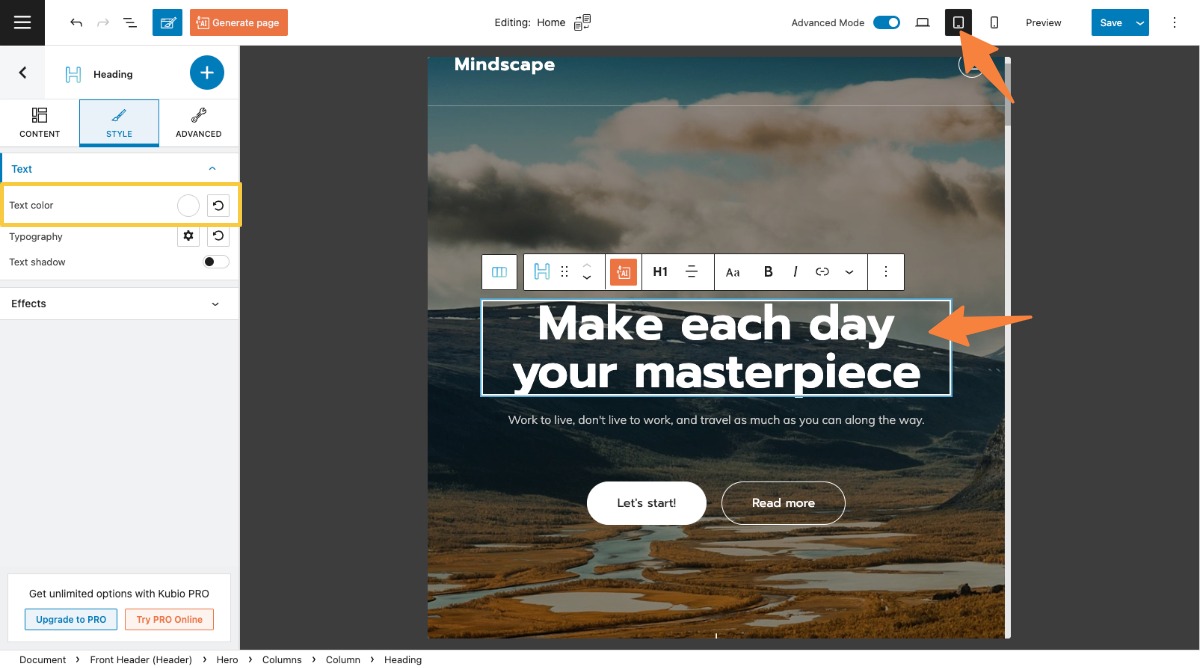
- Notice that the tablet heading color is still white.

- Save your changes.
You can replicate this with any change you want to make from images, spacing, borders, shadows to effects.

