Whenever you want to add some space between sections or blocks, you can use a spacer block. You can use spacers when you do not want to work with margins and paddings inside blocks.
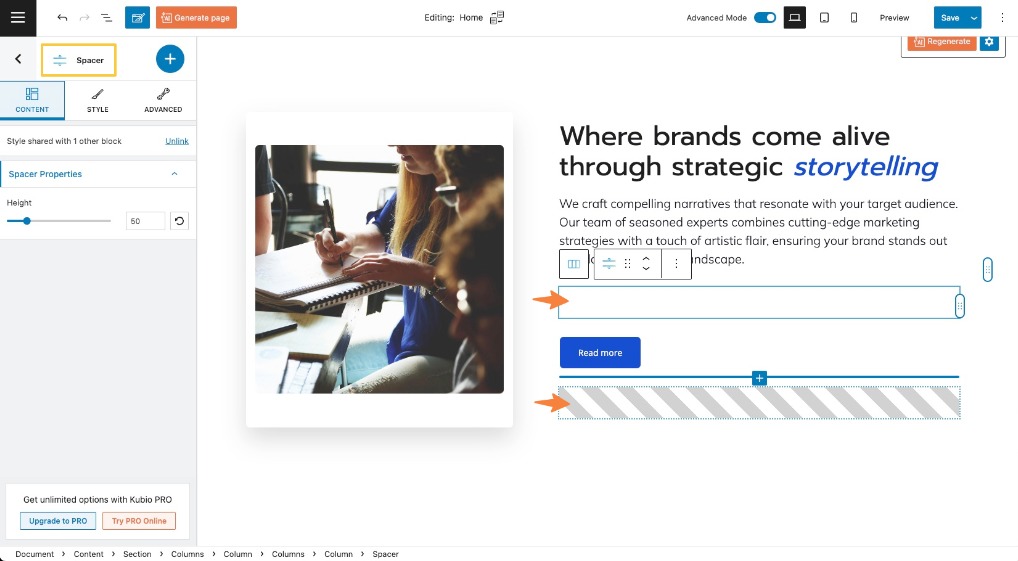
In the example below, we added two equal-width spacers above and below the button block.

When you select the spacer block, you will see a toolbar up on top of it, with several basic editing options. In the previous chapter we explained the common editing options for all blocks: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.
Also, you can notice on the right hand side a block editing panel with two options: content, and advanced. Inside “Content” you can change the width of the spacer. Inside “Advanced” there are have two types of options:
- Responsive. Here you can decide whether the block will hide or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your spacer block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

