The page title block works in a similar fashion to the heading block. The moment you add the block, the title will match the page title you set in the backend. This will happen automatically.
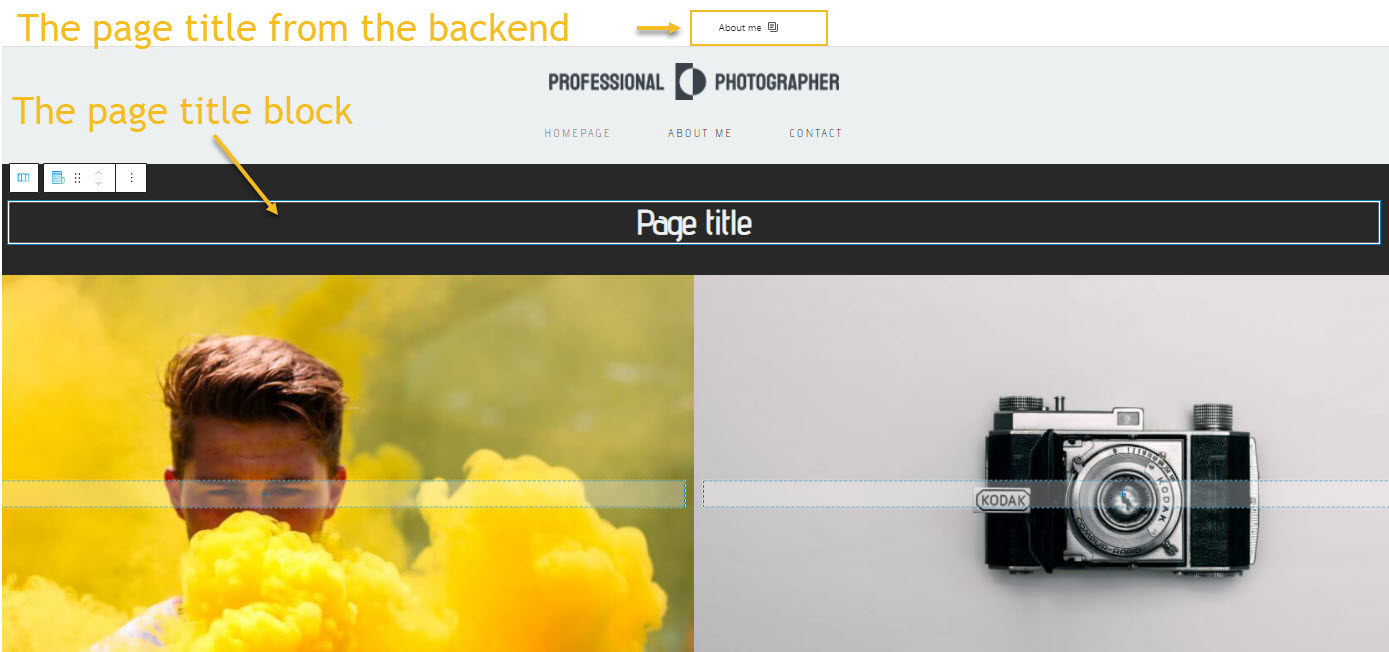
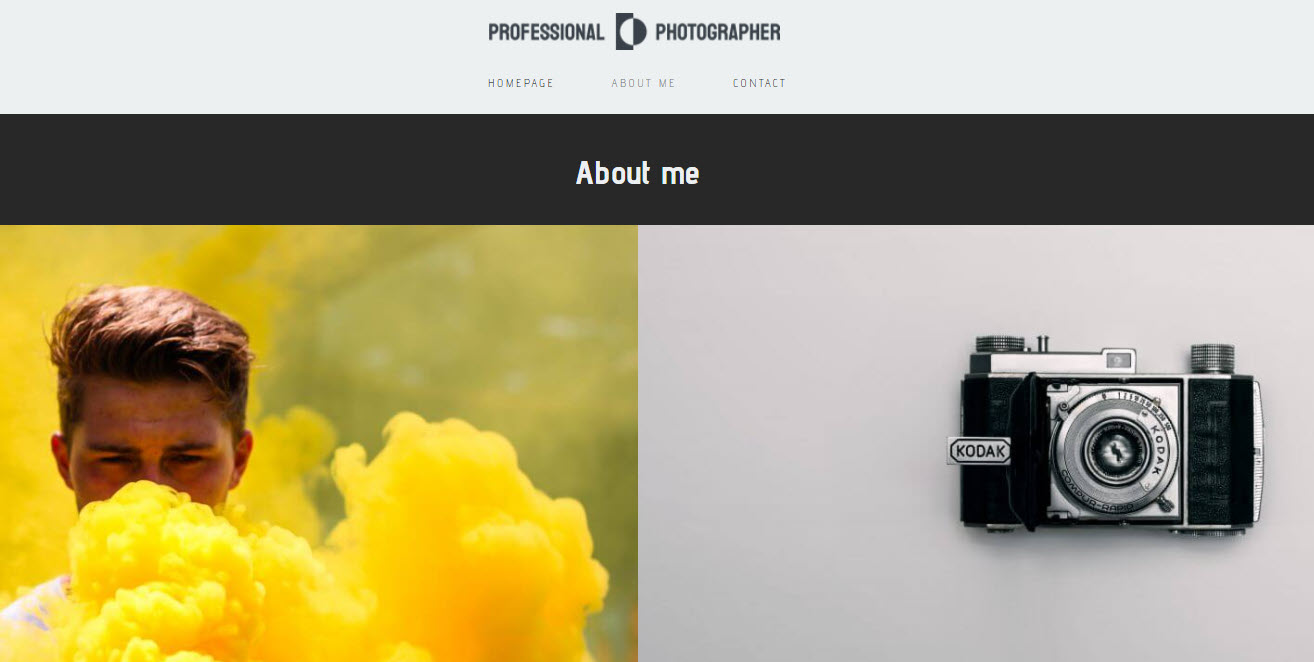
For example, the page below has the title “About me”.

The page title block will automatically replace the “Page title” text with “About me”. You can see this when using the Preview mode.

You can drag the block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas.
You probably notices that the page title block has a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of this block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available in the PRO plans.
Page title block: customizations within the block editing panel
The moment you select any block, an editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
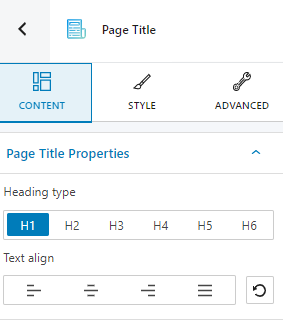
Content
At this level there are three more sublevels:
- Page title properties,
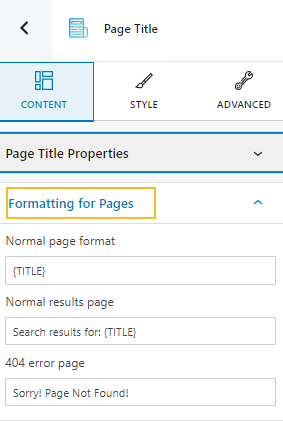
- Formatting for pages,
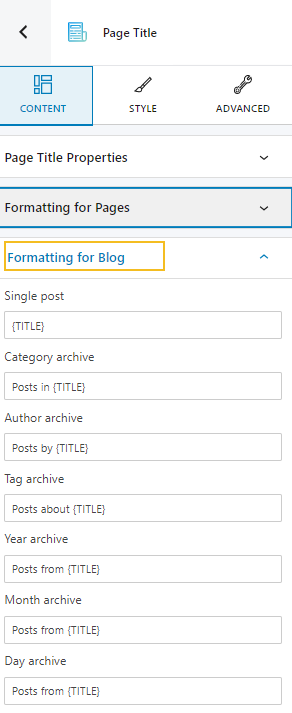
- Formatting for blog.
Let’s take them one by one.
Page title properties: here you can apply a heading type to the page title (from H1 to H6), and set up the text alignment.

Formatting for pages: here you can establish a specific title text for 404 pages or results pages.

Formatting for blog: across the blog you can have various pages (single post, archive, author archive, year archive, etc), You can customize the text of the tiles here.

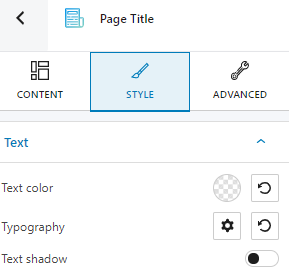
Style

At this level you can style the following: text color, typography, and text shadow.
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.