This Gutenberg image block allows you to add images to your web page. You can drag the WordPress image block to the section you want on your page, or add the block from any “+” sign on your canvas.
You can upload a locally-hosted image, from the Media Library, or from a URL.
When you select the image block, you will see a toolbar up on top of it, with several basic editing options. In a previous chapter we explained the common editing options for all blocks: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

Here are the specific editing options for the image block:
- Transform
- Alignment. There are four options available: left, center, right, and justified;
- Insert link. You can use this option if you want to add a link to the block image. When you add the link, you can toggle the option for opening the link in a new tab.
- Crop. when you select the crop option you’ll notice that some extra options will appear that will allow you to zoom in (there is a scale available from 100 to 300), adjust the aspect ratio of your image, and rotate the image. When you’re done you can hit “Apply” or “Cancel”.
- Replace. Here’s where you can replace your image. You can choose an existing image from the Media Library or upload another one. Also, you can make changes to the image URL.
Image block: customizations within the block editing panel
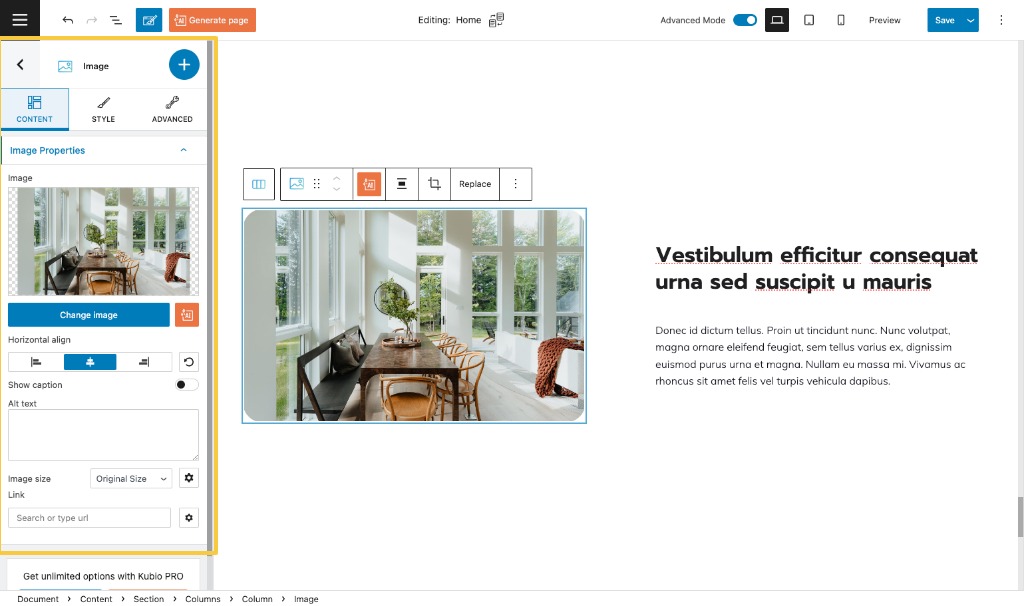
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
Content

Here you can:
- Replace your image;
- Align the image;
- Add caption to the image;
- Attach a link to the image and choose whether to open it in a new window or not, or if you want it to be no-follow or not;
- Change the size of the image;
- Generate a new images using AI;
- Search for a new image from Pexels.
Style
Here you can make changes to:
- Opacity . The opacity is set on a scale from 0 to 1, 1 0 being fully transparent, and 1 fully opaque. You can also pick a color.

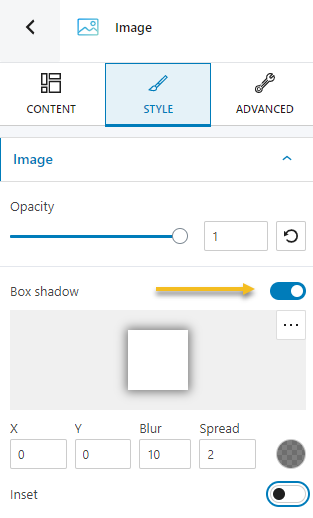
- Box shadows. You can make adjustments to the position, blur, color, and spread radius of the box shadow.

- Border. There are several border types that you can choose from. You can change the border color and thickness easily.
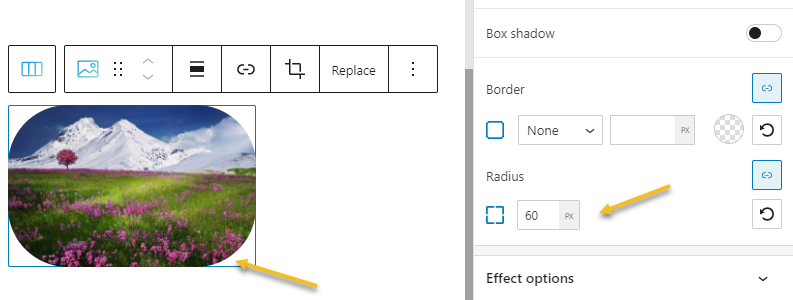
- Radius. From this option you can round the image’s corners. You can also assign different values for top-right, top-left, bottom-left and bottom-right, if you select the link symbol. You can get creative and assign different values for top-bottom, left-right, as shown below.

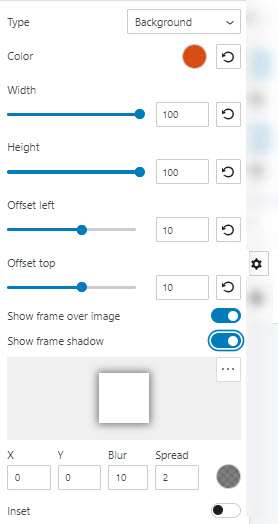
- Effects (PRO only): Frames. This option allows you to add a frame to your image. Here you have several other settings as well, such as:
- Choosing the type of frame (background or border),
- Customize the frame’s color,
- Specify the width and height of the frame,
- Enable the option that shows the frame on top of the image,
- Enable the frame shadow option. Find out how you can customize shadows, here.
- Customize the left offset. Left offsets have both positive and negative values. The values range between -100 and 100. A negative value will move the frame further to the left, while a positive one will move it to the right.
- Customize the top offset. Top offsets have both positive and negative values. The values range between -100 and 100. A negative value will move the frame further from the top of the image, while a positive one will move it further from the bottom.

- Effects (PRO only): Overlays. Here you can add an overlay to the image. More details on how to work with overlays, here.
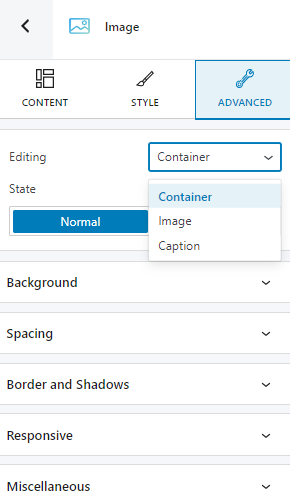
Advanced

At this level, you can make edits to the container, the image, or the image caption, both in the normal state and the hovering one. Now, you can imagine the container as the space that your image occupies.
No matter what you choose to edit, you have the same options both in the normal and the hover state. There is an exception. When editing the image caption, you will also have to deal with typography edits.
Here are the available image block edits for both states:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for your image block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your image block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your image (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

