Customizing paddings and margins
Paddings control the space inside an element, while the margins control the area outside a component.
You can set up the same padding or margin for top, bottom, left, and right in pixels (PX), or you can assign different values if you select the link symbol.
Now, pay attention to the rectangle on the left. The moment you select a space to assign a value, the rectangle will get a blue-colored margin. This is how you know which margin you are making changes to. The default margin order is top, right, bottom, left. So, in the example below, I am assigning 10 pixels for the padding on the right.
You can always go back to the initial setting if you hit the reset button.
There are two types of spacing we’re talking about here: padding and margins. Paddings control the space inside an element, while the margins control the area outside a component.
You can set up the same padding or margin for top, bottom, left, and right in pixels (PX), or you can assign different values if you select the link symbol.
Now, pay attention to the rectangle on the left. The moment you select a space to assign a value, the rectangle will get a blue-colored margin. This is how you know which margin you are making changes to. The default margin order is top, right, bottom, left. So, in the example below, I am assigning 10 pixels for the padding on the right.
You can always go back to the initial setting if you hit the reset button.
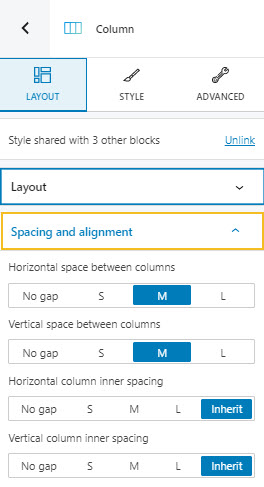
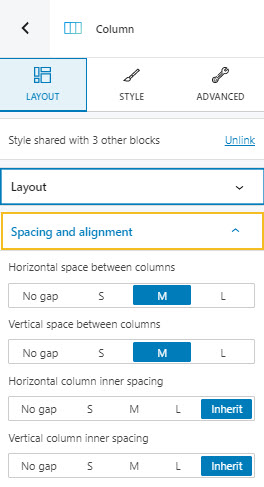
Customizing horizontal, vertical, inner spacing and alignment
Columns, rows, and several blocks will allow you to customize the gaps between blocks and between the block content and blocks themselves. This will happen at the “Style” level.
You will notice the following options:

Let’s take them one by one:
- Horizontal space. Use this option if you want to items inside the block closer together or spread them more. You can choose between no gap, small (S), medium (M), and large (L).
- Vertical spacing. Use this option to bring the content of a block closer to the top and bottom edges, or further from them. You can choose between no gap, small (S), medium (M), and large (L).
- Horizontal and vertical inner spacing. These settings allow you to control the distance between the edges of blocks and their content. Now, what you should know that the moment blocks are nested inside columns, and rows, certain styling setup can be passed from a block to another. This is called inheritance. Find out more about nesting, child-parent relationships, and element hierarchies, here.