As mentioned in a previous chapter, these are the free Kubio advanced blocks:
- Image gallery
- Shortcode
- Map
- Posts list
- Social icons
- Icon lists
- Dropdown menu
- Tabs
- Accordion
- Dropdown menu
- Accordion menu
Here are the PRO advanced blocks:
- Counter
- Flipbox
- Breadcrumb
- Slider
- Carousel
- Image Collage
- Subscribe form
- Pricing table
- Pricing
Blocks can be added by selecting the “+” sign in the upper-left corner or anywhere on the canvas. Whenever you click on the “+” sign you will see a block inserter from which you can choose your block. You can drag the block on the canvas if you want.
Now, every block has some basic editing options. They show up when you select the block on the page you’re working on. These basic block editing options vary slightly from block to block.

All blocks share the following basic editing options:
- Positioning. Here you have three options. When you select the 6 dots, you will have the option to drag and drop the block where you want. When you select the up and down arrows, you will move the block up and down. Some blocks (eg: buttons block) have left and right allows, that allow you to move the block to the left or right.
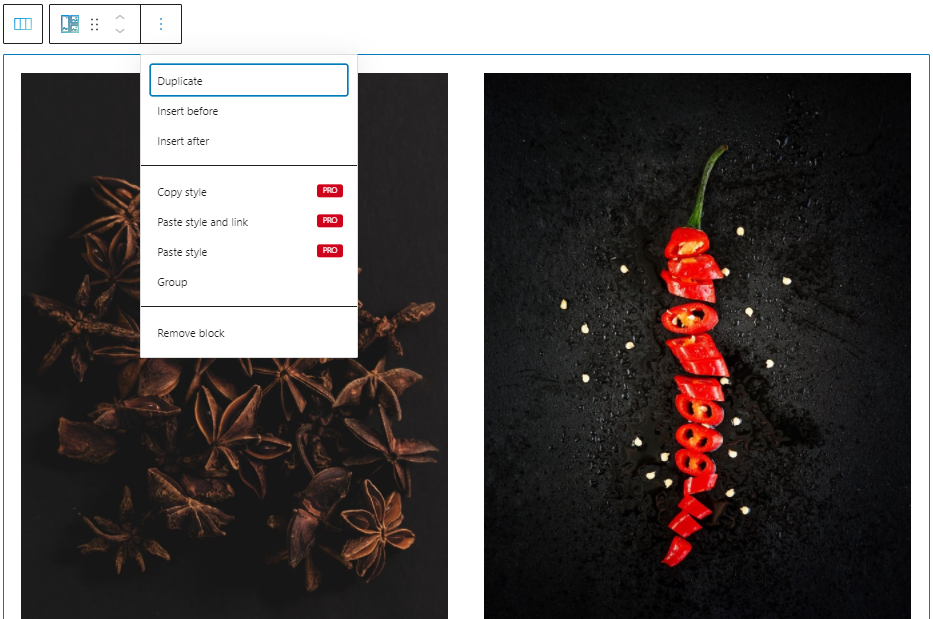
- Options. Inside options, there are several actions that you can take: to duplicate the current block, to insert a new block before or after the current one, to group more blocks so that you can reposition / drag and drop them together whenever you need, copy and paste styling, and to remove a block.
At the “Advanced” level you will notice some common editing options among both the basic blocks and components:
- Background
- Spacing
- Border and shadows
- Dividers
- Typography
- Responsive. Here you can decide whether the block need to show up on mobile, tablet, or desktop.
- Miscellaneous

