This video Gutenberg block allows you to add videos to your web page. You can drag the WordPress video block to the section you want on your page, or add the block from any “+” sign on your canvas.
You can upload a locally-hosted video, or use a Youtube or Vimeo URL.
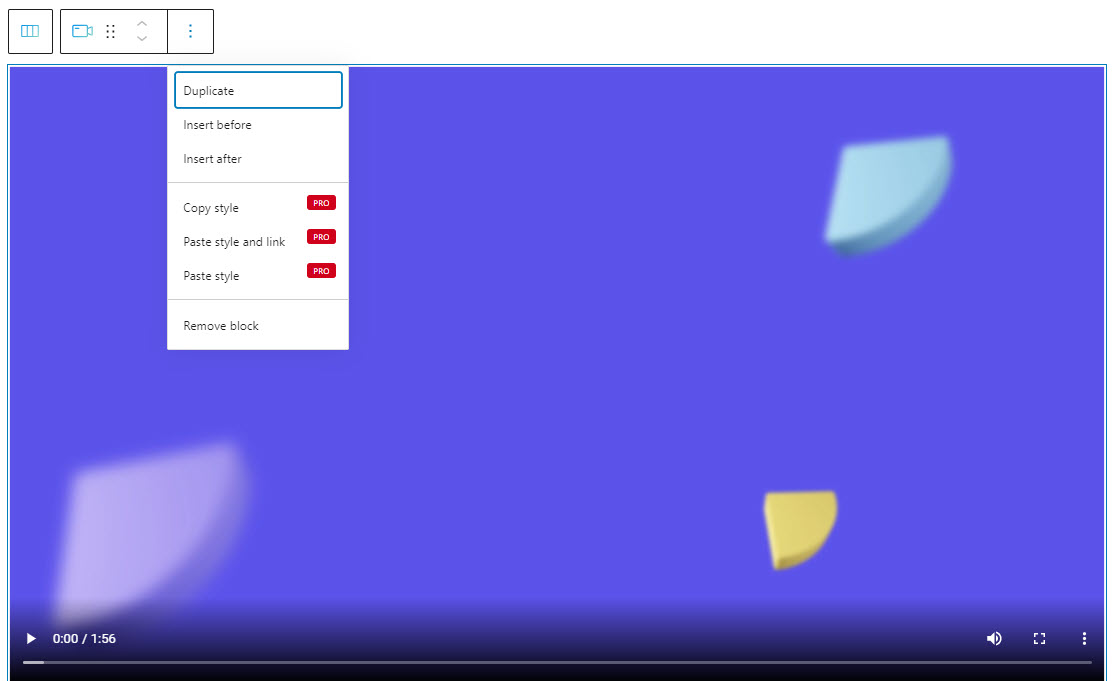
When you select the video block, you will see a toolbar showing up on top of it, with several basic editing options. In the previous chapter we explained the common editing options for all blocks: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

Unlike the other blocks, the video block does not have any extra edits in this basic editor.
Video block: customizations within the block editing panel
The moment you select any block, a Kubio editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
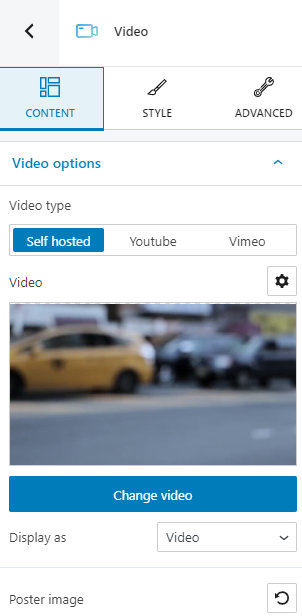
Content

Here you can:
- Select your video type (self hosted, Youtube, Vimeo);
- Decide the starting and ending times for the video;
- Decide whether you want to have your video to be auto played, muted, or looped;
- Decide whether to show or not the video controls.
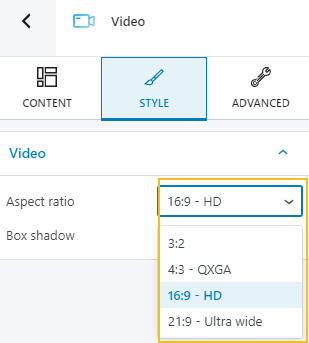
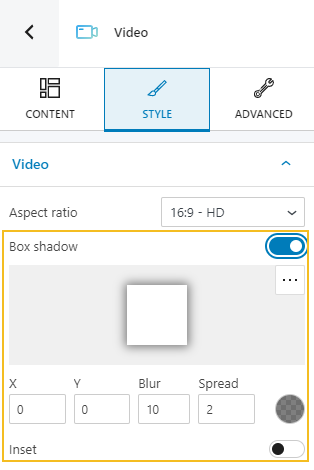
Style
Here you can set up:
- The video’s aspect ratio;

- The video’s box shadow.

Advanced
At this level, you can further customize the Gutenberg video block.

Here are the available advanced video block edits:
- Background. Here you can make adjustments to background color and type.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your video Gutenberg block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the video block will hide or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

