This Gutenberg heading block allows you to add headings to your web pages. Their size and thickness are predefined inside 6 heading types, from H1 to H6. You can drag the heading block to the section you want on your page, or add the block from any “+” sign on your canvas.
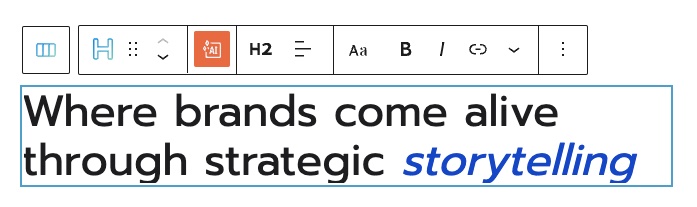
When you select the heading block, you will see a toolbar on top of it, with several basic editing options. In a previous chapter we explained the common editing options for all blocks. In the case of the heading block, here are the ones that apply: positioning, alignment, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

Now, here are the specific editing options for the headings block:
- Select heading type, from H1 to H6.
- Change the font family and weight.
- Make the text bold or italic.
- Add a link to the heading.
- The pointed-down arrow opens up new editing options: text color, superscript, subscript, strikethrough, and inline image.
- Using the AI button you can: make the text longer or shorter, fix spelling and grammar, regenerate or translate the text, change the tone.
Heading block: customizations within the block editing panel
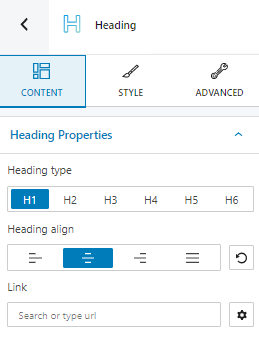
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
Content

At the “Content” level you can change the heading type, align it, or assign a URL to it.
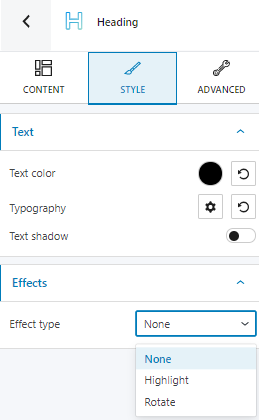
Style

Inside “Style” you can customize:
- Heading text color, typography, and shadow.
- Heading effects.
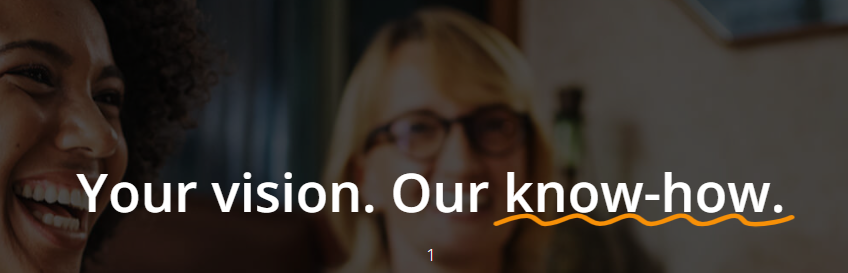
If you go for the “Highlight effect” you can use shapes to draw attention to the overall heading, or parts of it, as shown below.

If you go for the “Rotate effect” you can create a loop that will change some words inside your heading.
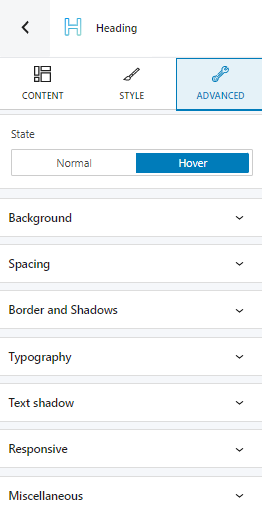
Advanced
At this level you can make edits to the heading Gutenberg block, in two states: normal and hover.

No matter what you choose to edit, you have the same options both in the normal and the hover state. Here are the available customization options:
- Background. Here you can make adjustments to background color and type of your heading.
- Spacing. Here you can set up the margins and paddings for your heading block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Typography. You can set up a different font family, font size, and weight for the text. You can add decorations to text, set up capitalization, and adjust line height and letter spacing. When you select the “default” option you’ll be taken to the General Settings, where you can change defaults (color scheme, typography, etc.).
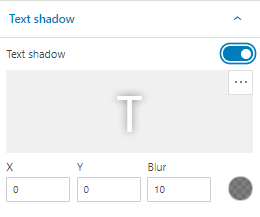
- Text shadow. When you toggle this feature on, you can customize the color, blur, and position of the shadow.

- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

