The posts list Kubio block makes it easy to display automatically sourced blog posts on any website page.
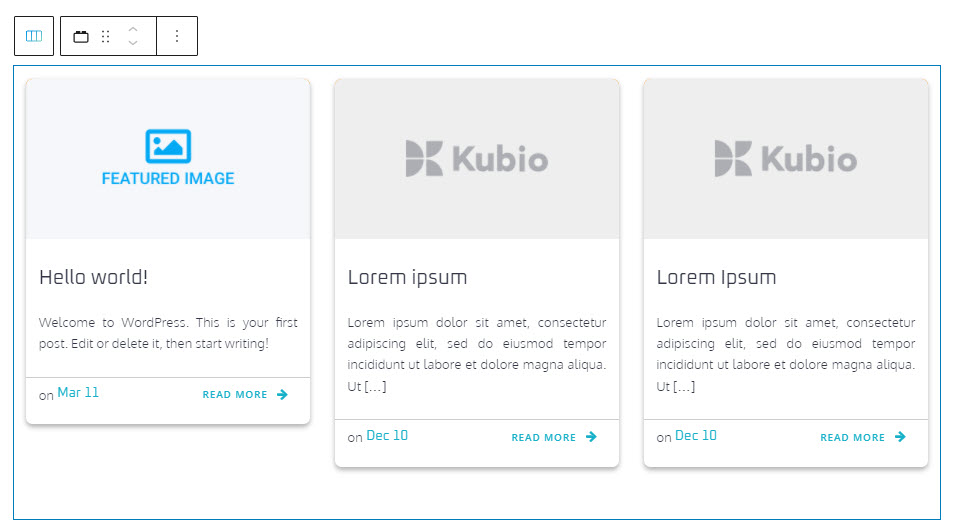
You can drag the posts list block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas. This is the default post list that will show up:

The default post list block contains 3 post items. The layout of the post items is defined from a template that can be edited. Find out more about post item template editing, here.
When you select the block, you will see a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of the post list block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy paste style options are available only with a PRO plan.
Post list block: customizations within the block editing panel
The moment you select any block, besides the toolbar you will also notice a block editing panel on the right-hand side. This panel has 3 main levels. The possibilities inside vary from block to block.
Let’s take them one by one.
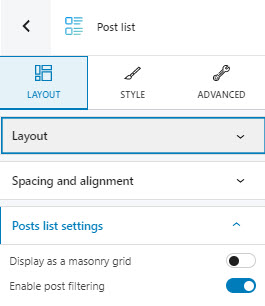
Layout
Here we have 4 categories for customizations:
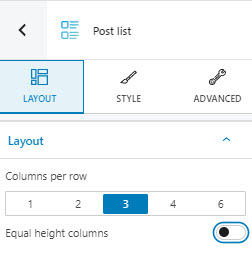
- Layout. In here you can:
- Select the number of columns for the layout,
- Decide whether the columns will have equal height or not.

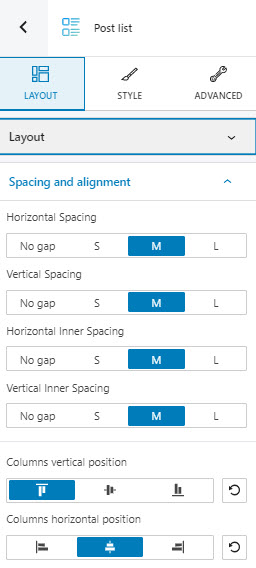
- Spacing and alignment. Here you can:
- Set up the horizontal spacing. Use this option if you want to bring the post items closer together or spread them more. You can choose between no gap, small (S), medium (M), and large (L).
- Set up vertical spacing. You can use this option to bring the post items from adjacent rows closer together or spread them more. This option also brings the items closer or further from the edges of the section. You can choose between no gap, small (S), medium (M), and large (L).
- Set up the horizontal and vertical inner spacing. These settings allow you to control the distance between the edges of the post items and their content.
- Set up the columns’ vertical position. The post items can be top, center or bottom aligned.
- Set up the columns’ horizontal position. The post items can be aligned to the left, center, or right.

- Post list settings. Here you can choose to display the post list in a masonry view, and to enable the posts filtering option.

- Posts filtering. Here you can:
- Switch from showing posts to showing pages,
- Select the number of items you want to show,
- Choose the order for the items (newest to oldest, oldest to newest, A to z, Z to A),
- Filter posts by author (PRO feature),
- Filter posts by keyword (PRO feature).
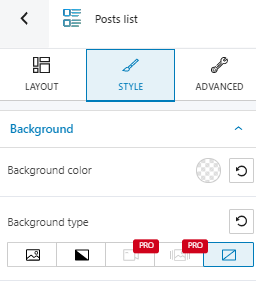
Style
Here you can:
- Select the background type. The video and slideshow backgrounds are available as a PRO feature.
- Set up the background color.
- Add a background overlay (PRO feature).
Find out more about setting up backgrounds, here.

Advanced
At this level, you can make edits for the normal and hover states for the post list block. Here are the available customizations:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the post list block.
- Dividers. Here you can add a top or bottom divider, in order to better highlight the transition from a section to the next.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Typography. You can set up a different font family, font size, and weight for the text. You can add decorations to text, set up capitalization, and adjust line height and letter spacing. When you select the “default” option you’ll be taken to the General Settings, where you can change defaults (color scheme, typography, etc.).
- Transform. This option will help you shift the perspective of your block across the X, Y, and Z axes.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
Editing post item templates
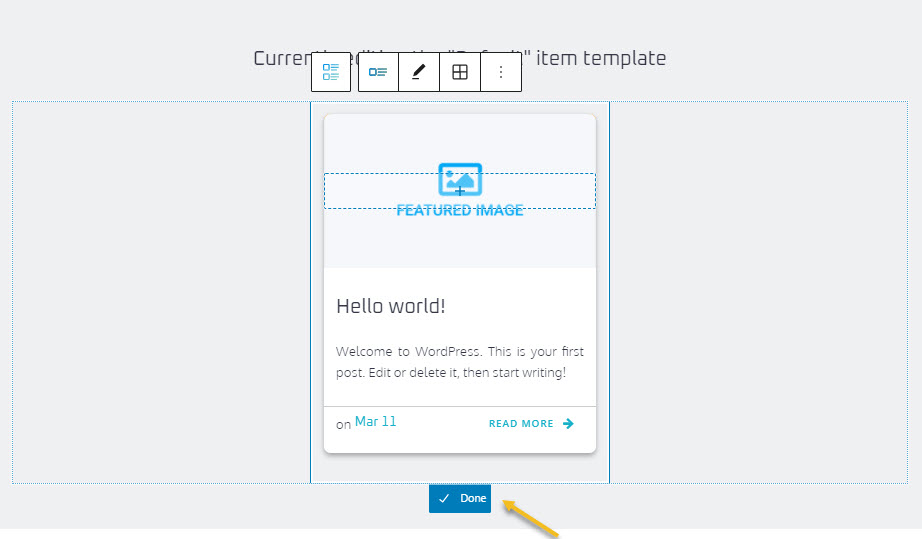
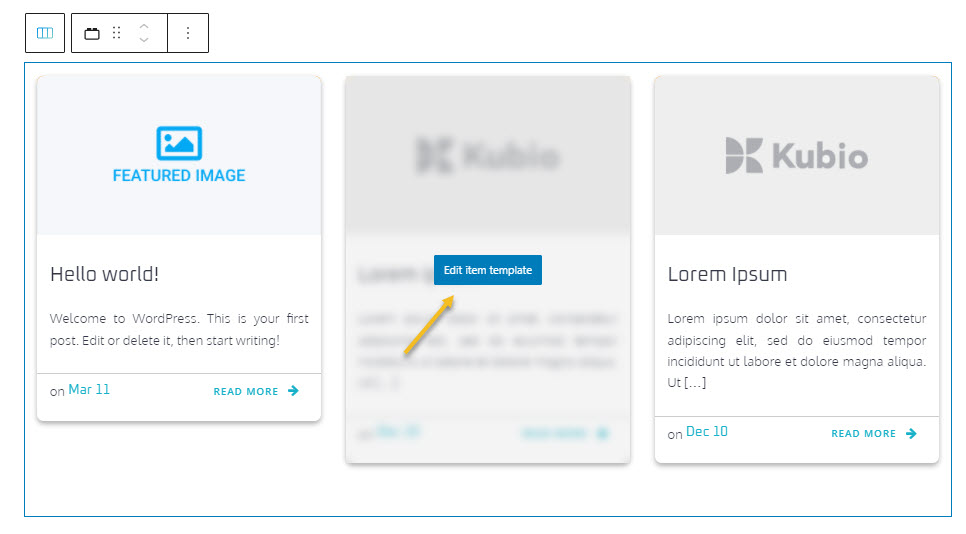
Now, we mentioned in the beginning that a post list contains post items. Let’s select one.
Just hover over an item then click on “Edit item template”.

If you now look at the block editing panel on the right, you’ll notice that you have 3 editing layers for the post item template: Layout, Style, and Advanced. The options at the “Advanced” level are the same as the ones mentioned in the case of the post list.

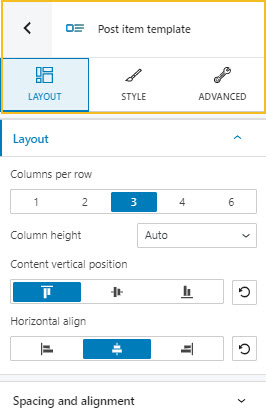
Layout
At this level you have two more sub-levels: Layout and Spacing. They are the same as the ones described above.
Style
Here you will notice the same options from the post list. What’s extra is the possibility to add a border and/or a shadow. Find out more about borders and shadows, here.
The moment you’re done with the customizations, just hit “Done”.