The pricing block is available inside Kubio PRO. It is used for showing prices and offers in a visually appealing way.
You can drag the block to the section you want directly from the block inserter, or add the block from any “+” sign on your canvas.
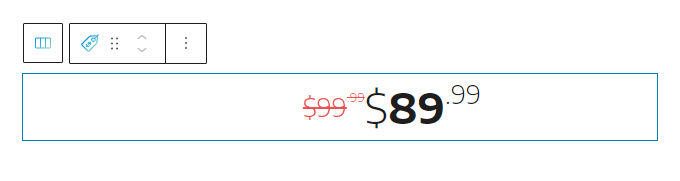
This is how the default pricing block looks in Kubio:

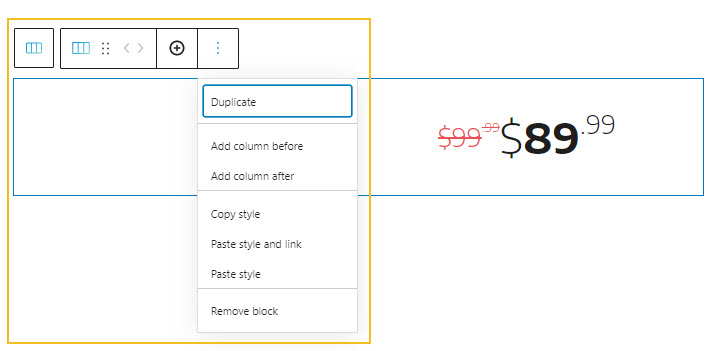
Now, when the pricing block is selected, a toolbar shows up on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of the current block, here are the ones that apply: positioning, duplicate, add column before, add column after, copy style, paste style, paste style and link, and remove block.

Now, let’s see how we can customize the pricing block using the block editor. The moment the block gets selected, you’ll notice a panel on the right with these menu items: Content, Style, and Advanced. Here you can transform the pricing table block anyway you see fit. Let’s go inside.
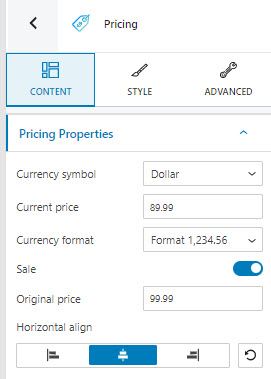
Content

At this level you can:
- Select the currency symbol for the price,
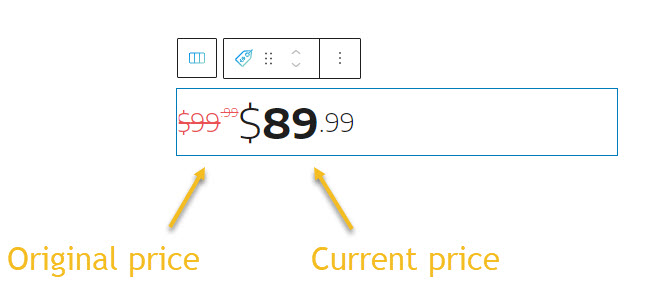
- Type in the current price,
- Choose a currency format,
- If the item is on sale you can leave the sale option toggled on, else you can switch it off,
- Type in the original price, before the promo,

- Align the price horizontally.
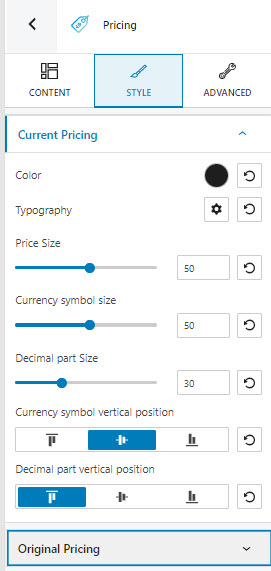
Style

At the Style level you can make the following edits both for the current and the original pricing:
- Change the color for the price,
- Customize the typography for the price. More information on how to do this, here,
- Establish the price, currency symbol, and decimal part sizes,
- Set up the vertical position for the currency symbol and the decimal part.
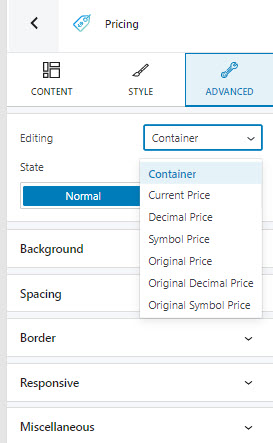
Advanced

At this level, you can make edits in the case of: the pricing block container, the current and original price (including the currency symbol and decimal price).
Here are the available customizations at the container level, both in the normal and hover states:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the pricing block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Typography. You can set up a different font family, font size, and weight for the text. You can add decorations to text, set up capitalization, and adjust line height and letter spacing. When you select the “default” option you’ll be taken to the General Settings, where you can change defaults (color scheme, typography, etc.).
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
When it comes to prices, decimals, and currency symbols, you can customize the Background, Spacing, Border and shadows, and Typography.

