If you decide to allow comments for your posts, then you will need a post comments form where readers can leave their comments.
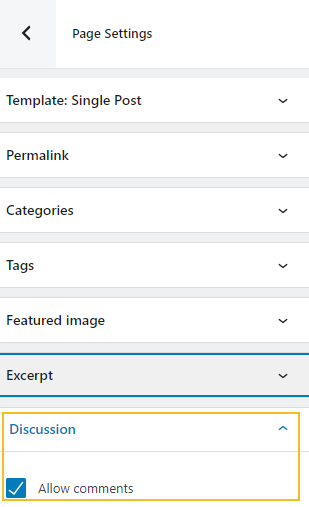
In order to allow post comments, go to “Page Settings” inside the page editing panel, and tick the “Allow comments” option under “Discussion”.

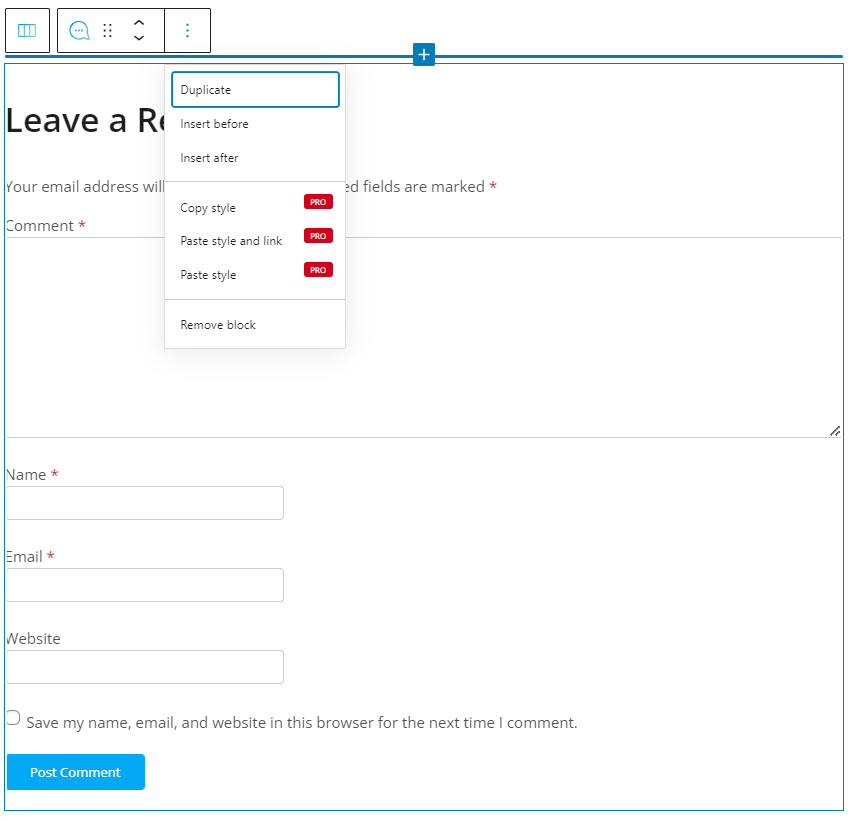
Now, you can add the post comments form block by clicking any “+” sign in the website canvas. This will open up a block inserter. Search for “Post comments form”, then click on the block in order to add it.
The moment the block gets added, you will notice a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all blocks. In the case of the post tags block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

The moment you select any block, a block editing panel will open up on the right-hand side. In the case of the post comments block you have customization levels: style and advanced. Let’s get inside.
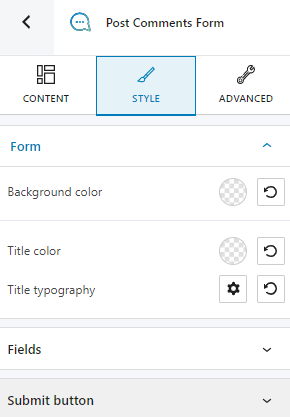
Style

At the “Style” level you can make changes the following changes:
Form styling:
- Background color,
- Title color,
- Title typography.
Fields styling:
- Label color,
- Label typography,
- Input background color,
- Input text color,
- Input typography,
- Border.
Submit button styling, across the normal and hover states:
- Background,
- Text color,
- Typography,
- Padding,
- Border,
- Box shadow,
- Button align.
Find out how to deal with background and color changes, here.
Read this documentation chapter if you want to find out how to customize borders and shadows.
If you want to go more in-depth with typography editing, here‘s the resource you need.
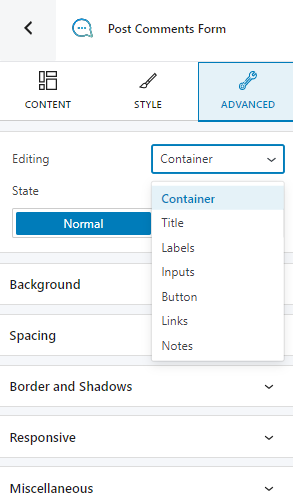
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the post comments block, you can make changes to the: container, title, labels, inputs, button, links, and notes. All of the edits can be made across the normal and hover states.