This block allows you to integrate your website with Google maps.
The map block is available inside Kubio PRO.
You can drag the map block to the section you want on your page, or add the block from any “+” sign on your canvas.
When you select the map block, you will see a toolbar showing up on top of it, with several basic editing options.
In the case of the map block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans. All these options were explained in this previous chapter of the documentation.

Map block: customizations within the block editing panel
The moment you select any block, an editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block. In the case of the map block, styling is not an option. So, let’s see what customizations can be done inside “Content” and “Advanced”.
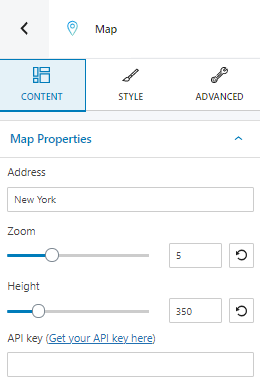
Content

At the “Content” level you can:
- Select an address.
- Choose a zoom level for the map.
- Apply a certain height to the map.
- Type your API key.
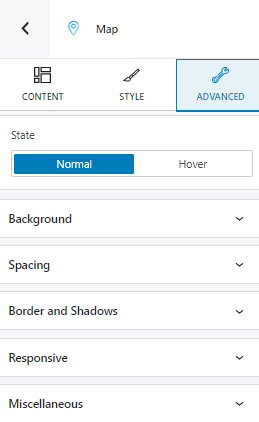
Advanced

At this level, you can make edits to the block map both in the normal and hover state. The same customization options are available for both states.
Now, let’s take them one by one:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the map block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

