The image collage block lets you display images in a more visually appealing way.
The image collage block is available inside Kubio PRO.
You can drag the block to the section you want directly from the block inserter, or add the block from any “+” sign on your canvas.
This is how the default image collage block looks in Kubio:

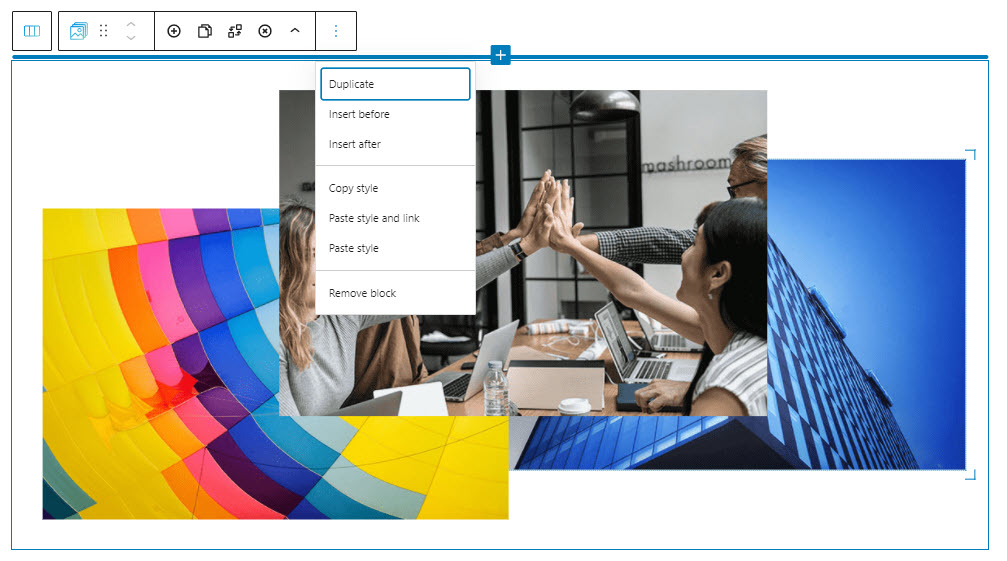
Now, when the image collage block is selected, a toolbar shows up on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of the current block, here are the ones that apply: positioning, duplicate, add column before, add column after, copy style, paste style, paste style and link, and remove block.
There are some extra options that are particular to this block such as:
- Add a new image using the “+” option in the toolbar,
- Duplicate a selected image from the collage,
- Replace a selected image from the collage,
- Bring to front or send to back a selected image from the collage.

Now, let’s see how we can customize the block using the block editor. The moment the block gets selected, you’ll notice a panel on the right with these menu items: Content, Style, and Advanced. Here you can transform the block anyway you see fit. Let’s go inside.
Content
At this level you can set up the height of the collage. The default height is set to 50. The maximum value in the slider is 150px.

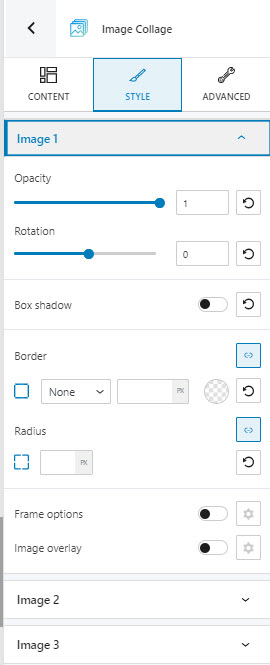
Style

The Style panel allows you to make the following customizations for each image in the collage:
- Set up the image opacity using a slider with values between 0 and 1. For example, if you want a 40% opacity, slide to 0.4.
- Rotate the image. The slider has values between -180 and 180, with 0 as default.
- Enable or disable the box shadow feature. Find out here how to stylize box shadows.
- Add a border to the image. Find out here how to customize borders.
- Enable or disable a frame for the selected image.
- Enable or disable the image overlay feature. Find out more about overlay, here.
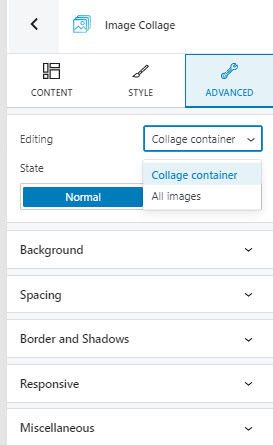
Advanced

At this level, you can make edits for the normal and hover states across both the container and the images inside. Here are the available customizations:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
At the container level you have the following extra options:
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

