WordPress introduced content blocks in version 5.0 (Gutenberg) in 2018 to help streamline site creation and editing. These blocks are standalone, editable elements that replace standard text and image editing frameworks.
You’ll need to understand the Gutenberg blocks system to get the most out of them, and this is exactly what we’re going to do today, so you’d better stay close!
Let’s dive in!
What exactly are WordPress Blocks?
WordPress blocks are page elements that you can use to help organize and design the content of your blog posts and pages from within the WordPress block editor. WordPress has a block for almost everything, from images to quotes to lists and media embeds.
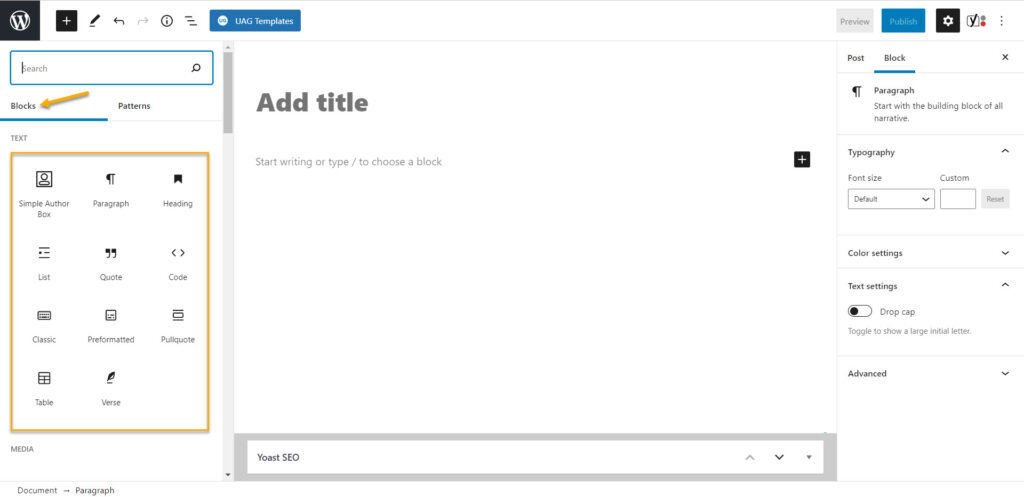
This is what I mean by WordPress blocks:

As you can see, some pre-existing blocks are inside the WordPress editor. They can be accessed from any page or post level.
Each type of web design content is created in its block: an image in one block, a paragraph of text in another, a navigation menu in another, and so on. Block editing, as opposed to the original WordPress text- and form-based editor gives users more control over layouts and placement.
With drag-and-drop functionality, WordPress blocks also make editing and revising easier. And because the technical aspects are built into the blocks, complicated elements like social media embeds are now painless.
How to add a WordPress block
Using blocks is quite simple in practice. When you create a new page or post, blocks become available. To begin, navigate your WordPress dashboard and select Posts > Add New or Pages > Add New from the left vertical menu.
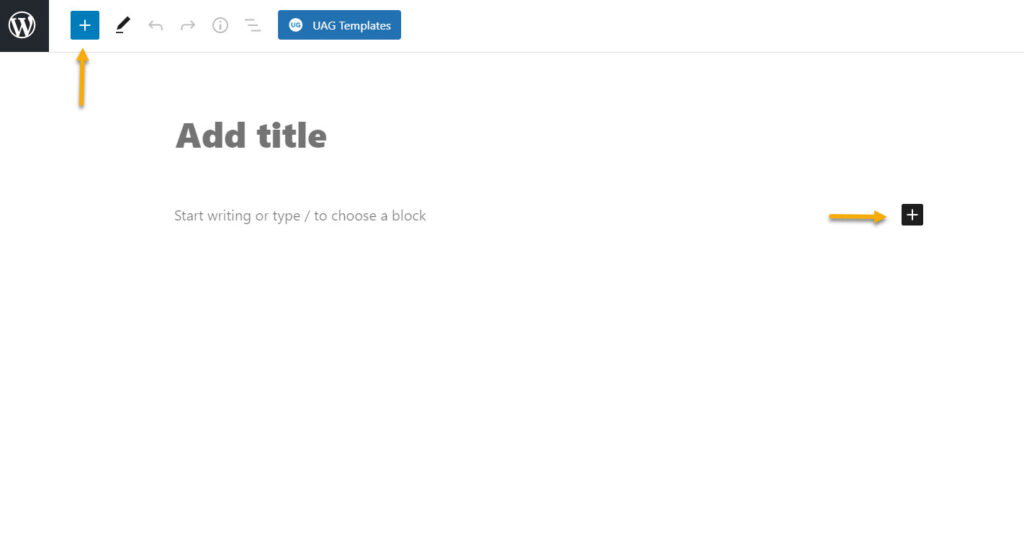
Click on the plus (+) boxes to open the blocks menu. The plus box in the upper-left corner opens the whole blocks menu, while the box in the editing window to the right opens the quick blocks menu (from there, you can click Browse All to open the whole blocks menu).

Alternatively, you can create a shortcut block menu by pressing the “/” hotkey.
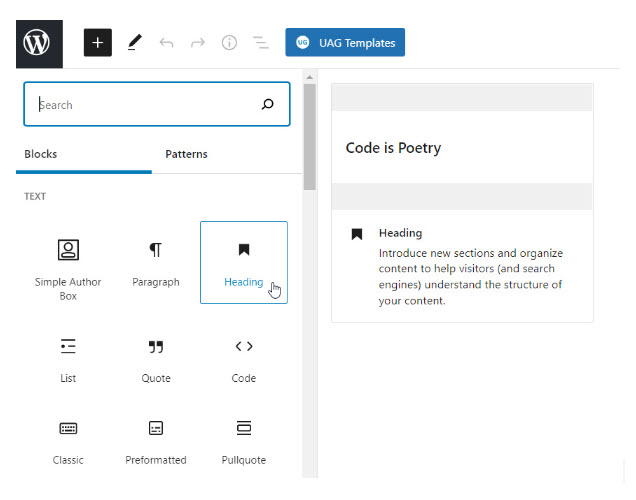
From here, click on the block you want to add from the blocks menu. Text, Media, Design, Widgets, Theme, and Embed are the categories that make up the full-blocks menu. If you’ve installed plugins that include special blocks, those blocks will also be available here.
Each block has its own controls, such as text block typography or image duotone filters. When you click on a block, the control panel for that block will open. If unsure what the icons mean, you can hover your cursor over them for a quick explanation.

Because they make it easier to edit and customize a theme, block themes are a significant push in WordPress’s initiative for full-site editing.
How to customize a WordPress block
Once you’ve decided on a block, you have two main customization options.
First, many blocks will include some basic settings on the floating toolbar. Text formatting, alignment, and other fundamental changes are typically available.
Then, in the sidebar, you can use the Block settings to access more advanced stages. These settings will be unique to each block and give you complete control over how that block operates.
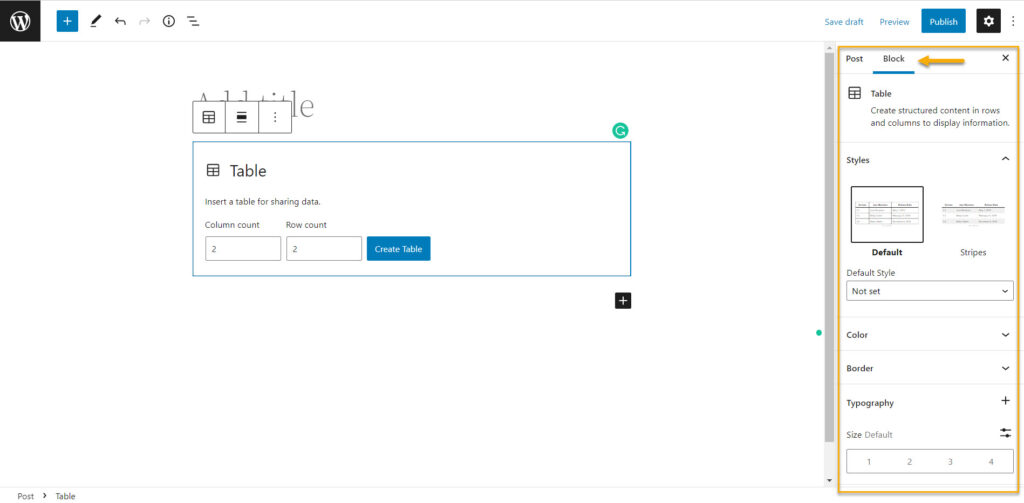
Let’s say you want to add a table block and edit it. Here’s how it’s going to work:

After you add your block, you will see in the right sidebar two columns, one that says Post and the other one that says Block. If you hover over Block, you’ll see multiple settings and customization options, such as table style (default, stripes), table color, border, typography, and size.
This is the part where you play around for a bit until you get the end result that you wish for.
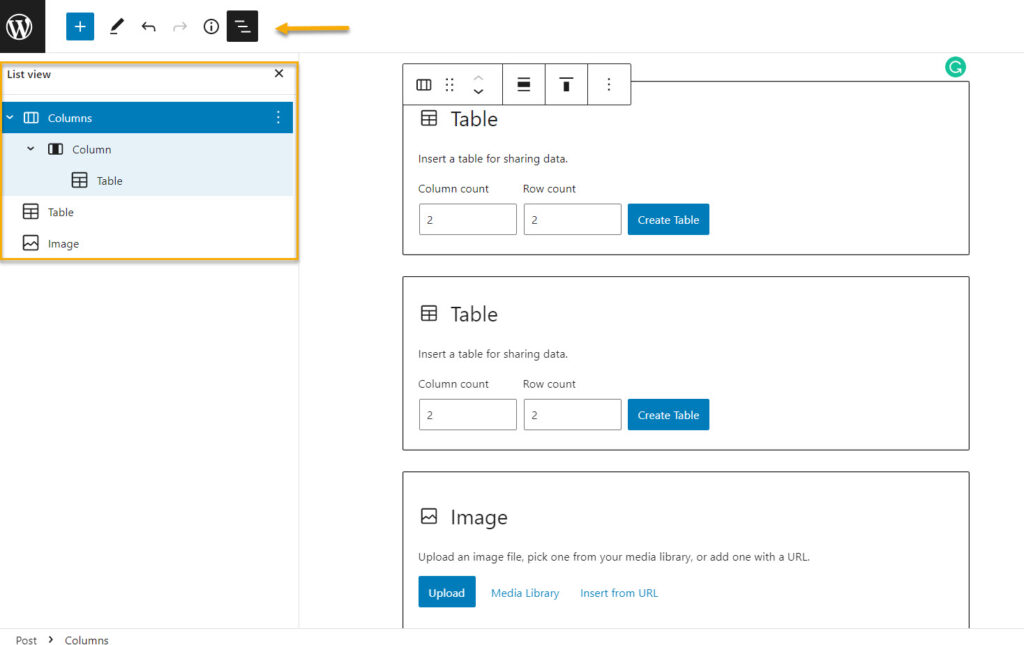
How to use List View to select blocks
In most cases, you can simply click on a block to select it. However, there may be times when it is challenging to choose the specific block that you require. This is particularly common with Columns and Group blocks, which we’ll discuss later.
To tackle this, you can use the block editor’s list view. When you open list view, it displays a list of all the blocks in your post in the order they appear.
All you have to do to select a block is click on it in the list.

How to rearrange WordPress blocks
When it comes to rearranging WordPress blocks, you have two options.
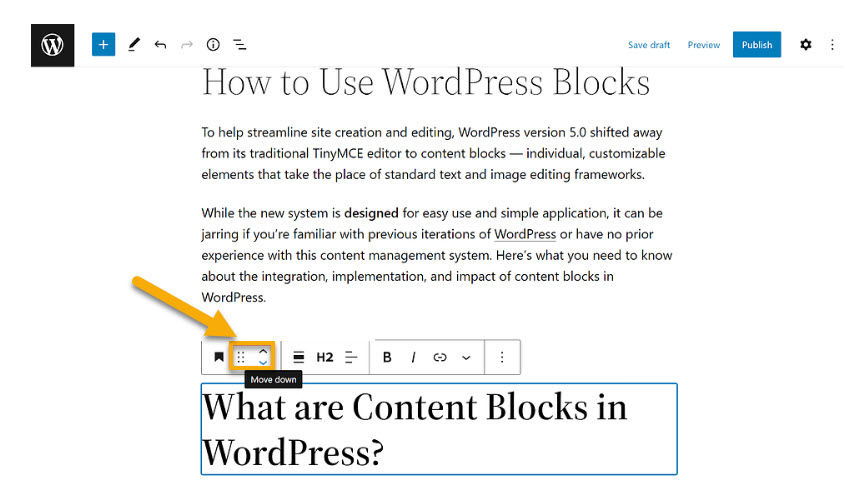
If you only need to move a block a few positions up or down, select it and then click the up or down arrow to move it one position up or down, as shown in the image below.

The block can then be dragged to its new location. A blue line will appear where the block will move if you release your mouse to ensure you’re in the right spot.
Drag-and-drop can also be used to rearrange blocks in the list view.
How to copy & paste WordPress blocks
If you want to copy and paste text, you can do so in the same way you would in Word or Google Docs.
For instance, “Ctrl/Cmd + C” to copy, followed by “Ctrl/Cmd + V” to paste.
Other blocks, however, cannot be copied using “Ctrl/Cmd + C.” Instead, it would help if you did the following:
- First, choose the block you want to duplicate.
- Then, on the toolbar, click the “three dots” icon.
- Select Copy from the drop-down menu.
After you’ve copied the block using this method, you can paste it using your standard techniques, such as “Ctrl/Cmd + V.”
How to disable a WordPress block
Gutenberg is regarded as the future of WordPress and publishing more broadly. Hence, it’s worth exploring the full potential of the block editor.
But, suppose you don’t like Gutenberg’s content block editor. Several users complained that it was not ready for large-scale deployment before its release. Additionally, some WordPress plugins and add-ons might not work with Gutenberg significantly if the code hasn’t been updated. Perhaps you’re a WordPress hobbyist who isn’t interested in learning a new editing method.
In either case, you may want to disable WordPress blocks. This will save you time if the WordPress visual editor isn’t working.
While you cannot switch back to the classic editor directly from the WordPress administrator page, several plugins do, such as:
Classic Editor

When you install this plugin, it disables the Gutenberg content editor and restores the classic version. It also allows you to use both the traditional and Gutenberg editors simultaneously — if you enable this option, content blocks will be displayed by default. Still, they will include links back to the classic editor.
Disable Gutenberg

The Gutenberg block editor is disabled by default for all administrators and users on your WordPress site, but this can be changed by unchecking the “Complete Disable” option in the plugin settings menu. This will activate a slew of role-based editor options for admins, editors, authors, contributors, subscribers, and customers, allowing you to start either Gutenberg or classic editor functions.
Built-in default WordPress blocks
The WordPress block directory is a new way for users to find, install, and test third-party WordPress blocks directly from the WordPress block editor. The WordPress Block Directory, introduced in WordPress 5.5, makes it easier to find the WordPress block that best suits your needs.
Here’s a list of some of the most commonly used blocks. In addition, this table lists some of the default WordPress blocks that come with the new block editor.
| WordPress Block | Description |
| Audio | Embed a simple audio player. |
| Buttons | Drive conversions with beautiful buttons. |
| Categories | Display a list of all categories. |
| Classic | Use the classic WordPress editor. |
| Code | Display code snippets that respect your spacing and tabs. |
| Columns | Add a block that displays content in multiple columns, then add whatever content blocks you’d like. |
| Cover | Add an image or video with a text overlay – great for headers. |
| Embed | Embed videos, images, tweets, audio, and other content from external sources. |
| File | Add a link to a downloadable file. |
| Gallery | Display multiple images in a rich gallery. |
| Heading | Introduce new sections and organize content to help visitors (and search engines) understand the structure of your content. |
| Image | Insert an image to make a visual statement. |
| Latest Post | Display a list of your most recent posts. |
| List | Create a bulleted or numbered list. |
| Paragraph | The building block of all narrative. |
| Pull quote | Give particular visual interest to a quote from your text. |
| Quote | Give quoted text visual emphasis. |
| More | Adds a “Read more” element. |
| Separator | Create a break between ideas or sections with a horizontal divider. |
| Shortcode | Insert additional custom elements with WordPress shortcodes. |
| Separator | Add white space between blocks and customize the height. |
When you log in to your Admin dashboard (assuming you’re using WordPress 5.0 or higher) and click to write a new post, you’ll immediately notice a block-based content editing panel.
This post editor section was previously one large content field with standard text formatting controls. Users noticed a significant improvement when comparing the old version of the editor to the new block-based version.
The overall editing experience in the new version is much more streamlined and distraction-free. It provides visibility to your main canvas while removing unnecessary elements.
With the most recent WordPress 6.0 update, blocks are now more powerful than ever. The latest update not only added a few new blocks to play with but also fixed many of the previous performance issues. The result is a much smoother, more organic site-building experience that gives you more control over how your site looks and feels.
Introducing WordPress 6.0 blocks
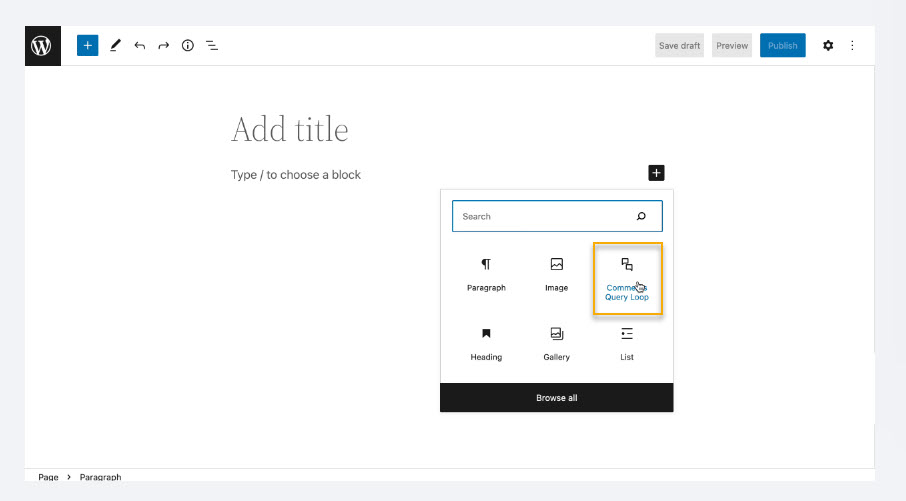
‘Comments & Query Loop’

The query loop block, first introduced in the WordPress 5.8 update, has received several enhancements in this new WordPress update for 2022. For example, you can now include comments in your query loop block, and it will consist of sub-blocks such as comment author, avatar, edit link, and more.
In addition, you can now include the ‘No Results’ block within the query loop block. It will, however, only work if the selected query yields no results.
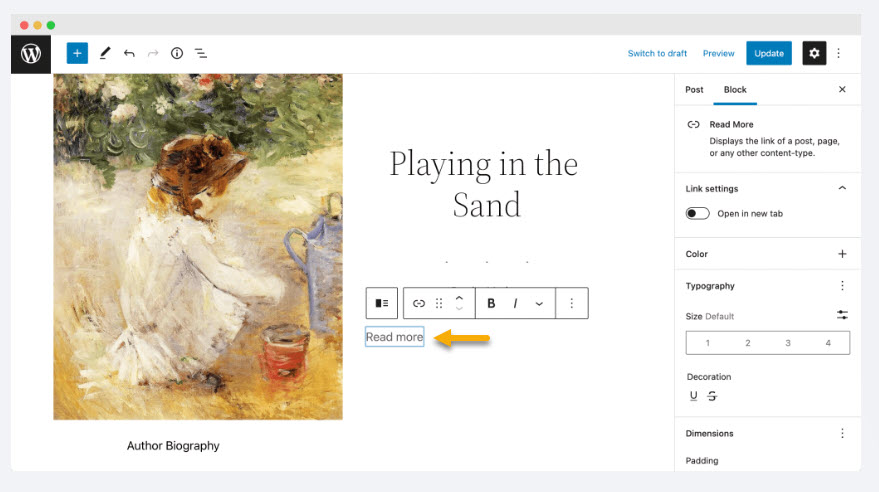
‘Read More’, ‘Avatar’ & ‘Post Author Biography’ blocks

WordPress 6.0 includes a ‘Read More’ block that you can place anywhere on your page or post. You can also personalize this Read More button by changing the button text and color.
You also get access to several new blocks, including the ‘Avatar’ block, the ‘Post Author Biography’ partnership, and others. This allows you to create a customizable, engaging section about the authors on your website.
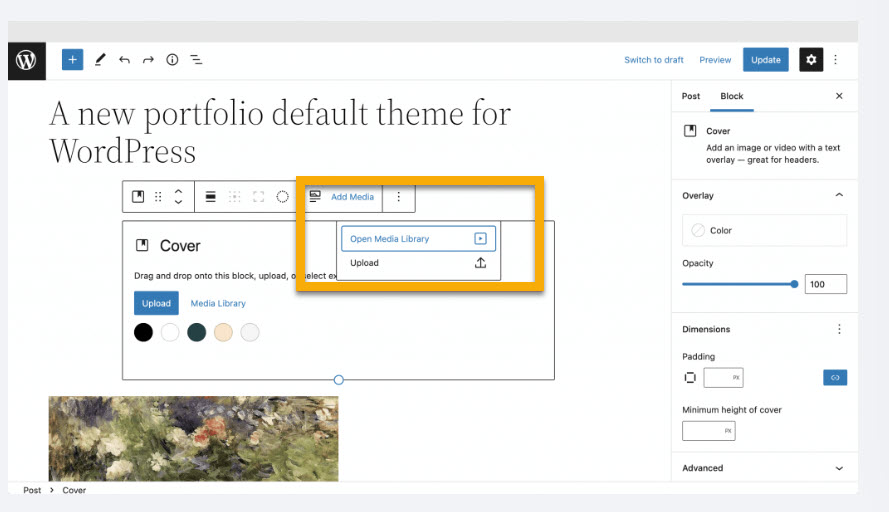
Enhanced Cover Block with Featured Images for Posts and Pages

This block allows you to add featured images to your posts and pages, quickly creating engaging, unique content.
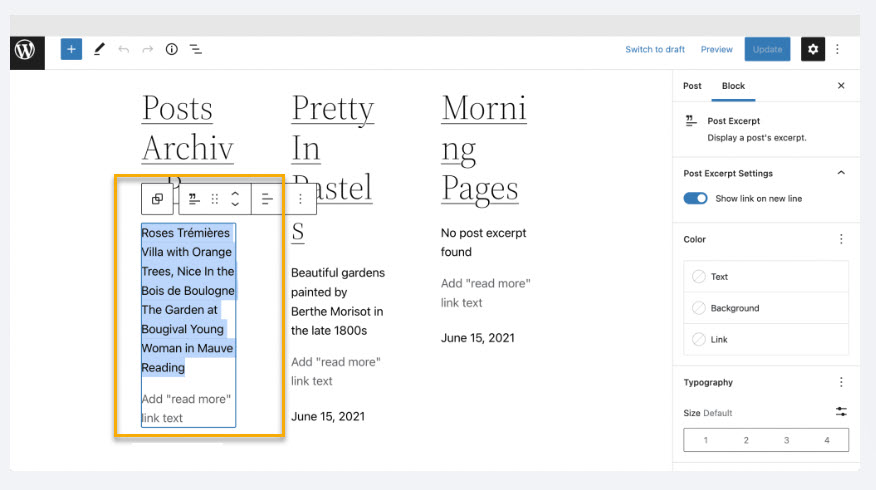
Enhanced Text Selection Across Multiple Blocks in Gutenberg

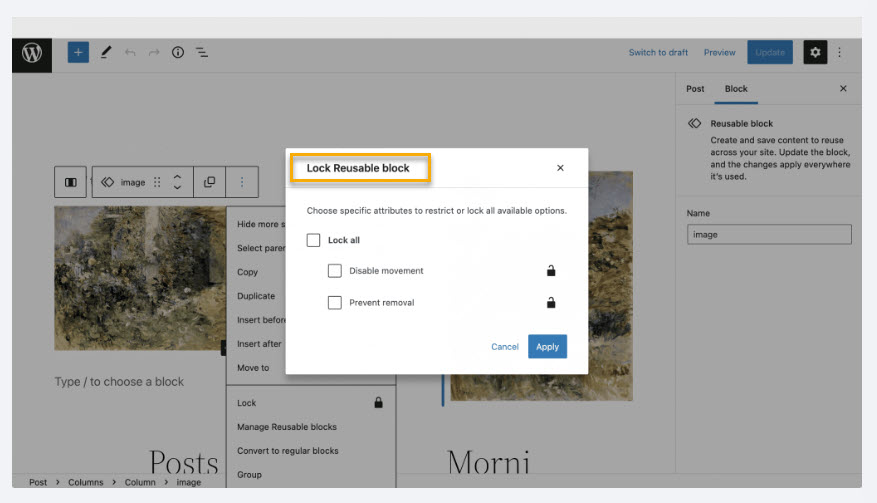
Lock Reusable Blocks and Custom Lock Restrictions

When reusable blocks were first introduced, they made page building in the block editor a breeze. To speed up your design workflow, group blocks together, save them as reusable, and then insert them into different pages or posts.
To make this incredible block even more user-friendly, we can now lock reusable blocks and specify the type of lock restrictions we want to implement.
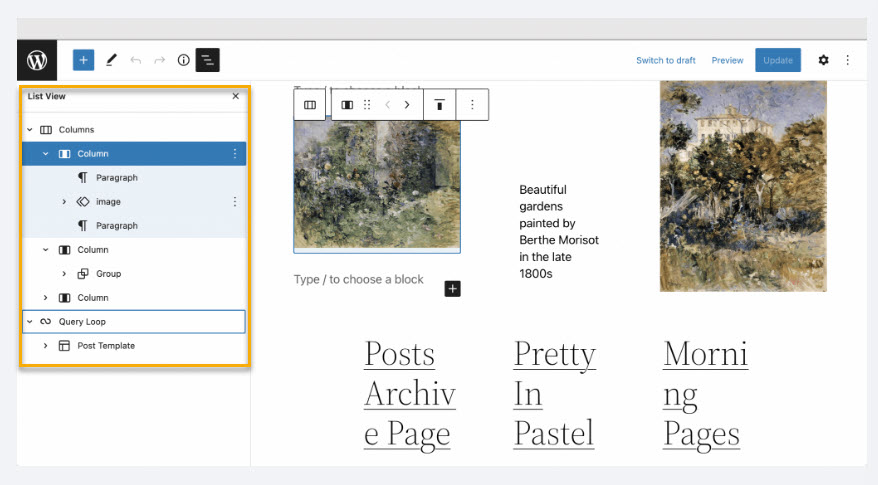
Select multiple blocks from your Gutenberg editor in the list view

With the new major WordPress release, selecting multiple blocks within the editor is now easier than ever. You can now choose various blocks by clicking on ‘List View’ and then clicking on any of the blocks.
The most helpful WordPress blocks
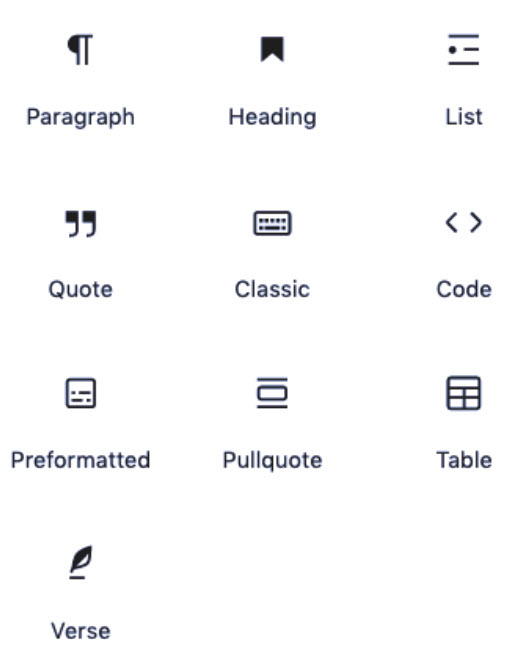
Text blocks

For things like blogs and articles, these are the standard blocks.
- The Paragraph block is the basic unit, with everyday typography choices like bold, italics, hyperlinks, and alignment.
- The Heading block works much similarly, with options for creating H1-H6. (There’s also a block for bulleted lists and pull quotes.)
- The Table block lets you easily create charts and tables.
- The Quotes block saves you time in formatting quotations.
- The Preformatted block locks all your spacing and line breaks precisely as you enter them, which is helpful for special formatting like screenplays.
- The Verse block has particular spacing for writing poetry or song lyrics.
- The Code block lets you share your code with others or write about coding topics.
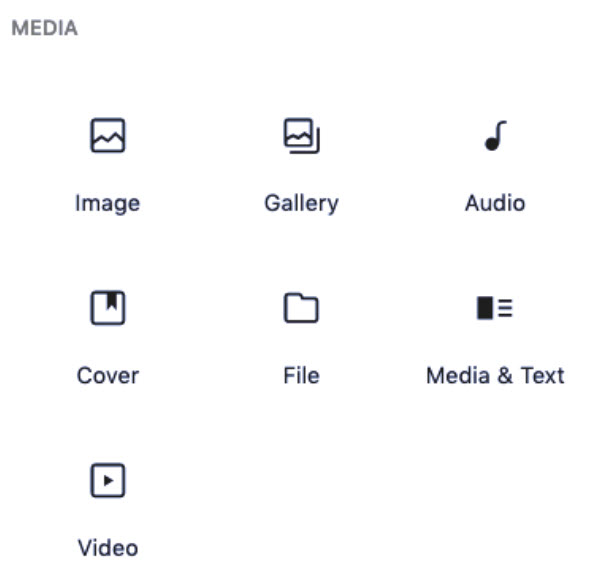
Media blocks

Media blocks allow you to enter non-text elements such as images, videos, and audio.
- Using the Gallery block, you can display multiple images at once.
- The File block links to a downloadable file.
- The Media & Text block allows you to connect media files with text in various ways (much more intuitive than text wrapping).
- The Cover block can superimpose text over an image for more creative titles.
Design blocks

These formatting blocks give you more control over how your pages are organized, with virtually limitless customization options.
- The Column block;
- The Row block;
- The Stack block;
- The generic Group block.
This category, in addition to container blocks, includes spacing and separation options for visually grouping your web page elements.
- The Spacer block allows you to adjust the distance between blocks.
- The Separator block creates a solid line between blocks.
- The Page Break block functions similarly to the page break option in a word processor.
Widgets

If you’ve used WordPress before version 5.0, you should know how widgets work. These blocks add the widget option to the block editor, allowing you to place and customize various widgets.
All classic widgets are included by default, with more available through third-party plugins. Among the native WordPress widgets are:
- Archives
- Calendar
- Categories
- Latest Comments
- Latest Posts
- Page List
- RSS
- Search
- Social Icons
- Tag Cloud
- WPForms
Theme blocks

Many web design elements, such as the navigation menu, site title, site logo, and login options, can be found in the Theme blocks. In addition, this is where most WordPress site personalization takes place.
For example, individual posts have several elements: post title, featured image, post excerpt, post content, post author, post date, post category, and post tags. The Query Loop block is one of the more advanced blocks here, allowing you to choose which posts to recommend based on your parameters.
Embed blocks

Embed blocks save a lot of time embedding specific content from other websites. Rather than dealing with code, paste the desired URL into the site’s embed block. To embed a YouTube video, for example, use the YouTube embed block and paste the video’s URL.
There are blocks for most popular websites, including Twitter, YouTube, Spotify, Imgur, Reddit, Kickstarter, Pinterest, and TikTok, to name a few. You can also embed a generic Embed block if your site isn’t listed.
Wanna see the new Kubio blocks?
As we’ve seen, some pre-existing blocks are inside the WordPress editor. You can access them from any page or post level.
Kubio, a WordPress page builder, will expand the Gutenberg block library in the blocks panel.
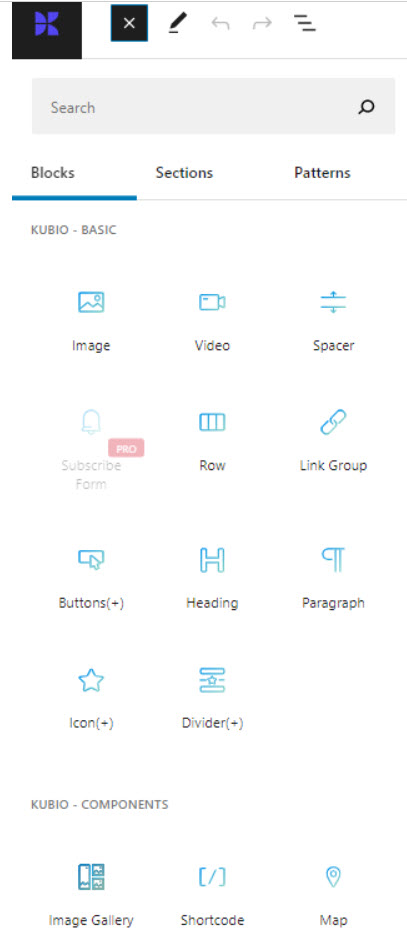
The block inserter can be found by going to the “+” sign in the upper-left corner. The Kubio blocks have blue and green icons, whereas the default WordPress blocks have black icons. The Kubio blocks are displayed first:

These Kubio Gutenberg blocks are structured as follows: Kubio Basic blocks, which include the image, video, spacer, row, link group, buttons, heading, paragraph, icon, and divider;
Kubio Advanced blocks, image gallery, shortcode, map, posts list, social icons, icon lists, dropdown menu, tabs, accordion, dropdown menu, and accordion menu.
Kubio Pro blocks, carousel, slider, counter, breadcrumb, pricing, pricing table, image collage, flip box, and subscribe form.
Kubio Site Data blocks, Copyright, Search, Logo, Page title, and Home Button.
Kubio Blog blocks, Widget Area, Pagination, Pagination Nav Button, Pagination numbers, Post title, Post summary, Post featured image, Post tags, Post categories, Post metadata, Post comments, Post comment form, Posts list, Author avatar, Author name, Author bio, and Read more button.
And lastly, Kubio Layout & Template Parts. Feel free to check them out more in-depth here.
Wrap Up
Now, it’s time for you to get the most out of WordPress blocks! This implies playing around with blocks for a while to really get the hang of them, and you will see firsthand how useful they are.
If you liked this article, and want to have access to similar content, make sure to subscribe to our YouTube Channel. You can also follow us on Facebook. If you want to find out how to customize your WordPress site, here‘s a great resource we’ve compiled to help you out.






