Your website’s team page is like a virtual handshake, allowing potential customers to get to know the team members powering your business. By putting faces to names and sharing brief bios, you’re humanizing your brand and making it more approachable.
This means it’s super important to make the right impression and broadcast your team members in the best possible light.
That’s where this guide comes in. We’ll not only cover why team pages are important and share best practices, but we’ll also walk you step-by-step through building one in WordPress using the Kubio builder plugin, as well as some other options you might consider:
Why your business needs a ‘meet the team’ page
Even though most customers prefer reaching out to a business online, they still value human connection and authenticity. This is why having a ‘meet the team’ page on your WordPress site is so important. This dedicated page offers visitors a behind-the-scenes look at the faces of your brand, which creates a sense of familiarity.
Transparency is essential for building trust and a team page demonstrates your company’s commitment to openness. It is a way of saying, “This is who we are, and we’re proud of the talented individuals who make up our team.”
Moreover, this is also your opportunity to boast about your team members’ impressive qualifications. Showcasing these, whether it’s years of industry experience, specific skills, or notable achievements, enhances your brand’s credibility.
For businesses where the team plays a pivotal role in the service or product offering, the team page becomes even more essential. It shows the collective expertise and passion driving your company forward.
So, if you haven’t already, it’s time to create a new page on your WordPress website to introduce your team members.
What makes a good ‘meet the team’ page
The key to creating an effective WordPress team page is to provide essential information that helps visitors connect with your team members. As a rule of thumb, here are some of the details people expect to find in the team section:
- Team member’s name.
- Job title.
- Bio: A brief overview of their role, expertise, and personality.
- Photo or illustration: A photo is ideal for most cases, offering a personal touch. However, for creative industries, custom graphics can add flair.
You may want to consider the following optional extras:
- Email address/work phone number: Facilitates direct communication.
- Relevant qualifications: Particularly useful to showcase expertise for professions like medicine or law.
- Social media links: Enable visitors to further engage with team members by clicking on the relevant social icons.
Remember, while it’s essential to provide basic information, you need to make sure that you do not end up oversharing to ensure the privacy of your team members.
Examples of impactful ‘meet the team’ pages
Some companies have set high engagement and quality standards for how they display their team members. If you are looking for inspiration, take a look at some fantastic examples of team pages listed below:
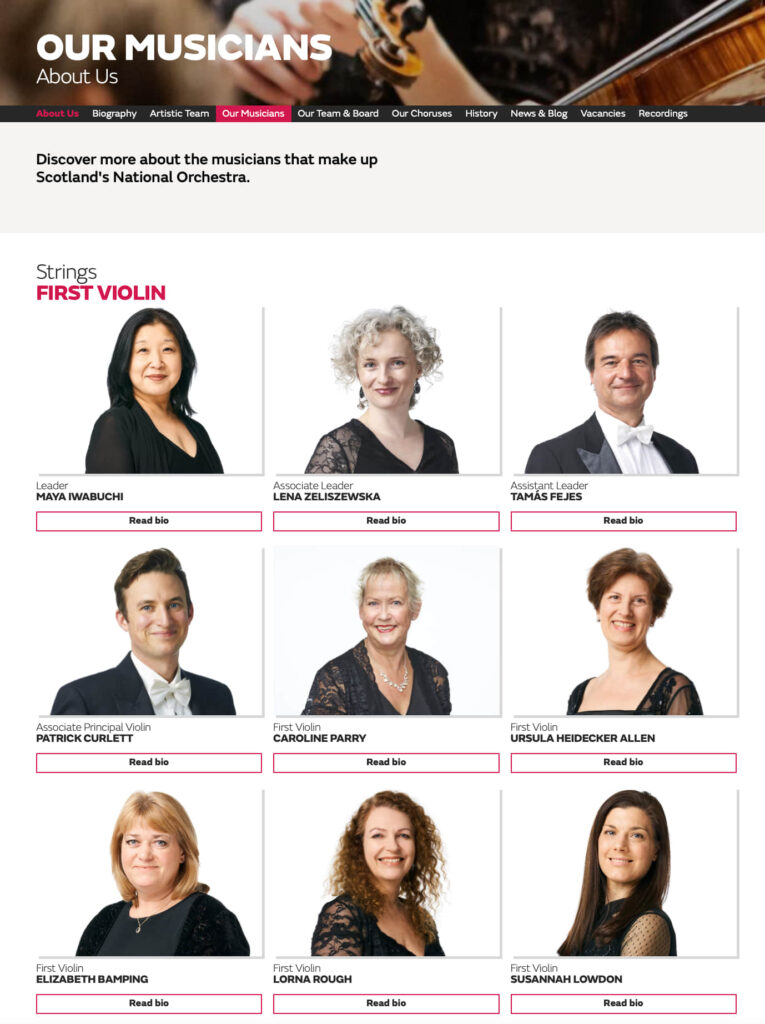
Royal Scottish National Opera

Despite having a large team, the Royal Scottish National Opera’s team page maintains simplicity by focusing on essential elements, such as a photo, name, and role. Visitors can click through to read each team member’s full bio.
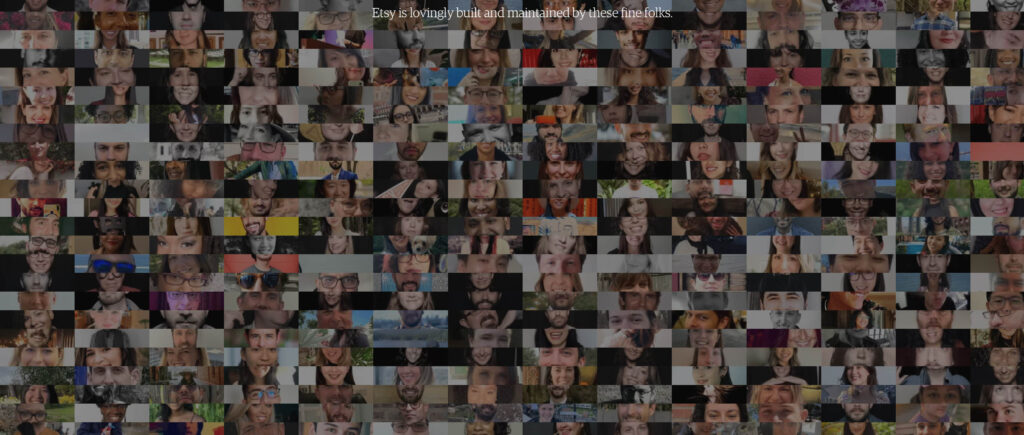
Etsy

Etsy stands out by including photos of every team member, while many companies only feature senior management. This inclusive approach reflects the company’s commitment to celebrating every individual’s contribution.
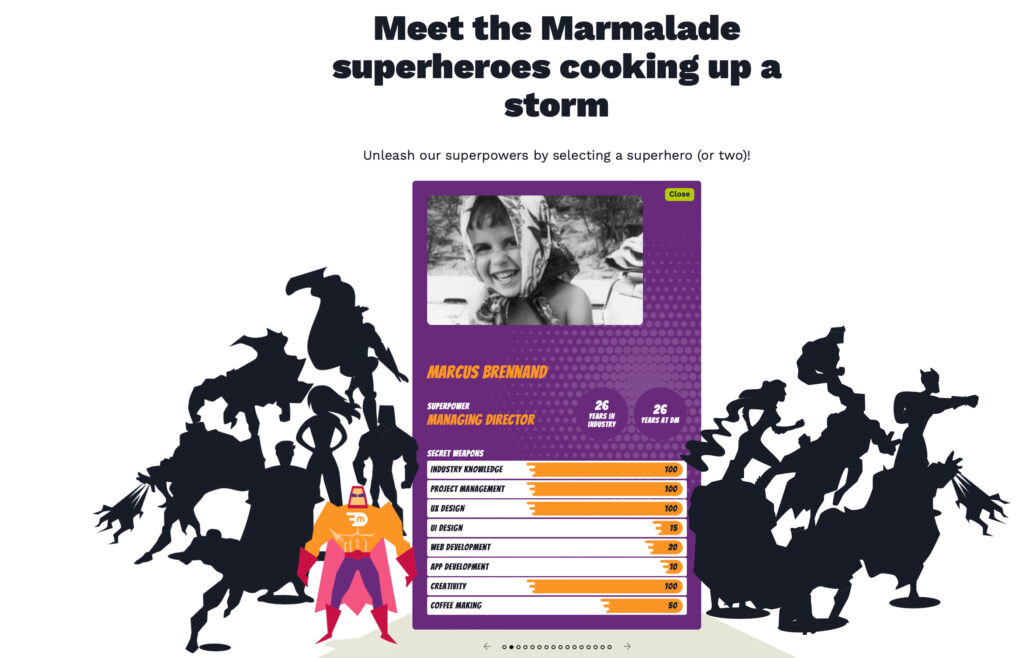
Digital Marmalade

Digital Marmalade transforms their employees into superhero cards, demonstrating creativity at its finest. Each card features a caricature, a current photo, and even a childhood photo, adding a playful yet personal touch to their ‘meet the team’ page.
FCINQ

FCINQ presents their team members in clickable ‘bubbles’ utilizing interactive design. Visitors can hover over each bubble to reveal the name, role, and links to their social profiles.
These examples illustrate the versatility of different layouts for your WordPress team members page.
Selecting the perfect ‘meet the team’ WordPress plugin
You can find several blocks in your WordPress theme to design a basic team page. However, if you want more customization options and styling options, you will need to use a plugin.
You can choose a plugin that focuses on a simple design or one that’s better suited for complex grid layouts or carousel displays based on your team size. Before selecting a plugin for your WordPress team feature, you will need to create a wireframe of the page’s look and functionality and consider template and theme compatibility.
Step-by-step guide to building your ‘meet the team’ page in Kubio
Kubio is a WordPress page builder plugin that harnesses the power of AI. It is designed to simplify website creation for both professionals and beginners. Thanks to its intuitive interface and pre-designed templates and sections, Kubio AI makes it easy to craft an impactful team member page.
Here is how you can build a WordPress team page with Kubio:
Step 1: Installing Kubio
Install and activate the Kubio PRO plugin.
Note: To use all the features in this tutorial, you’ll need to purchase a Kubio PRO plan, add the plugin to your site using the WordPress directory, and then add the license key to upgrade the plugin.

Step 2: Create a new page
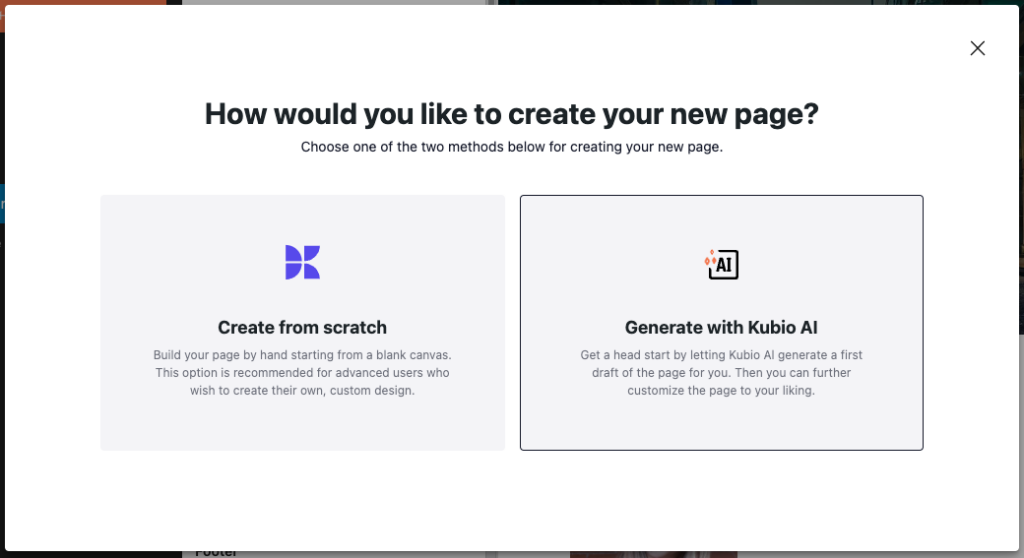
Use the Editing: [Page Name] button at the top of the builder to open up the buttons to generate a new page. For the easiest possible start, use the Generate with Kubio AI feature.

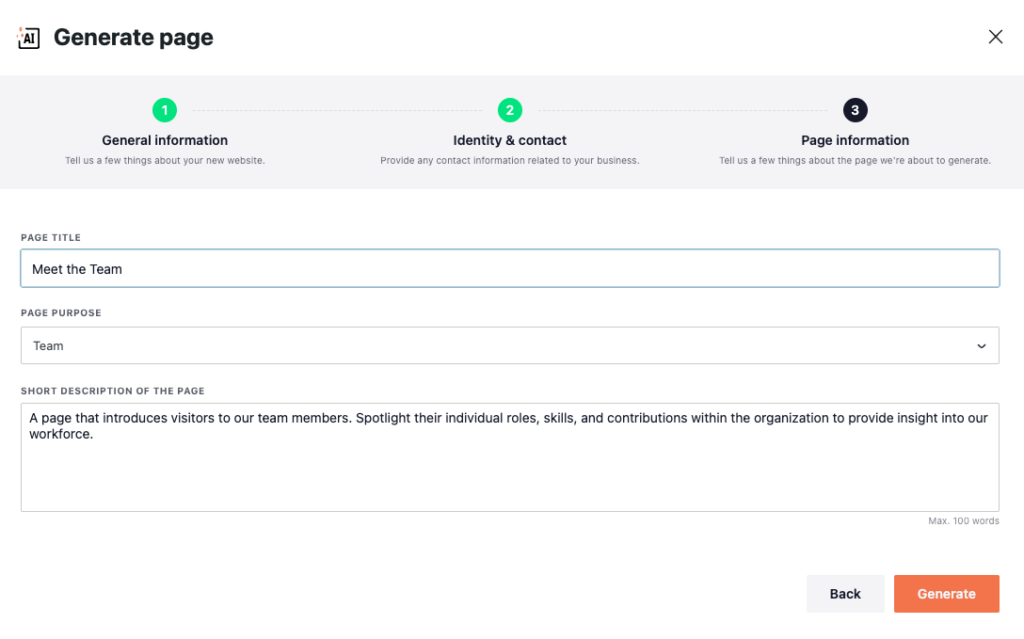
Give your page a title – if you use “Meet the Team”, the builder will automatically fill in the other sections with the type and general purpose of your page. You can then edit this as needed, to suit your specific goals.

When you hit generate, the builder will automatically create a bespoke first draft of your “Meet the team” page for you to edit and finalize.
Step 3: Accessing ready-made Kubio sections
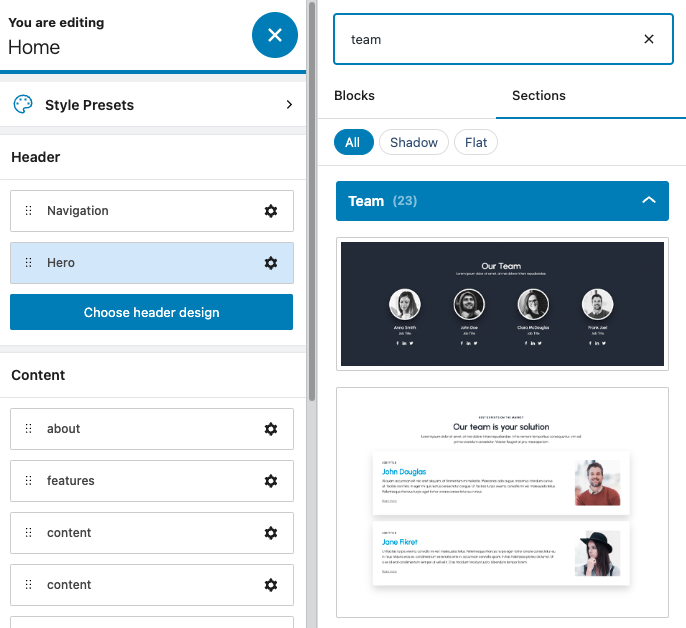
Once your bespoke first page draft is finished, you’ll have access to a plethora of pre-designed, customizable website sections, including variations on your generated ‘meet the team’ section. To access these:
- At the top left side of the screen, there is a blue plus (+) button. This opens the Kubio Library window. Navigate to the “Sections” tab to explore a comprehensive list of preset sections.

Step 4: Customizing Your Team Page
After adding the team section to your page, it’s time to customize it to fit your brand and team’s personality. Replace placeholder text with your team members’ names, job titles, and bios. Upload their photos to personalize the page further.
Kubio allows seamless customization, so feel free to tweak fonts, colors, and layouts to match your website’s aesthetic. You can also add custom fields and widgets to ensure your website has all the functionalities you need.
Step 5: Adding CTA Buttons
To enhance user engagement, consider adding call-to-action (CTA) buttons to your team page. These buttons can prompt visitors to contact your team, apply to join, learn more about your services, or explore your products.
Other top WordPress team member plugins
Here are some more top WordPress team member plugins offering customization for ‘meet the team’ pages for different prices. All plugins are compatible with PHP 8:
Price: $29 per year.
Key Features: This top team members showcase plugin offers over 60 beautiful layouts, fully responsive design, multi-column support, AJAX filters, WPBakery Page Builder, Elementor, and SiteOrigin compatibility, and easy configuration without coding.
Price: $18 per year.
Key Features: Includes a great-looking profile modal, built-in social media icons, unlimited teams and members, unique presets, background color skins, and compatibility with various templates and website builders.
Price: Starting from $49 per year.
Key Features: WP Team focuses on easy customization. The plugin also boasts SEO optimization, fast performance, full control over styling with isotope, team carousels, grid layouts, etc. WP Team is compatible with AJAX for pagination and page builders like Elementor, WPBakery, and Gutenberg.
Price: The pro plugin starts from $19 per year for one site.
Key Features: Allows showcasing staff/employees/people easily through customizable member detail pages, adding members with images, positions, bios, and social widgets, re-ordering them anytime, and displaying them anywhere with a simple shortcode generator.
Price: $39.
Key Features: Easy management of user profiles, organizational chart builder, live image cropping, compatibility with page builders like Elementor, DIVI, and any content builder, and the ability to populate organization charts using shortcodes and drag and drop. This plugin is also compatible with the latest PHP.
What action do you want people to take next?
After crafting a visually stunning ‘meet the team’ page, it’s crucial to consider the next course of action. Every web page should serve a purpose, so think about what action you want visitors to take next to maximize engagement and conversions.
Perhaps you want visitors to delve deeper into your products or services by clicking through to dedicated product or service pages, especially if different team members offer distinct offerings. Alternatively, you may prefer visitors to connect directly with individual team members for inquiries or collaborations. Another option is to encourage visitors to fill out a contact form for general inquiries or to schedule appointments.
Consider what step feels most natural and beneficial for your business. Since visitors landing on the team page are already expressing interest in your business and the people behind it, capitalize on this curiosity. Make it effortless for them to take the next step towards deeper engagement with your brand.
Ready to showcase your team? Start building with Kubio today!
A ‘meet the team’ page serves as a powerful tool for fostering trust and transparency with your audience. Showcasing the faces and stories behind your brand can make your business more relatable. However, it’s crucial to design your team page with clarity and intention.
Don’t overlook the importance of guiding visitors to take the next step. Many ‘meet the team’ pages end up being dead ends, missing out on valuable opportunities for engagement. Whether it’s exploring products or services, contacting team members, or filling out a contact form, make it easy for visitors to continue their journeys. Kubio AI is the key to streamlining the process of creating a captivating ‘meet the team’ page. With its intuitive interface, AI-powered features, and easy-to-follow tutorials, it empowers you to design impactful pages that strengthen connections with your audience.
Install Kubio today and build a better connection with your audience.