If you’ve looked around the WordPress blocks available, I bet this one stirred some curiosity: shortcodes.

Shortcodes contain a tiny code inside some brackets. Behind the whole deal a particular function gets performed on a site. It can be as simple as inserting a gallery, or defining a whole category product page for an online store.
They give users an easy way to create and modify complicated content without worrying about complex HTML or embed codes. Even if you change or update your WordPress theme, the shortcodes will still work, and that’s just awesome!
But there’s a catch, on the front-end you’ll just see a tiny line of code. Behind it there’s magic happening. But if you have more shortcodes in a page or post, it can get overwhelming, so use them wisely.
So, enough with the chit-chat. Let me give you some examples.
Example 1: I’ve mentioned earlier the “Related post” plugin. It works by inserting this shortcode on a page:
. That’s it! And check out the end result:
Example 2: Let me show you another one.
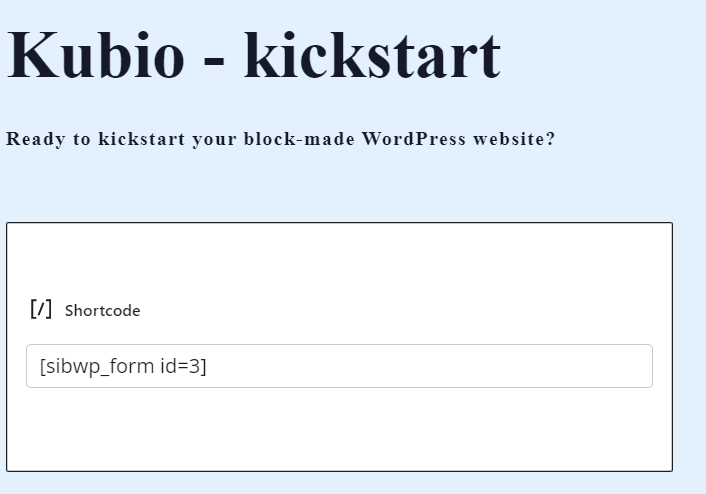
This is a shortcode placed inside an article using the Kubio shortcode block

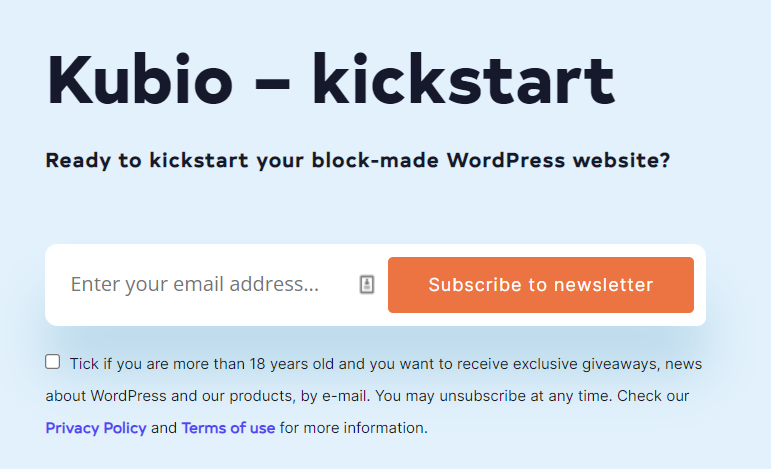
The live version looks like this:

What happened in the back?
Well, that was a shortcode generated for a form, by the Sendinblue email marketing plugin.
The whole design has HTML code in the back, but that code does not get pasted in the article, only the shortcode, it’s cleaner this way.
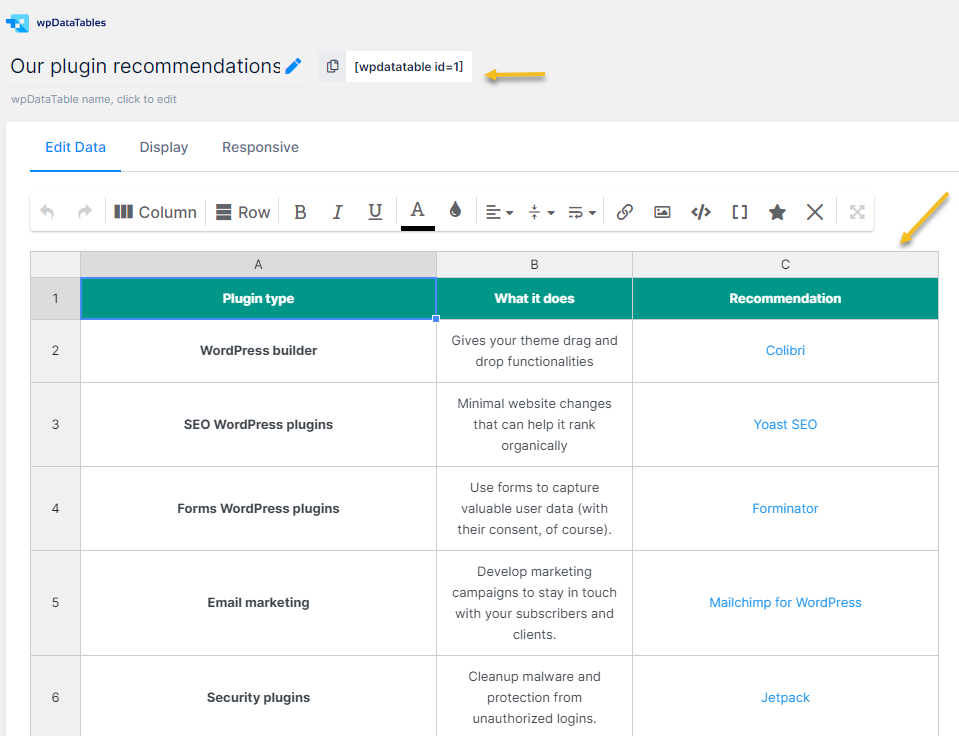
Example 3: When the table block does not seem to cover your needs, you could always use a plugin to help you out build beautiful and smart tables. Such a plugin is WPData Tables. It deploys tables via shortcodes.
You’ll define the table using the plugins, outside any post or page. When you’re done, the table receives a unique shortcode that just gets pasted into the desired page (if you’re using the Classic Editor) or by using the shortcode block (if you’re using the Default Editor).

Example 4: If you’re developing an online store using WordPress and WooCommerce, shortcodes really come in handy.
The default shortcodes are:
- Product Shortcodes
- Page Shortcodes
- Product Page Shortcodes
- Related Product Shortcodes
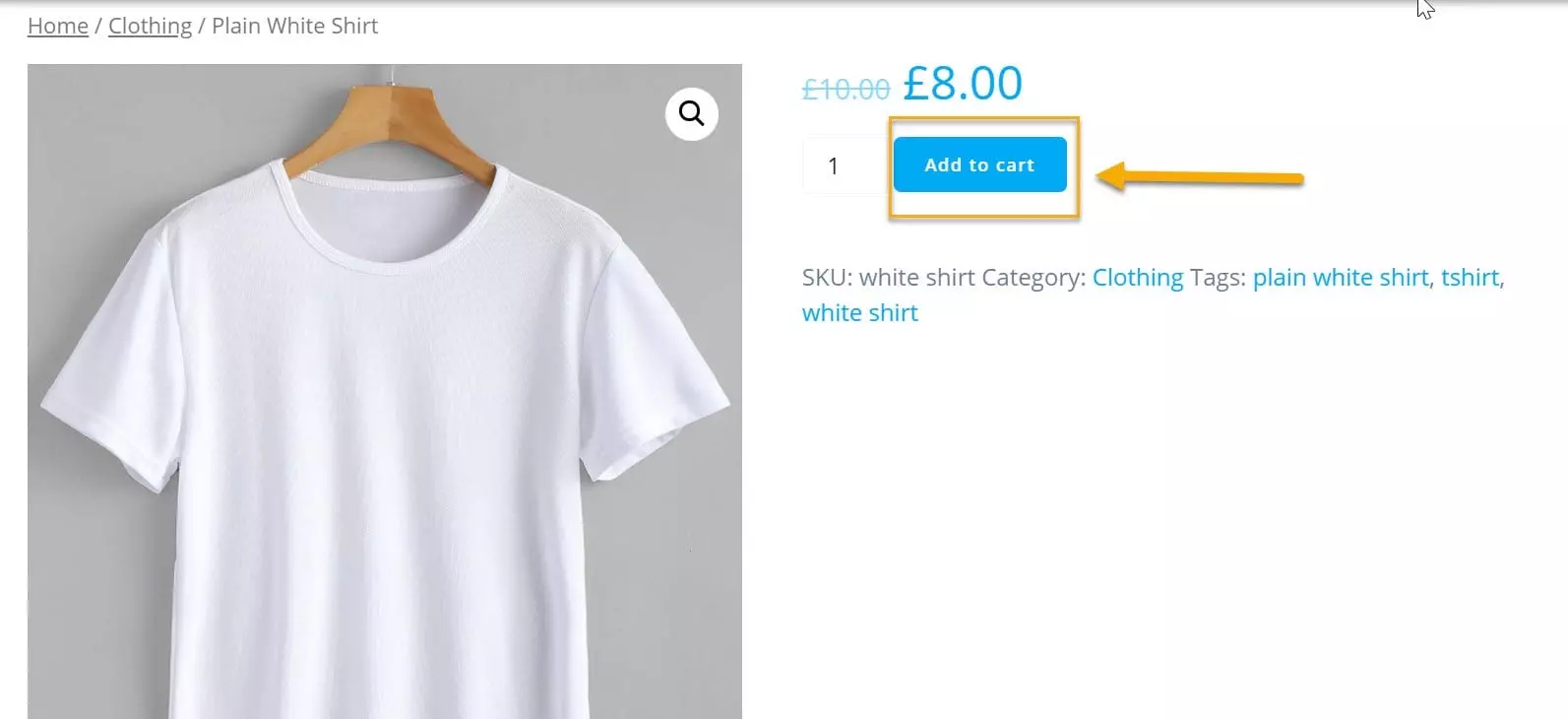
- Add-to-cart button Shortcodes
- URL Shortcodes
All these shortcodes provide endless options to customize your eCommerce store and can take your website to the next level, so let’s see exactly what they do and how they work.
For example, the [woocommerce_card] shortcode is used on the cart page to display the cart content after the customers have added items to it. Since this is a quick shortcode, you don’t need to apply any new requirements or specifications to it.

More on the topic, in the article: WooCommerce Shortcodes: All You Need to Know.
As you can see, many plugins rely on shortcodes to work. In the case of tables, there was no extra HTML work required, but in the case of the beautiful form used for newsletter subscriptions, we needed some extra coding. Now, it depends on the complexity of the feature you’re adding.
Now, because we’ve already mentioned coding, you should know that you can spice things up a little bit in WordPress by adding custom CSS and custom HTML. Because sometimes, things don’t turn out as you want, they need a little coding push. And we’re going to talk about this in our next chapter.