As mentioned in the beginning of this article, WordPress has evolved a lot since its inception in 2003. It started as a tool for blogging, then it grew to handle even large online stores.
Now, there are more tools that can work together when building a WordPress website.
Simply put, until recently in WordPress we had two interfaces — one for managing the website appearance (the Customizer), and another for managing content (the Editor).
In parallel the ecosystem has created page builders.
Let’s take them one by one.
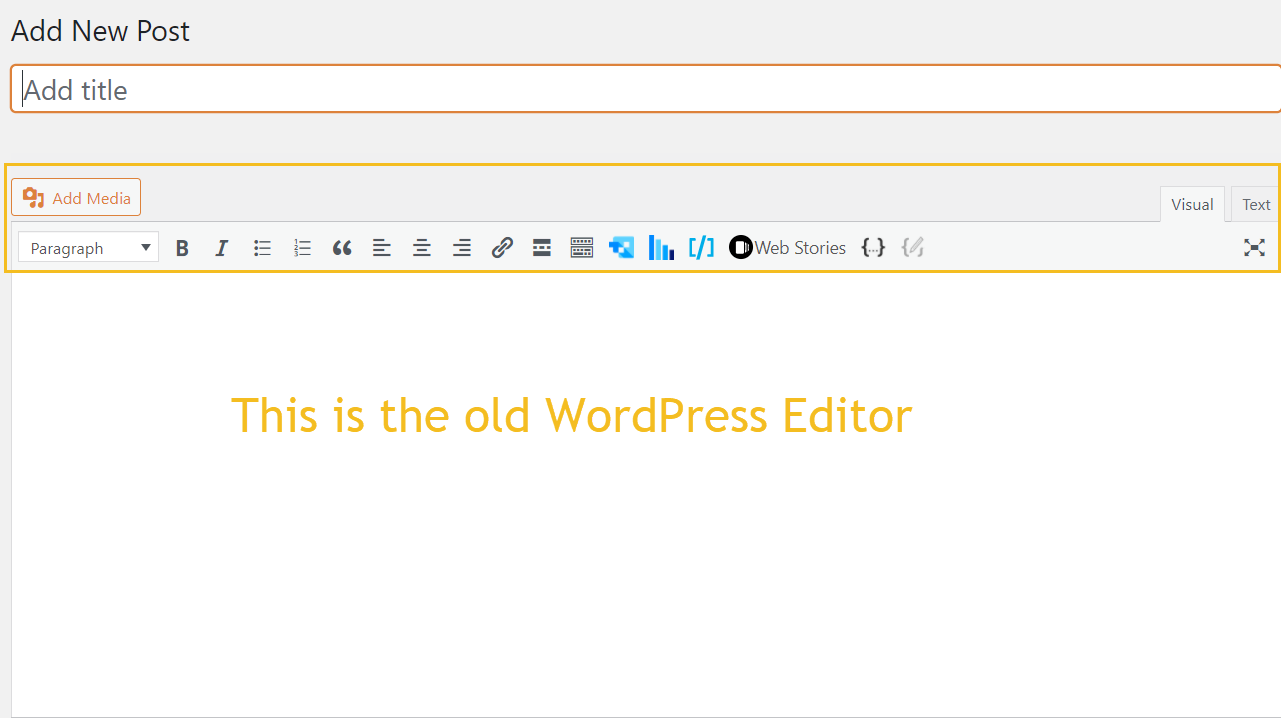
The Classic Editor (TinyMCE)
Here’s how it looks like:

This editor is just like a plain canvas to which you can add Media, HTML, shortcodes, and more (we’re talking more in-depth about these in the next chapters).
Most of the time this editor is used for merely content writing, not design. When you want to design the page, you’ll be using the WordPress Customizer. I’ll show you in the next chapter how these two work together.
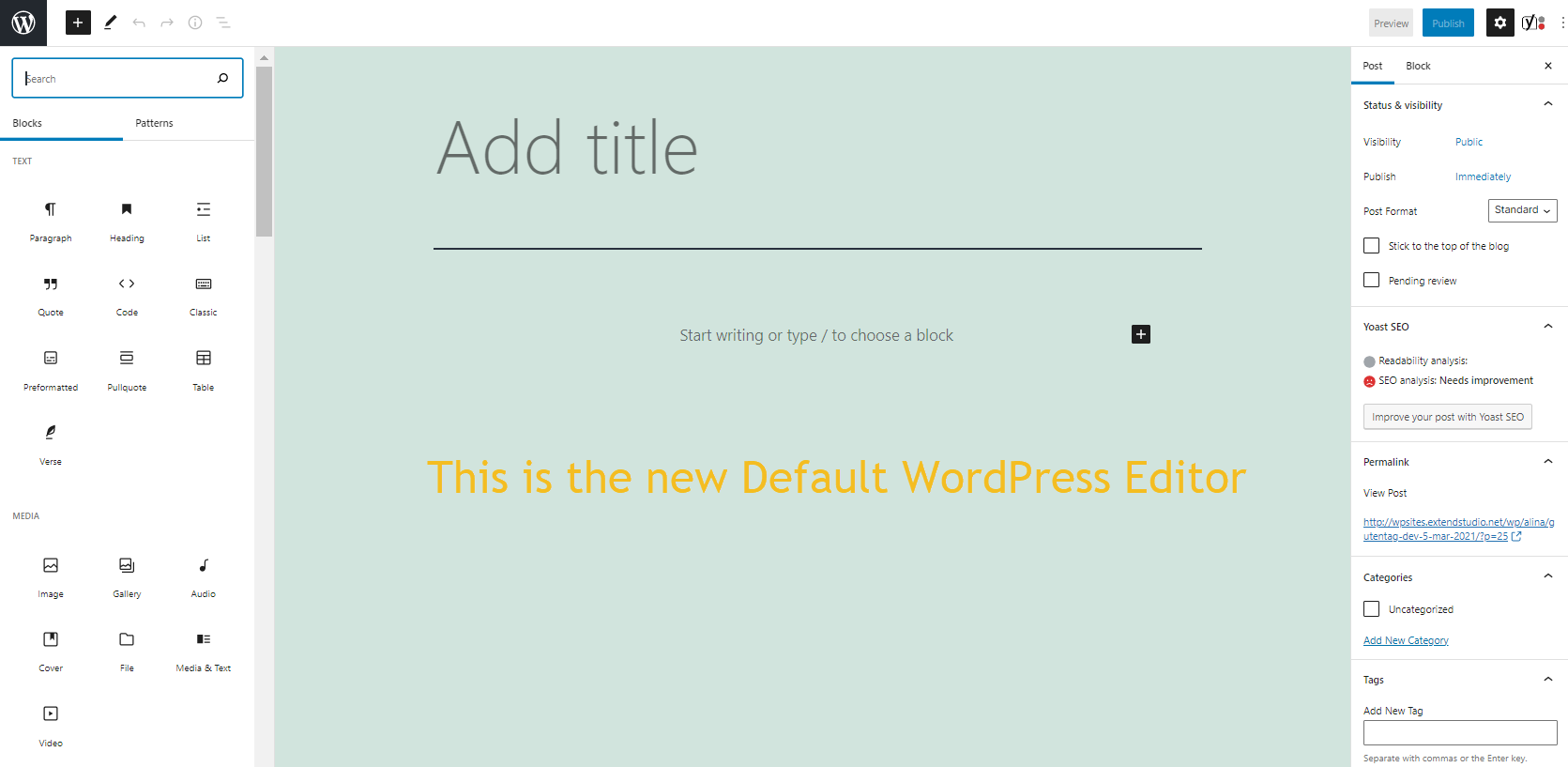
The Default Editor (Gutenberg)
It looks like this:

Using this editor, you can affect the design of a page or post, not only its written content. Pages and posts are built here using blocks of content (you can see them on the left of the screenshot above). The new editor was created because it wanted to create a richer editing experience, but also to add new features to WordPress, features that previously were covered via plugins.
Not all WordPress users are satisfied with this default editor. This is why some of them switch back by installing a plugin called “Classic Editor”.
Why are some users not satisfied with this default Editor? Well, first because change is hard for everyone. Second, because there were hiccups along the way: bugs, errors, incompatibility issues with themes and plugins. But things are evolving luckily for the better. A change was a must for WordPress website development.
Gutenberg comes with a set of default blocks covering all the commonly used content elements. You can add third-party blocks as well.
A block can be pretty much anything. You can have blocks for:
- Text – paragraphs, quotes, tables, etc.
- Media – images, audio, video, etc.
- Design – buttons, columns, etc.
- Widgets – blog categories, latest posts, social icons, etc.
- Embeds – here you can integrate content from other platforms like: Youtube, Vimeo, Spotify, etc.
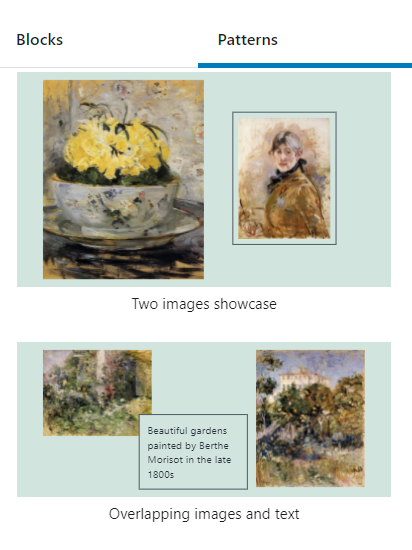
There are also some patterns available (a mix of blocks with a particular purpose).

Gutenberg blocks give you the freedom to create content layouts, but they’re quite limited. I’ll show you in the next chapter how to use them when creating a page.
The WordPress Customizer
Here’s how the Customizer looks like for the Twenty Seventeen theme.

Almost every WordPress theme out there will make changes to the Customizer by adding new features to it. It depends on the free plan or paid plan that you’re using.
For example, notice the difference between the previous Customizer screenshot and this one:

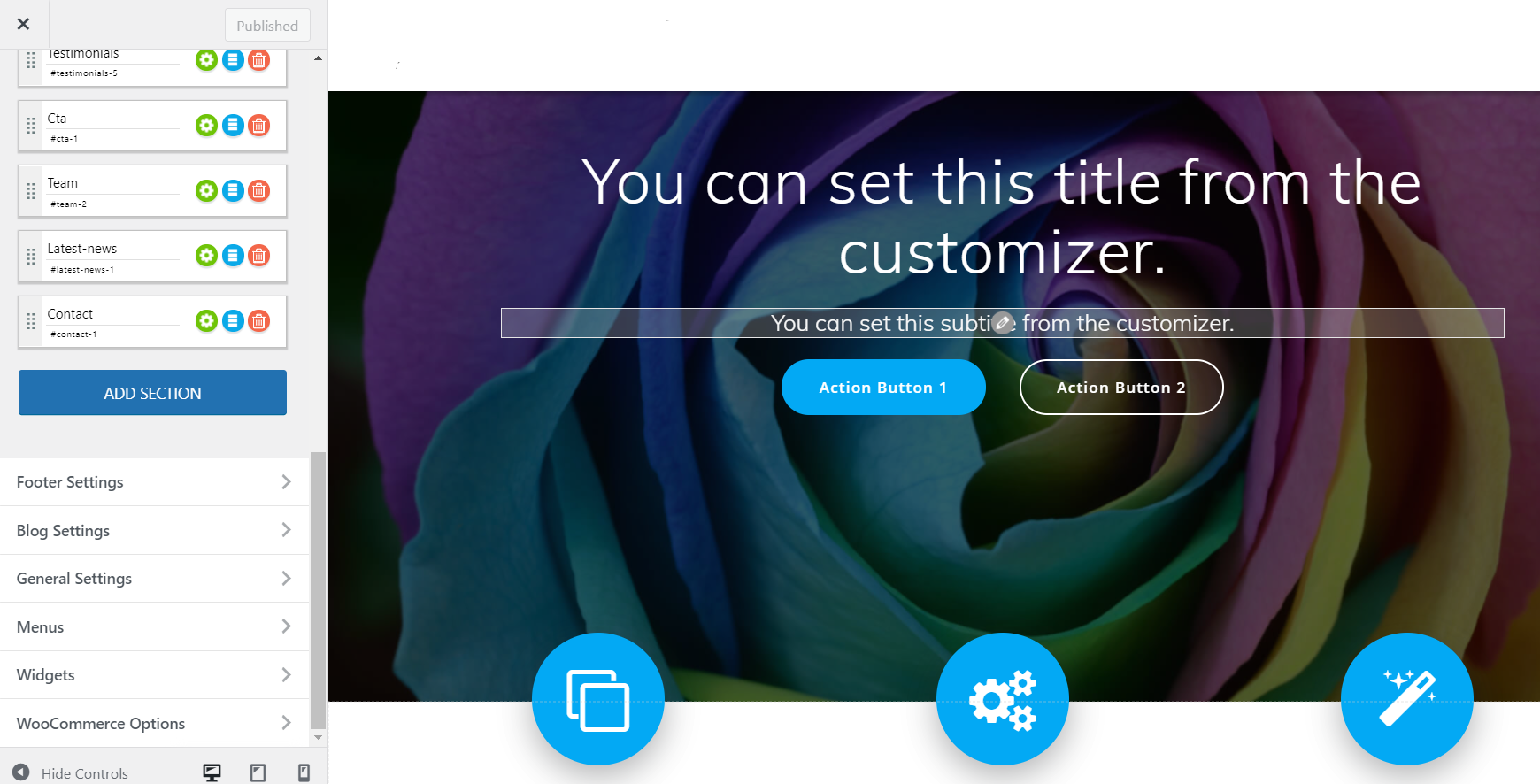
This is from the Mesmerize theme. In order to have a boosted Customizer, most themes recommend you to install a plugin that will upgrade the Customizer in order to be able to personalize your site more.
The Customizer is a powerful front-end editor that can be used to quickly create a WordPress website. As mentioned before, with the WordPress Customizer, you can make changes to the appearance and functionality of your WordPress website.
Let’s see what you could expect to change inside the Customizer:
- Site identity – here you can add the website’s logo and add a tagline and site title.
- Colors and typography – here you can change the backgrounds colors, the colors of buttons and links, add new colors to your theme (not all the themes allow this), change the fonts you’re using (not all the themes allow this), etc.
- Website menu options
- Sidebar options
- Footer settings
- WooCommerce options (for a few themes that are WooCommerce-ready)
- Additional CSS
- Mobile responsiveness
and more.
On the right-hand side you will see a preview of your site. You can make changes to text and media right from the Customizer, and preview in real-time your changes.
So, in WordPress, the Customizer is really your best friend.
But wait, there’s more!
WordPress Page Builders
Page builders (like Kubio, Colibri, Elementor, or Beaver Builder) are plugins built by third party developers that work on top of WordPress. They give their users the ability to create dynamic page layouts in the form of custom content sections. Most of the time, the action is still happening inside the Customizer, but at a whole new level of customization.
Most of the builders out there work by drag and drop. They have predefined content sections or blocks (not to be confused with the Gutenberg blocks) for almost any section of a website: portfolio, services, pricing, team, about us, contact, etc. They can override the style of a theme if you want.
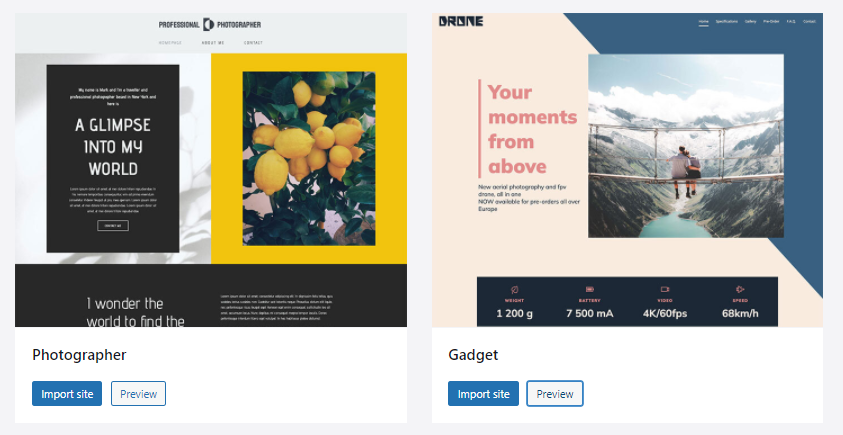
For example, Kubio is among the very few website builders that work with Gutenberg blocks. It comes comes jam-packed with:
- 10+ starter sites;

- 50+ Gutenberg blocks that you can style however you see fit;
- 100+ ready-made content sections (eg: “About us” content sections, counter, call to actions sections, etc). These content actions are fully-customizable. They match the template’s color scheme out-of-the-box.
Now, the Gutenberg Editor is still under development. For the time being it’s not replacing the powerful page builders out there. But, with TIME, it might end up replacing them. Until then, Kubio has a very promissing future.