This divider block is basically a line that allows you to separate certain website sections and chunks of content in a stylish manner. You can drag the divider block to the section you want on your page, or add the block from any “+” sign on your canvas.
When you select the divider block, you will see a toolbar showing up on top of it, with several basic editing options. In the previous chapter we explained the common editing options for all blocks.
In the case of the divider block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

Divider block: customizations within the Kubio block editing panel
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block. Let’s look at what distinguishes the divider block from the rest of the blocks.
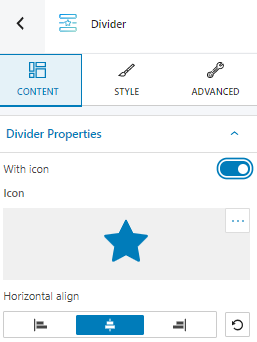
Content

At the “Content” level you can:
- Select an icon from the ones made available by Kubio and add it to the divider.
- Align the divider horizontally.
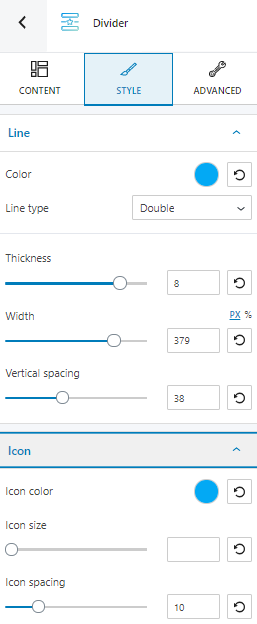
Style

Inside “Style” you can customize, both the line and icon, that can make up your divider.
These are the line styling options:
- Line color.
- Line type (solid, dash, dotted, double).
- Line thickness.
- Line width.
- Line vertical spacing.
These are the icon styling options:
- Icon color.
- Icon size.
- Icon spacing.
Advanced
At this level you can make edits to the line, the icon, and the container (the space that the divider occupies).
The following edits are available for the line:
- Box shadow.
- Responsive.
- Miscellaneous.
The following edits are available for the icon and container:
- Background.
- Spacing.
- Border and shadows.
- Responsive.
- Miscellaneous.
Now, let’s take them one by one:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for your divider’s icon and container.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

