This block allows you to show the avatar of the author of a page or post.
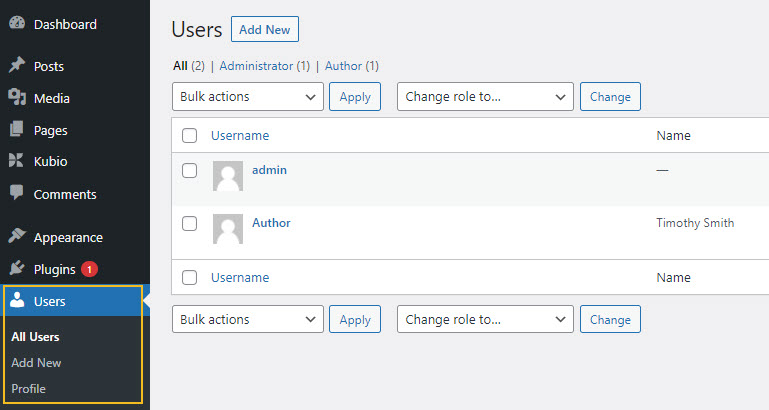
Now, you should know that the authors are set inside the WordPress Dashboard at the Users level. Here you will assign a name, connect to Gravatar, and provide the other needed details.

Now, every time a page or post gets published, the user that will create it will be assigned as author of that page or post. But you can change this.
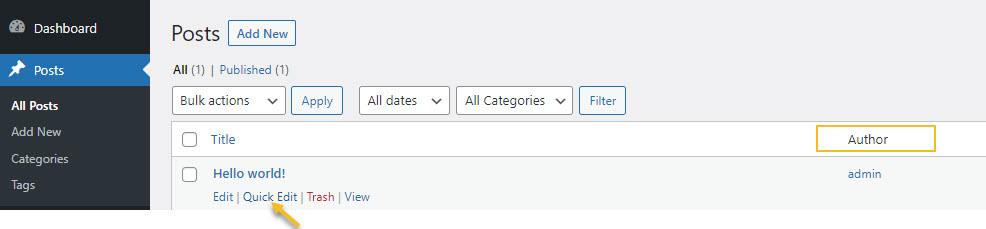
For posts, you can easily change the author’s name via the “Quick Edit” option underneath the name of each post.

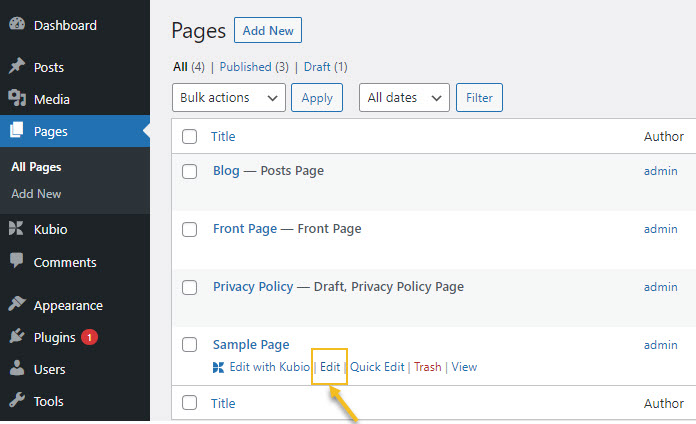
For pages, you will need to enter the page using the “Edit” option underneath the page’s name.

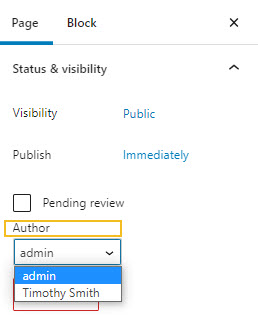
Next, go to the panel on the right. From the page level, go to “Author” and assign the author you want.

Now, the author avatar block will look at the page or post author and will display the avatar. You can combine this block with the Author name block and Author bio block.
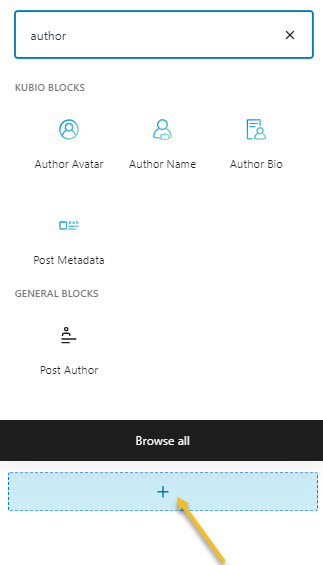
These blocks can be added to any page or post from any “+” sign on your canvas. When you click on it you will open up a block inserter. Type in the name of your block and then select it in order to add it to the page or post.

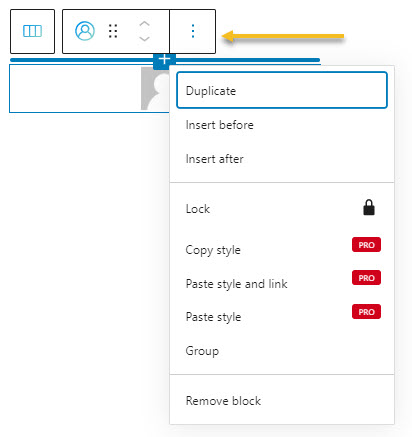
After adding the block you will notice a toolbar on top of with several basic editing options that are common to most of the Kubio blocks: positioning, duplicate, insert before, insert after, lock, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans. All of these options are explained here.

Author avatar block: customizations within the block editing panel
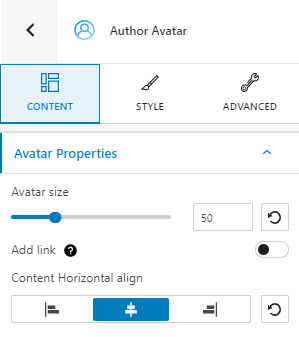
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
Content

At this level you can:
- Establish the avatar size. The default is 50px, but you can increase the size until 200px,
- Choose to display a link, meaning that all the articles belonging to the author will be added to the Author avatar,
- Align the content of the block to the left, center, or right.
Style

At this level you can:
- Toggle on the box shadow,
- Customize the avatar border. Find out here more on how to work with borders and shadows.
Advanced

At this level, you can make styling edits across the normal and the hover state. Here are the available image block edits for both states:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the author avatar block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to the block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your image (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
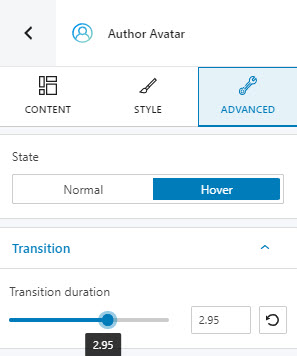
Now, when the avatar transitions from the normal to the hover state, you can also set up the transition duration inside the Transition option, under Hover.