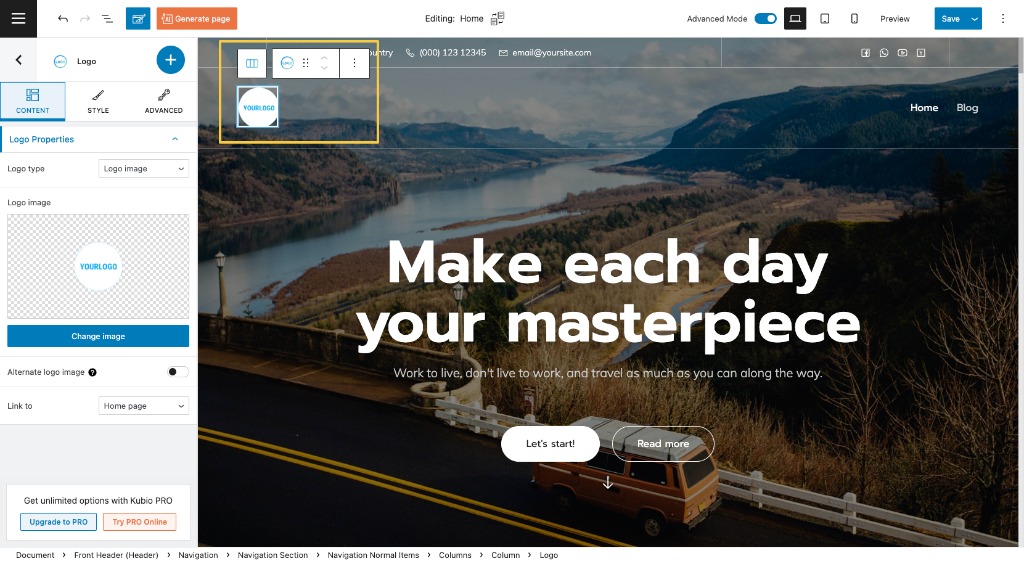
The logo is one of the most important parts of a website’s identity. Usually, users expect to see a logo on the upper-left corner of a website.
Logo block: customizations within the block editing panel
The moment you select any block, an editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
Content

At this level you can:
- Set up the layout type: logo image or site title,
- Upload the logo image,
- Provide and alternate logo image,
- Assign a URL to the logo. Logos usually link to the homepage, but you also have the option to link to a custom URL.
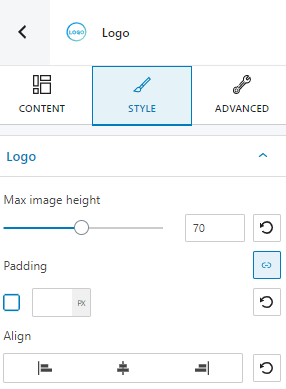
Style

At this level you have the following styling options:
- Max image height,
- Padding,
- Alignment.
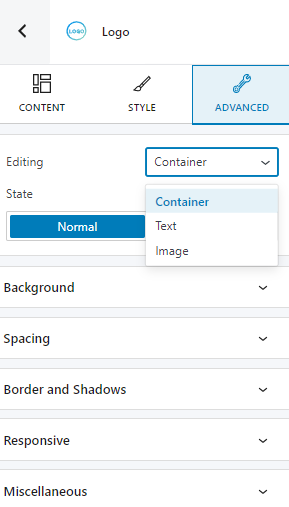
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the logo block, here are the options:

You can make edits across the normal and hover states to the container, text, and image.

