The pagination numbers allow website visitors to easily move across the blog archive of posts.
You can drag the block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas. Here’s how the default block looks like:

You will notice that the pagination numbers block has a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of this block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available in the PRO plans.
Pagination numbers: customizations within the block editing panel
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block. In this case, at the “Content” level you can make adjustments to alignment.

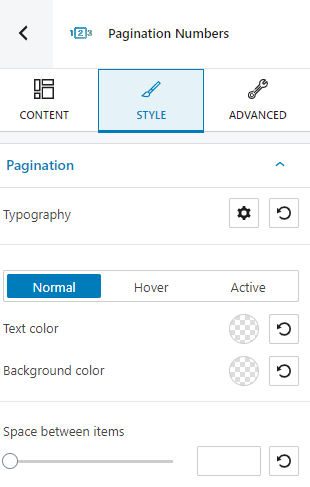
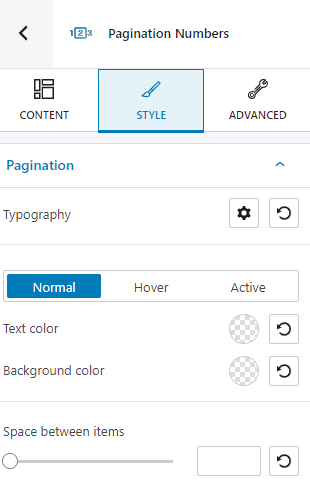
Style

At this level, you can make further button changes, across the normal, hover, and active states, such as:
- Background and text color. More info on how to customize them, here.
- Typography. Find out how you can properly customize typography, here.
- Space between items.
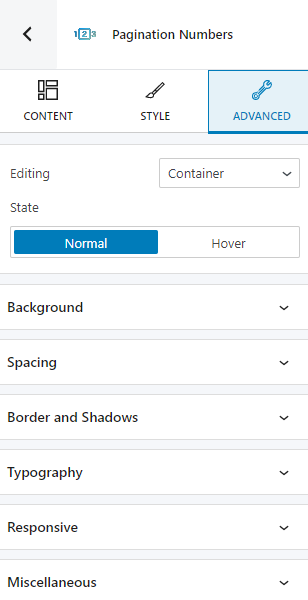
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the pagination numbers block, you can make container, page number, current page number, and dots changes, across the normal and hover states, as seen below: