Your WordPress post featured image is the one that appears on your blog post list page, and, most of the time, shows up at the top of your individual blog posts.
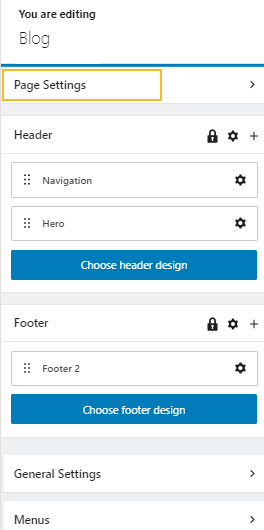
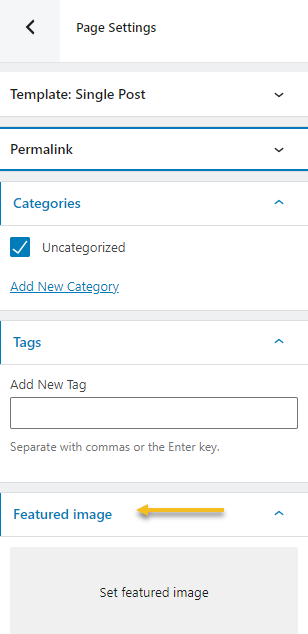
The featured image can be added to your blog article from any post page settings.

The featured image block allows you to stylize the featured image.

The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
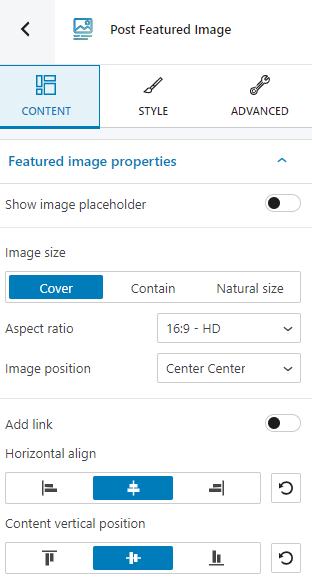
Content

At this level, you can:
- Choose to show the image placeholder,
- Select a size for the image,
- Select the image’s aspect ratio and position,
- Add a link to the image,
- Align the image content vertically and horizontally.
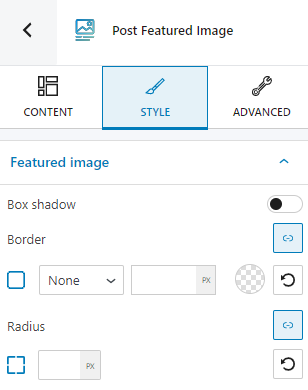
Style

At this level, you can add a box shadow and customize the image border.
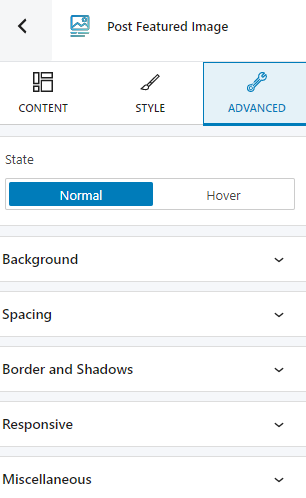
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the post featured image block, you can make changes across the normal and hover states. The available customizations can be seen below: