The post metadata block allows you to show data about the blog article author, the date, hour, and the number of comments for the post. You can add the block by clicking any “+” sign in the website canvas. This will open up a block inserter. Search for “Post metadata”, then click on the block in order to add it.

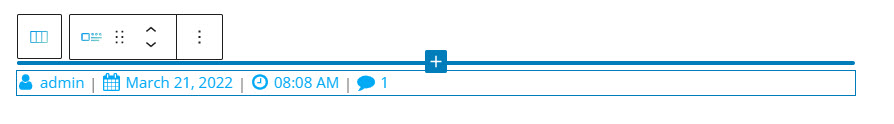
The moment the block gets added, you will notice a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all blocks. In the case of the post tags block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.
The moment you select any block, a block editing panel will be made available on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
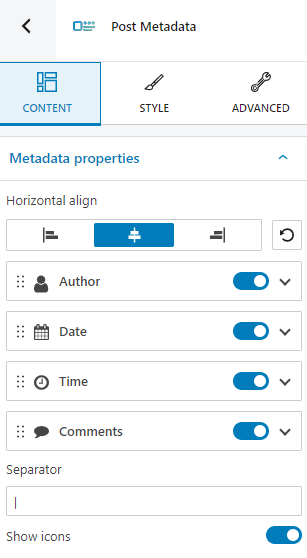
Content

At the “Content” level you can:
- Select alignment of the metadata properties,
- Toggle on and off the author, date, time, and comments for the post,
- State a separator for the metadata, will it be “|” or simply a space?
- Decide whether to show icons or not.
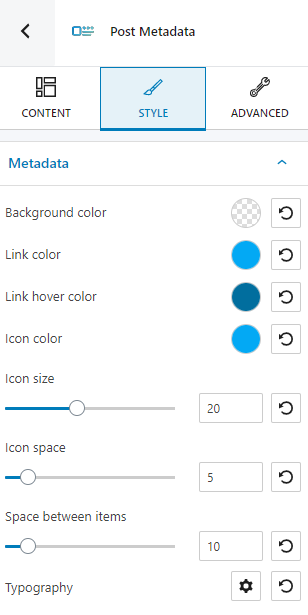
Style

At the “Style” level you can make changes:
- Background color,
- Link and link hover color,
- Icon color and icon size,
- Icon space,
- Space between items.
- Typography.
You can find out more about how to manage colors in Kubio, here, and about how to customize typography, here.
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the post metadata block, you can make changes to the metadata container, links, prefix, sufix, icons, and separators. The available customizations can be seen below: