Tags are a useful way to group related posts together across a specific topic. They tell the readers what a post is about. You can decide whether to make your post tags visible or not.
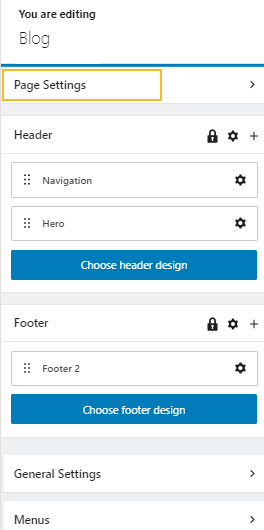
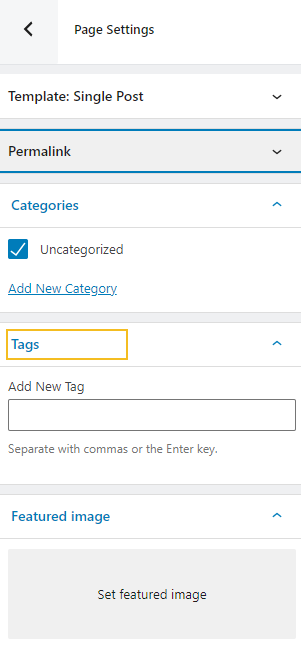
Tags can be added to a post from the page settings.


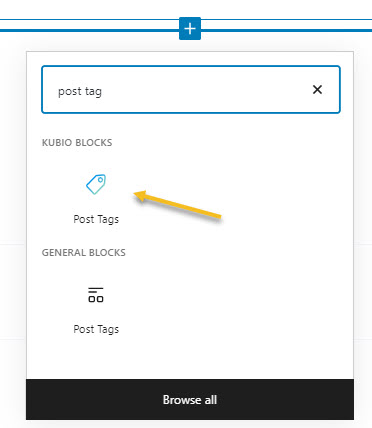
The tags Gutenberg block allows you to stylize the way tags show up on your website. You can add the block by clicking any “+” sign in the website canvas. This will open up a block inserter. Search for “Post tags”, then click on the block in order to add it.

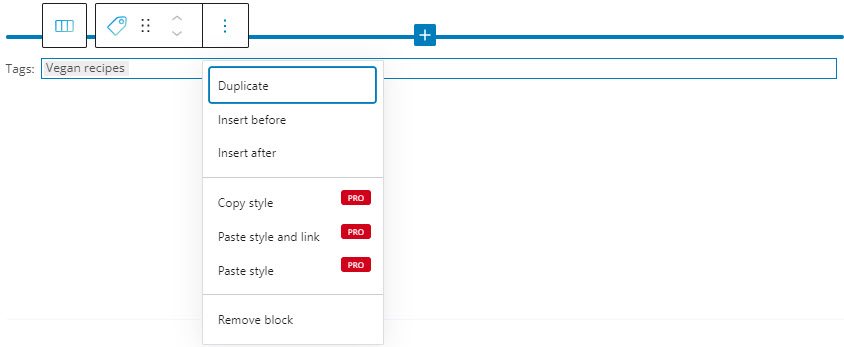
The moment the block gets added, you will notice a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all blocks. In the case of the post tags block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
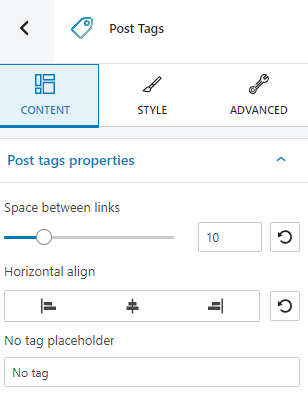
Content
At the “Content” level, you can select alignment and also specify the space between the links. You can also type the placeholder you want to how up in the case when the post has no tags.

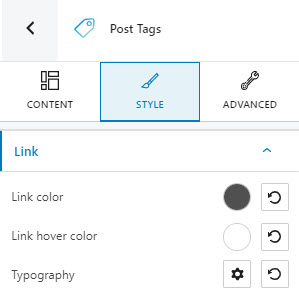
Style
At the “Style” level you can make changes to:
- Link and link hover color. You can find out more about how to manage colors in Kubio, here.
- Typography. More info on the topic, here.

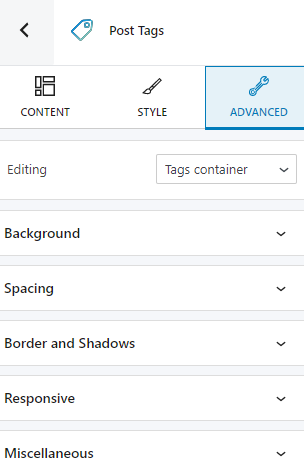
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the post tags block, you can make changes both to the container and the links. The available customizations can be seen below: