At the end of the post excerpt you can place a “Read more” text/button to allow users to easily go to the respective post and read it.
This block allows you to make stylish “Read more” buttons.
Now, you can add the read more button block by clicking any “+” sign in the website canvas. This will open up a block inserter. Search for “Read more”, then click on the block in order to add it.

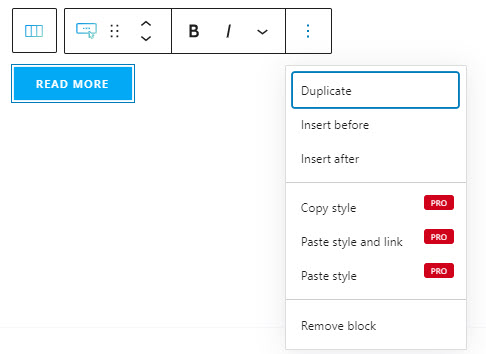
The moment the block gets added, you will notice a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all blocks. In the case of the post tags block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
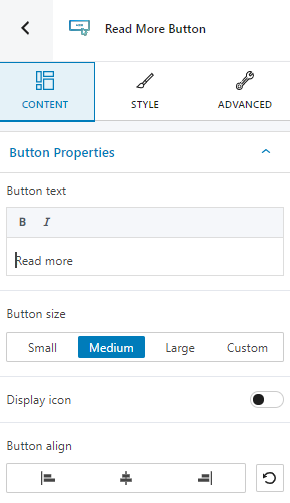
Content

At this level you can:
- Write the button text,
- Make the text bold or italic,
- Choose a button size,
- Choose whether to also display an icon or not,
- Align the button.
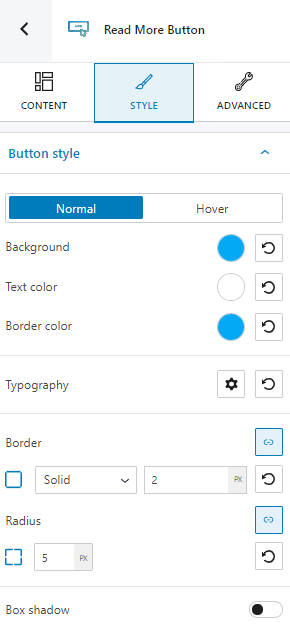
Style

At this level you can make styling changes to the button on both the normal and hover states for:
- Background,
- Text color,
- Border,
- Typography,
- Box shadow.
Find out how to deal with background and color changes, here.
Read this documentation chapter if you want to find out how to customize borders and shadows.
If you want to go more in-depth with typography editing, here‘s the resource you need.
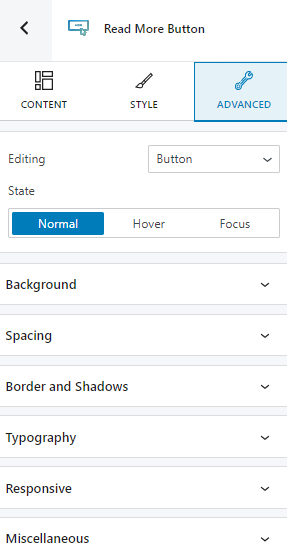
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the read more button block, you can make changes across the normal, hover, and focus states for the button and the icon. The available customizations can be seen below.