With this Gutenberg block you can add shortcodes to web pages. Simply put, a shortcode is a tiny piece of code, inside brackets like [this] , that has a certain function on a website. For example, you might use certain WordPress plugins that allow you to insert tables, forms, or fancy galleries via shortcodes. You will design the table / form / gallery inside the plugin. When done with the design, you’ll see a unique code that just needs to be pasted inside the shortcode block,
You can drag the WordPress shortcode block to the section you want on your page, or add the block from any “+” sign on your canvas.
Shortcode basic edits
When you select the shortcode block, you will see a toolbar showing up on top of it, with several basic editing options that are common to most of the Kubio blocks: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans. All these options were explained in this chapter of the documentation.

Shortcode block: customizations within the block editing panel
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The options here differ from block to block. In the shortcode case, at the content level, you can paste your code. You can also paste it directly in the shortcode block on the canvas. Also, the only styling options available lay under “Advanced”.
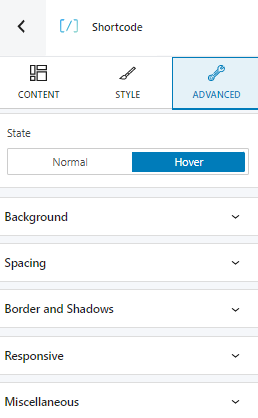
Advanced

At this level you can make edits to the shortcode block, both in the normal and hover state. In both states you can customize:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the shortcode block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

