Social icons are now a must on every website. Having at least a social media profile is mandatory from the branding perspective. You can drag the social icons block to the section you want on your page, or add the block from any “+” sign on your canvas.
When you select the social icons block, you will see a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all blocks. In the case of the social icons block, here are the ones that apply: positioning, duplicate, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans.

What’s specific to this block is the “+” sign that allows you to add more social icons.
Social icons block: customizations within the block editing panel
The moment you select any block, a block editing panel will be made available on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block. Let’s look at what distinguishes the icon block from the rest of the blocks.
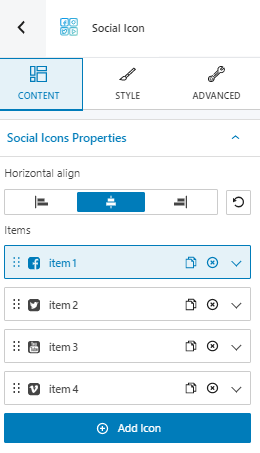
Content

At the “Content” level you can:
- Align your icons horizontally.
- Add new icons to the list. There are lots of icons you can choose from.
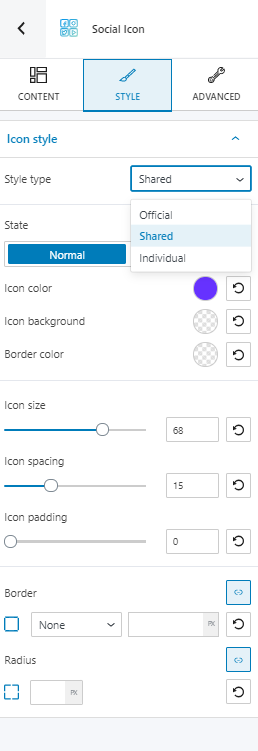
Style

Inside “Style” you can customize the icons while in the normal or hover state. You can stylize them individually, make them share the same styling, or just go with the official social media icons.
Here’s what you can style:
- Icon color and background. More info on how to do these customizations, here.
- Icon border. Find out how to customize borders, here.
- Icon size.
- Icon spacing and padding.
Advanced
At this level, you can make edits to this block, in two states: normal and hover. No matter what you choose to edit, you have the same options both in the normal and the hover state.
Now, here are the available options:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for your Gutenberg social icons block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

