Widget areas are special places on your site that can accept blocks. Many themes have some pre-established widget areas such as footer, header, or sidebar. Full site WordPress themes no longer use such widget areas, because blocks are replacing them now, and you can place them with ease wherever you want.
But if you use a non full site theme, and you want to customize widget areas, here’s how you can proceed:
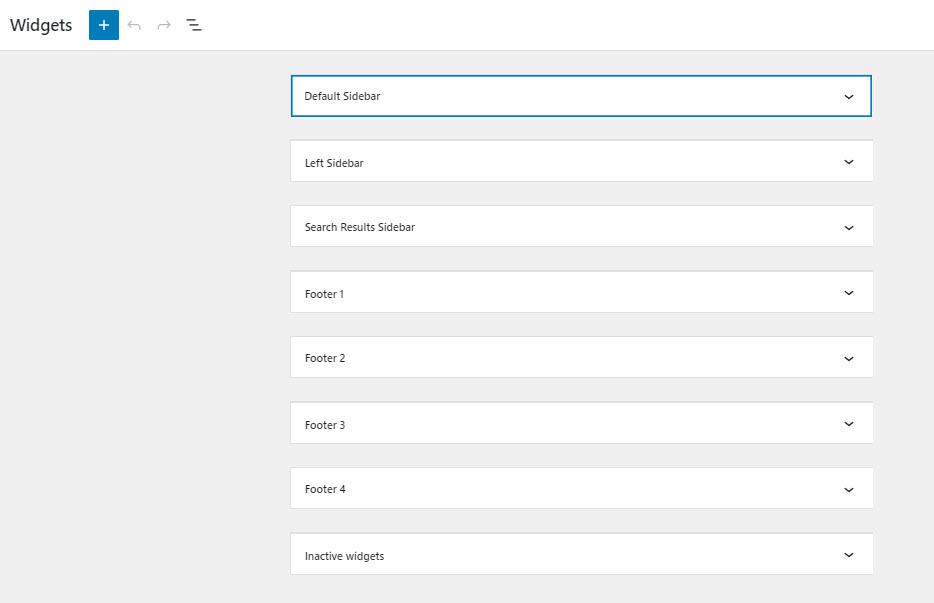
- From the WordPress dashboard head over to Appearance -> Widgets and check the available widget areas.

This particular theme has several areas for sidebars and footers.

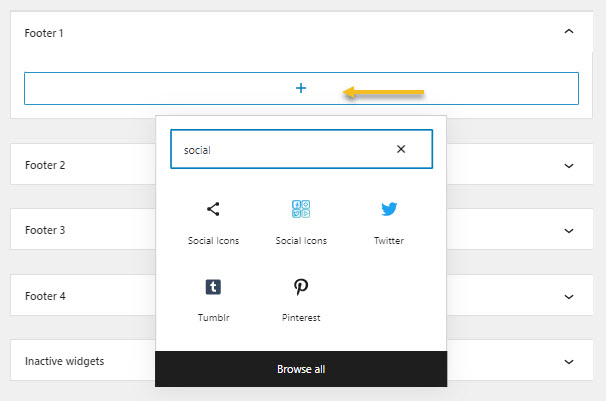
- Customize the widget areas by adding new blocks to them via the “+” signs.
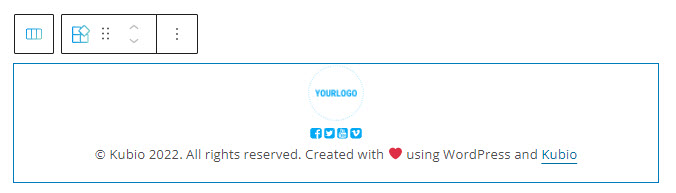
Let’s add the social icons block to the widget area Footer 1. Just click on the plus sign. It will open up a block inserter. Type “social” and you’ll notice the block showing up. Click on it to add it to the widget area.

Let’s also add the logo and copyright blocks.

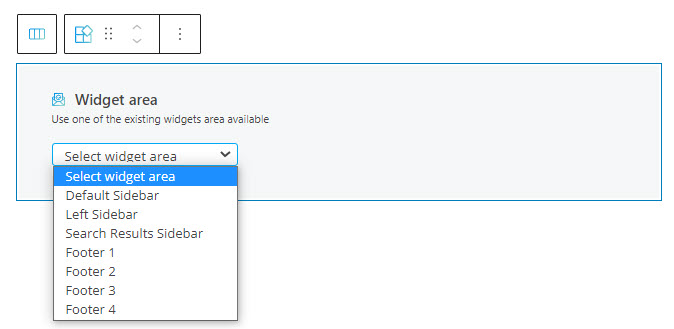
- Add the widget area to a page by heading over to any page. Click on any “+” sign, as shown earlier, and select the widget area.

Let’s select Footer 1, the widget area we customized a bit earlier.

Do you notice a toolbar on top of the widget area block? It has several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of this block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available for the PRO plans.
Widget area block: customizations within the block editing panel
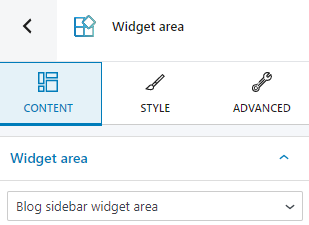
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
At the “Content” level you can select from the available widget areas.

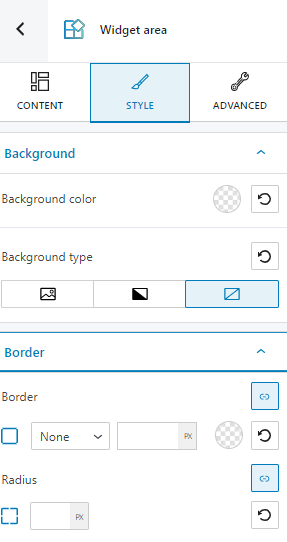
At the “Style” level you can make background and border adjustments to the area.

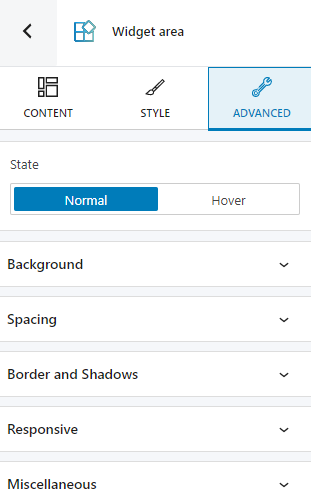
Advanced
At the “Advanced” level, here are the most common customizations available across the Kubio blocks: background, spacing, border and shadows, typography, transform, dividers, transition, responsive, and miscellaneous.
In the case of the widget area block, you can make changes across both the normal and hover states, as seen below.

Important! Full site themes no longer require the use of widget areas. You’re free to place block wherever you want. If you create pages from scratch with Kubio, you won’t need to use this block as well. If you want to define sidebars of footers that you want to use across multiple pages, you can create them as template parts, as shown here.

