This block allows you to display the author bio on a page or post.
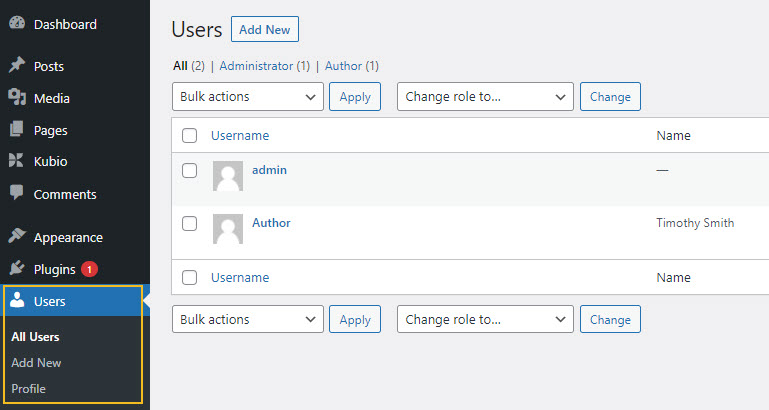
Now, you should know that the authors are set inside the WordPress Dashboard at the Users level. Here you will assign a name, add the bio, connect to Gravatar, and provide the other needed details.

Now, every time a page or post gets published, the user that will create it will be assigned as author of that page or post. But you can change this.
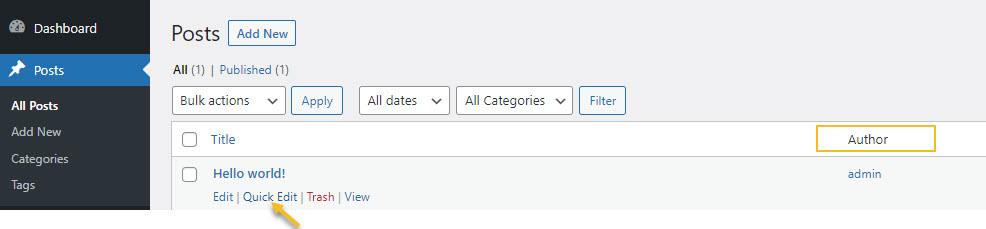
For posts, you can easily change the author’s name via the “Quick Edit” option underneath the name of each post.

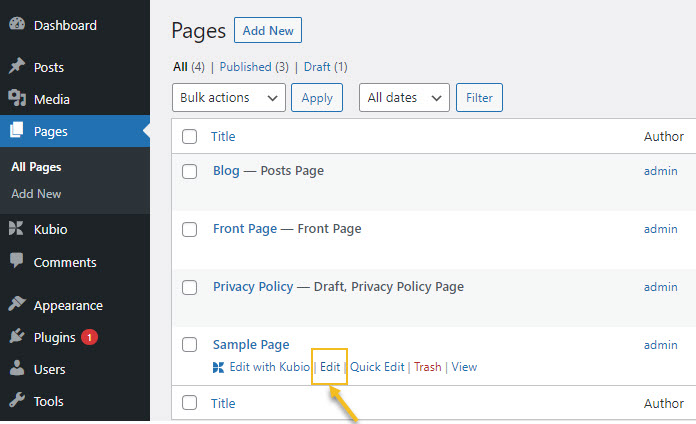
For pages, you will need to enter the page using the “Edit” option underneath the page’s name.

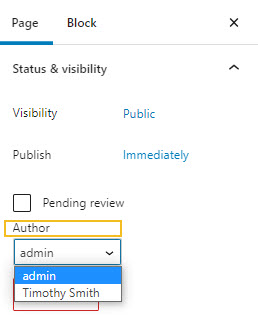
Next, go to the panel on the right. From the page level, go to “Author” and assign the author you want.

Now, you can combine the Author bio block with the Author avatar block and Author name block.
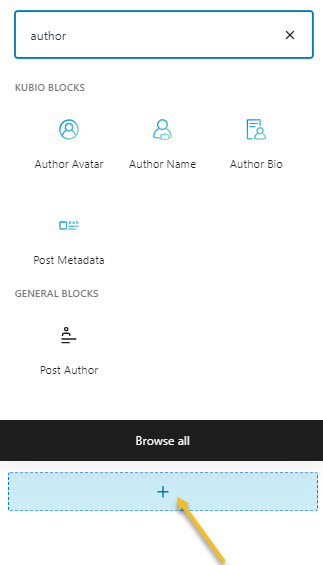
These blocks can be added to any page or post from any “+” sign on your canvas. When you click on it you will open up a block inserter. Type in the name of your block and then select it in order to add it to the page or post.

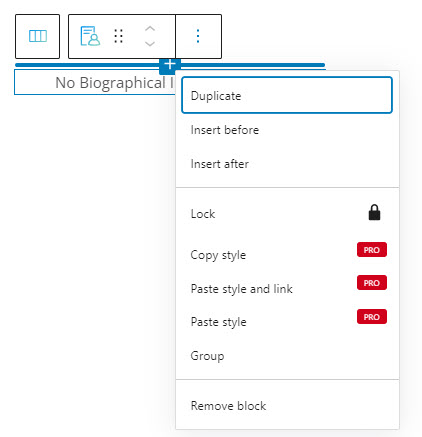
After adding the block you will notice a toolbar on top of with several basic editing options that are common to most of the Kubio blocks: positioning, duplicate, insert before, insert after, lock, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available with the PRO plans. All of these options are explained here.

Author bio block: customizations within the block editing panel
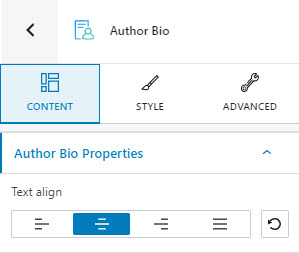
The moment you select any block, a block editing panel will open up on the right-hand side. It always has three options: content, style, and advanced. The possibilities inside vary from block to block.
Content: At this level you can align the text of the bio to left, center, or right.

Style

At this level you can:
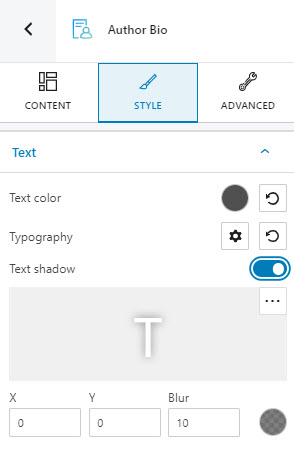
- Change the color of the text bio of the author,
- Make typography changes to the author bio. Find out here more on how to make typography edits,
- Customize text shadow. Text shadow is described by X and Y offsets relative to the element, color, and blur.
A positive horizontal offset (X) of the shadow means the shadow will be on the right of the text; a negative offset will put the shadow on the left of the text.
A negative vertical offset (Y) of the shadow means that the box-shadow will be above the text, a positive one means the shadow will be below the text.
In the blur case, the higher the number set, the higher the blur. When the blur is set to 0, it means there’s no blur.
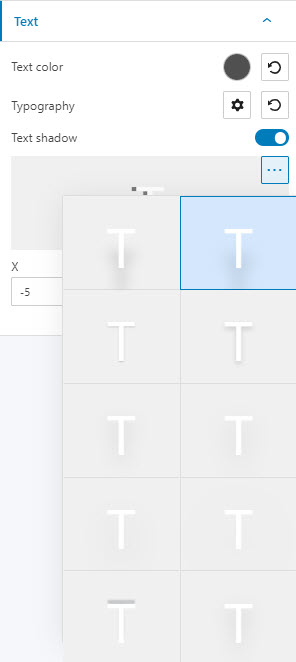
From the three dots in the upper-right corner of the text shadow option you can discover 10 text shadow presets.

Advanced
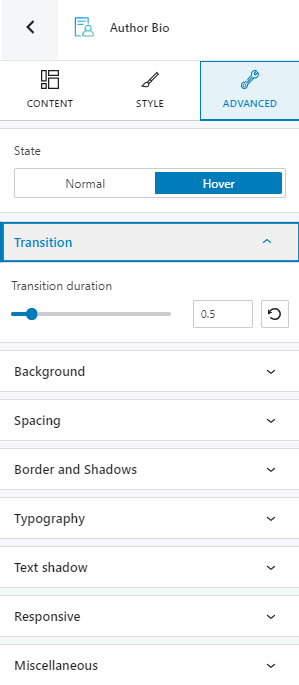
At this level, you can make styling edits across the normal and the hover state. Here are the available image block edits for both states:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for your block.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread and color of the box shadow.
- Text shadow. Here you can add a text shadow to the author name, as described above in the Styling section.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet or mobile.
- Miscellaneous. At this level you can set up the z-index of your image (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.
Now, when the author bio block transitions from the normal to the hover state, you can also set up the transition duration inside the Transition option, under Hover.