The pagination block allows you to navigate back and forth through your post archive.
You can drag the block to the section you want on your page from the block inserter, or add the block from any “+” sign on your canvas.
You will notice that the pagination block has a toolbar on top of it, with several basic editing options. In a previous chapter, we explained the common editing options for all the Kubio blocks. In the case of this block, here are the ones that apply: positioning, duplicate, insert before, insert after, copy style, paste style, paste style and link, and remove block. The copy and paste styling options are available in the PRO plans.
Pagination block: customizations within the block editing panel
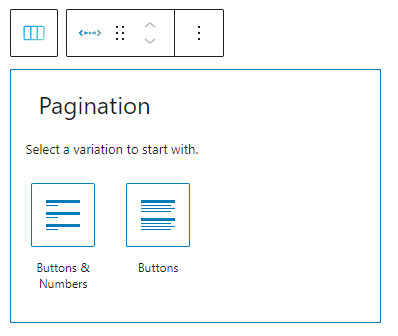
The moment add the pagination block, you will be asked to choose how it will look like. Will you use buttons or buttons and numbers?

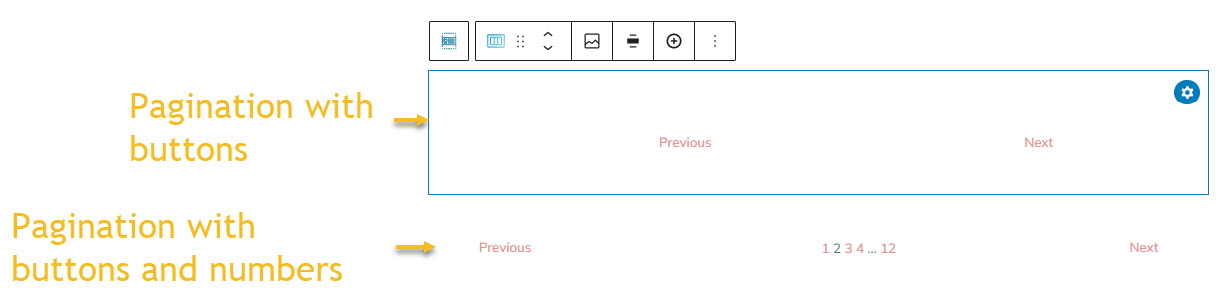
Here’s how both options look like when the block gets inserted:

Now, on the right you’ll notice a block editing panel with three main menu items “Content”, “Style”, and “Advanced”. Let’s take them one by one.
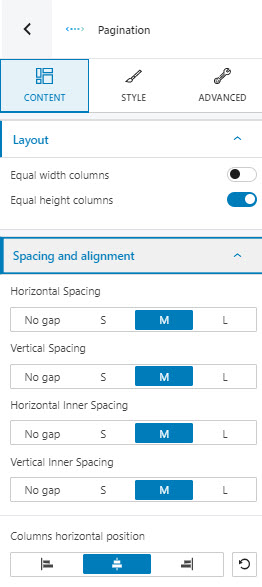
Content
At this level you can:
- Enable or disable equal width columns,
- Enable or disable equal height columns,
- Spacing and alignment. Here you can:
- Set up the horizontal spacing. Use this option if you want to bring the numbers and/or buttons inside the pagination block closer together or spread them more. You can choose between no gap, small (S), medium (M), and large (L).
- Set up vertical spacing. This option brings the items inside the pagination closer or further from the edges of the section. You can choose between no gap, small (S), medium (M), and large (L).
- Set up the horizontal and vertical inner spacing. These settings allow you to control the distance between the edges of the pagination and its content.
- Set up the columns’ horizontal position. The post items can be aligned to the left, center, or right.

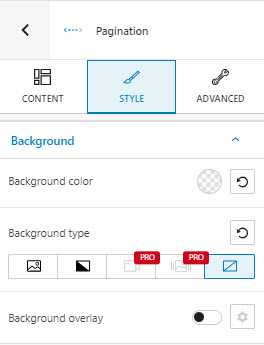
Style
Here you can:
- Select the background type. The video and slideshow backgrounds are available as a PRO feature.
- Set up the background color.
- Add a background overlay (PRO feature).
Find out more about setting up backgrounds, here.

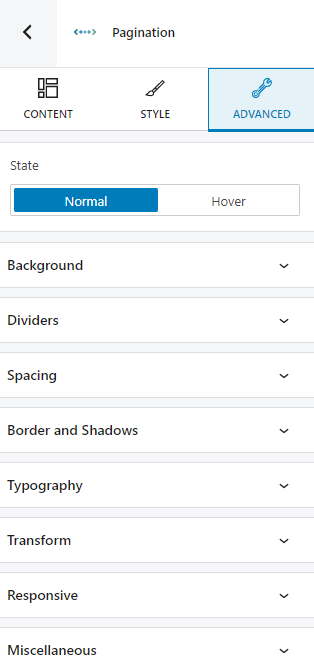
Advanced
At this level, you can make edits for the normal and hover states for the pagination block. Here are the available customizations:
- Background. Here you can make adjustments to background color and type.
- Spacing. Here you can set up the margins and paddings for the block.
- Dividers. Here you can add a top or bottom divider, in order to better highlight the transition from a section to the next.
- Border and shadows. Here you can add borders with a different color, radius and thickness to your block. Also, you can add box shadows. You have full control over the position, blur, spread, and color of the box shadow.
- Typography. You can set up a different font family, font size, and weight for the text. You can add decorations to text, set up capitalization, and adjust line height and letter spacing. When you select the “default” option you’ll be taken to the General Settings, where you can change defaults (color scheme, typography, etc.).
- Transform. This option will help you shift the perspective of your block across the X, Y, and Z axes.
- Responsive. Here you can decide whether the block will show or not on desktop, tablet, or mobile.
- Miscellaneous. At this level, you can set up the z-index of your block (vertically order the elements that overlap), set up if the element overflows or not (displaying the content of the block flowing out of its container into the surrounding area), add HTML anchors and CSS classes.

If you select any number from the pagination, you can edit it as a pagination number block. See the details here. If you select the nav buttons, you can customize them as described here.

